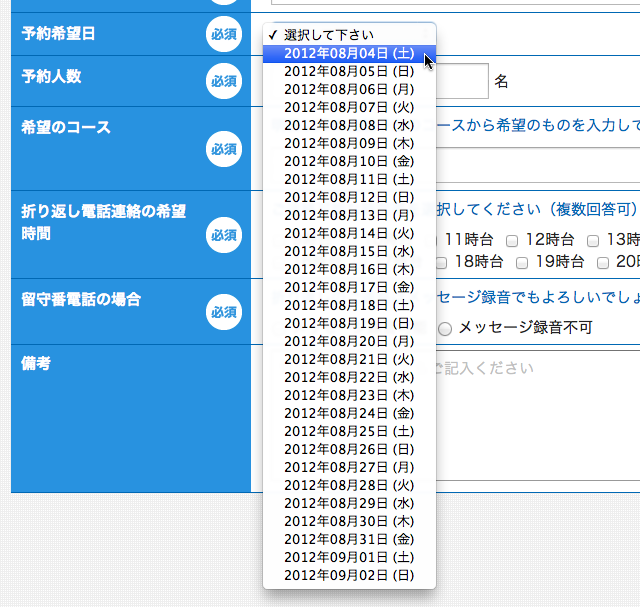
日付の選択を表示させるモジュール
石川丸 の 予約フォーム に「3日後から30日分の選択を表示させる」という単機能のモジュールを用意して提供しました。モジュール作成の際の参考に紹介しておきます。

モジュールのコード
/php/ACMS/User/GET/AppointmentDate.php
というファイルで以下のような内容になります。
<?php
class ACMS_User_GET_AppointmentDate extends ACMS_GET
{
function get()
{
$Tpl = new Template($this->tpl, new ACMS_Corrector());
$offset = 3;
$loopCount = 30;
$week = array(
'0' => '日',
'1' => '月',
'2' => '火',
'3' => '水',
'4' => '木',
'5' => '金',
'6' => '土',
);
for ( $i=0; $i<$loopCount; $i++ ) {
$date = mktime(0, 0, 0, date("m"), date("d")+($offset+$i), date("Y"));
$Tpl->add('date:loop', array(
'year' => date('Y', $date),
'month' => date('m', $date),
'day' => date('d', $date),
'week' => $week[date('w', $date)]
));
}
return $Tpl->get();
}
}
利用するテンプレートファイル側
大事なところですが、{appointment_date の前と、({week}) の後に、バックスラッシュが必要です。それがないと selcted="selected" にする事ができなくなります。ご注意下さい。
<!-- BEGIN_MODULE AppointmentDate -->
<select name="appointment_date">
<option value="">選択して下さい</option><!-- BEGIN date:loop -->
<option value="{year}年{month}月{day}日 ({week})"\{appointment_date:selected#{year}年{month}月{day}日 ({week})\}>{year}年{month}月{day}日 ({week})</option><!-- END date:loop -->
</select>
<!-- END_MODULE AppointmentDate -->このモジュール自体は、私が書いたものじゃないですが、こんな感じでいいので簡単なモノはこんなんでいいのでブログにアウトプットしてね。って参考に書いておきました。