オススメな Mac OS X の markdown エディタ
ちょっと、Mac OS X 用の Markdown エディタを使ってみたら?って話をしてたので、ココ見てって言えるように書いておきます。いくつか紹介しようかと思ったが、無料のがいいだろうって事もあるので2つになりました。
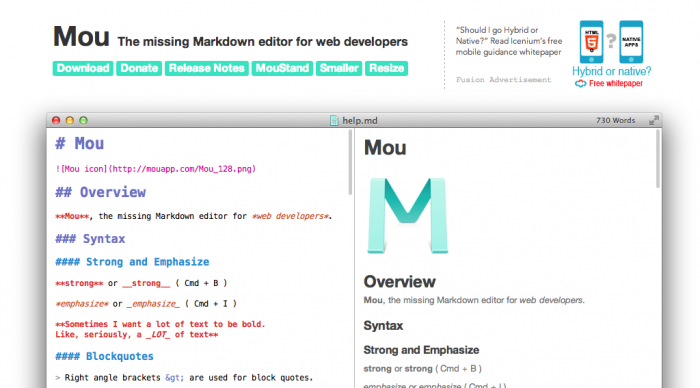
Mou
Lion 以上でないと現行バージョンが動かないのですが、普段使ってるヤツなので一番に紹介しておきます。これで書いて、HTML書き出しして「基本からしっかり学ぶ a-blog cms のカスタマイズ 基礎編 2013 (1.7対応版)」というのを書いてたりします。
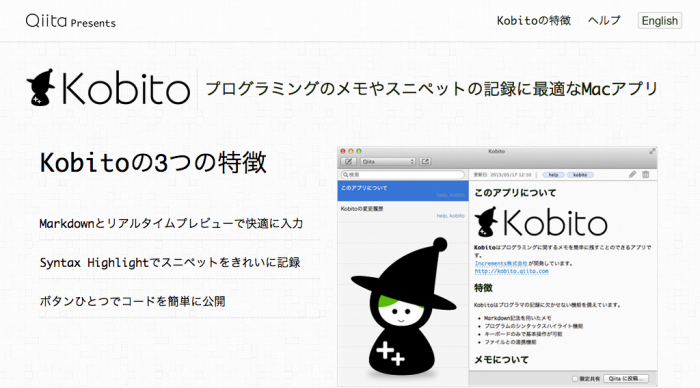
Kobito
こちらは、Qiita [キータ] - プログラマの技術情報共有サービス への投稿が簡単にできる markdown エディタって事ですが普通にアップしないで使う事も可能です。こちらも随分前からインストールしてあり Snow Leopard な人にはオススメしていたりしていました。
一緒に使う大事なブックマークレット
ページのタイトルとURLを持ってくるブックマークレットは必須です。以下のページも Kobito で書かれているのかもしれませんね。
Google Chrome にブックマークレットを保存する方法
どうやってブックマークレットに追加するのかってのが分からないらしいので、その部分を追記しておきます。 Google Chrome に追加する方法です。

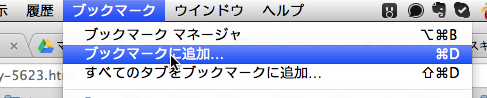
1. ブックマーク > ブックマークに追加... を選択します。

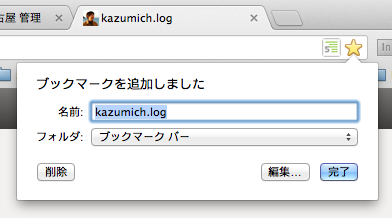
2. 上記のところで「編集...」をクリックして下さい。

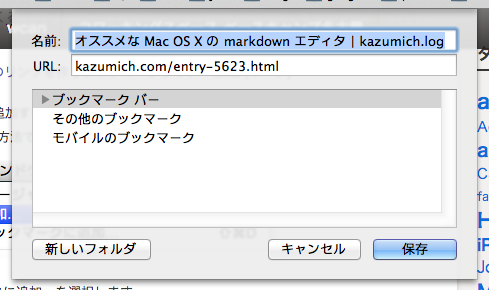
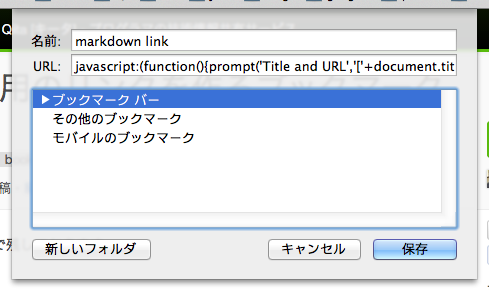
3. 名前とURLを書き換えましょう。 URL欄に javascript: で始まるブックマークレットを記述します。

4. こんな感じで保存をクリックで終了です。
これで簡単に Markdown 形式でページのタイトルとリンクが取得できるようになります。