iWork numbers では時間のグラフが描けない
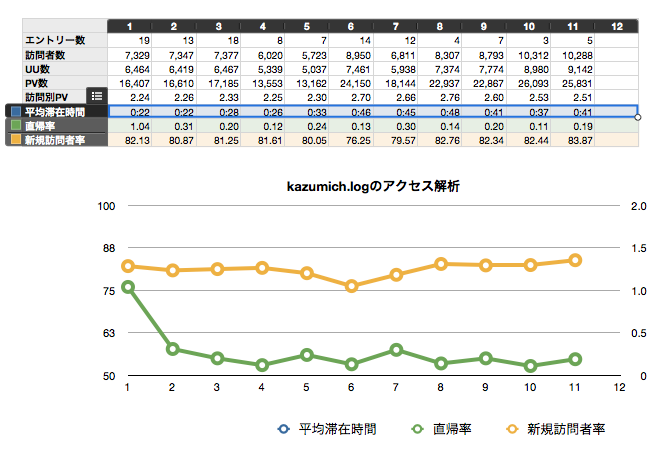
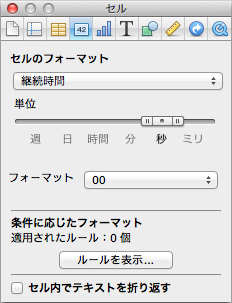
このところアクセス解析のレポートをnumbersで作っているのだが1つ問題が出てきた。なんと!時間のグラフが numbers では描けないようだ。上記のように設定はされているが青いグラフは表示されていない。Excel にすればいいんだけど、社内で使うのであれば皆が編集できる書類で統一したいという事で頑張ってみる事にする。
なぜ出来ないかを考えてみる
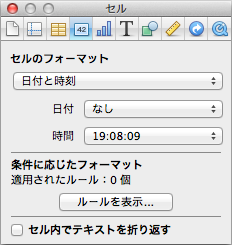
なんでなんだろ?って考えてみたところセルの中には「2012/11/30 00:22:00」と登録されている事が分かった。セルのフォーマットが「日付と時刻」となっているので、0:22 と入力すると勝手に日付と秒が追加されているようだ。
ダメだ!って事で他のフォーマットを探してみると、継続時間というのがあった。これだ!って思ったが、これも思った動きをしてくれずグラフには表示されない。


とりあえず解決編
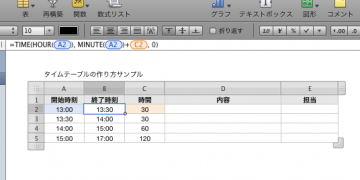
無理矢理な対応になるが、これを解決しようとすると普通には対応するのが難しい。仕方が無いので印刷用の画面の外にグラフ用の表を用意し、そこに日付と時刻からを秒数を関数で取得するようにします。
=HOUR(B7)*3600+MINUTE(B7)*60+SECOND(B7)
こんな感じで、B7 のセルにある 2012/11/30 00:22:00 から 1320 秒とする事で、これでグラフを生成できるようにします。でも、ホントは22分じゃなくて22秒なんだよね。
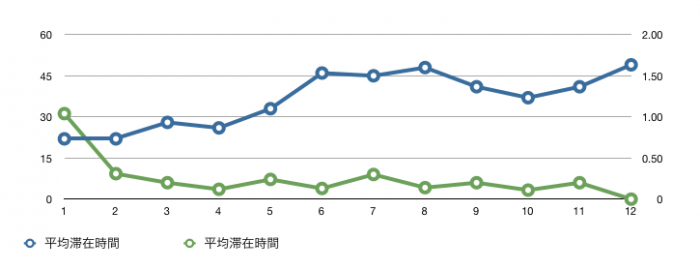
グラフにすると、こんな感じになりました。1月の頃から見ると直帰率が下がっているので、滞在時間が増えてる感じですね。でも、1分もいないみたいだけど...
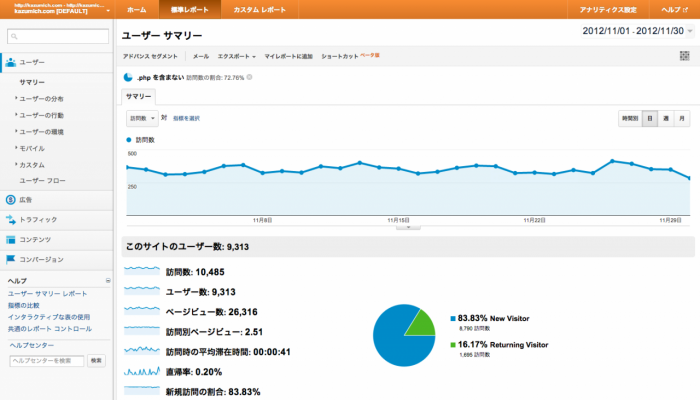
最後に2012年11月のキャプチャ画面をつけておきます。
ちょっと、numbers のグラフ機能を使ってみて、いろいろ分かってきました。 1つ注意した方がいいのが、Excel のグラフがある書類を numbers で変換して仕上げるのはダメです。 その書類のデフォルトの設定がExcelのモノになってしまいキレイなグラフが描けません。
分からないのが、2つのグラフがあるところを3つにする方法。これをクリアすると、一通りグラフ機能はマスタ出来た事になりそうなのですが、分かる人がいれば教えて下さい。