スマートフォン用にはTINY画像を利用するようにカスタマイズ
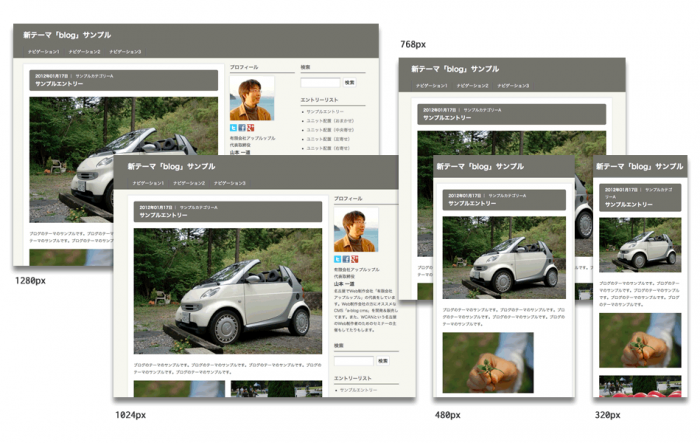
現在、このブログでは、上記のようにウィンドウ幅によってコンテンツのレイアウトが変更される レスポンシブ Web デザイン となっております。これで問題になるのは3G回線の時のスマートフォンの画像表示という事になります。
これを改善するべく a-blog cms 1.5.0 の新しい機能の中で、ウィンドウ幅が狭い時(スマートフォンの時)には普段表示している画像を表示させるのではなく、よりファイルサイズの小さな画像を表示させるようにし、大きな画面であれば通常の画像を表示させるような事ができるJavaScriptを用意する事になりました。
このブログのウィンドウを小さくリサイズした後にブラウザをリロードして下さい。そうすると、上記の画像は /archives/001/201201/tiny-4f2096f046d9b.png が利用されている事が確認できると思います。また、ウィンドウを広げると /archives/001/201201/4f2096f046d9b.png になります。
実装方法
themes/system/include/column.html のファイルをベースに、自分のカスタマイズしているフォルダ内に include/column.html を作成し、<!-- 画像 -->のあたりを以下のように変更します。
<!-- BEGIN column#image -->
<!-- 画像 -->
<div class="column-image-{align}" ><!-- BEGIN link#front -->
<a href="{url}"{viewer}[raw]><!-- END link#front -->
<img class="columnImage js-adaptive_image" src="%{ROOT_DIR}{tinyPath}" alt="{alt}" width="{tinyX}" height="{tinyY}" data-width="{x}" data-height="{y}" /><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil -->
</div>
<!-- END column#image -->/js/config.js に以下のような設定があります。ここで設定されている 500 というサイズで変更するか、そのままかを指定しています。
//-----------------------
// adaptive image sizing
adaptiveImageMark : 'img.js-adaptive_image',
adaptiveImageSize : 500,js-adaptive_image(名前は変更になるかもしれないって言ってた)という class を追記する事で、決められたサイズ以下の時には元々のHTMLのままで、それ以上の時には、JavaScript を利用して、サイズを書き換えるという動きをします。
問題点
ダイレクト編集をして画像ユニットを更新した際には、このJavaScriptが動作しませんので、TINY画像(小さいサイズの画像)のまま表示されてしまいます。ページをリロードしないと大きくならないという部分を理解頂き、ご利用下さい。
解決しました! ダイレクト編集をした後に表示するHTMLは、themes/system/include/column.html が使われる仕様である事を知りました。ですので、利用しているテーマ側では columnTiny.html とか違う名前にする事で、通常の表示の際には Tiny画像も表示でき、ダイレクト編集後は system の column.html を使う事で通常サイズの画像が表示されるようになります。
この機能は 1.5.0b2 より利用できるようになっています。正式版リリースは2月上旬を予定してます。お楽しみに!