レーザーカッターで iPad スタンドを作ってみました
レーザーカッターを ベースキャンプ名古屋 に導入して、何か作ろうってところで自分の使うものを作るのがいいよね。って思って、出先で Duet Display と一緒に使えて、持ち運びしやすいスタンドを作ろうという事になりました。
「iPad スタンド」で Goofge 画像検索してみたところ、weltunit の Papercrafts というものが、一番参考にするのにはいい感じでした。元のものは段ボールで作られており、Online-Shop もあったようで売っていたようですが、何年も前のことで現在は買えないようです。
という事で、作ってみる事にしました。まずは自分専用って事で iPad Air2 のサイズを調べます。 iPod、iPhone、iPad 用ケースの設計 - Apple Developer というページがアップルにあり、Apple デバイス用ケースの設計ガイドライン に見つける事ができました。これで、しっかりとした iPad Air 2 のカタチが分かりました。
素材は MDF で厚さは 2.7mm のものを利用しました。 30cm x 30cm で名駅の東急ハンズで 100円で購入することができます。
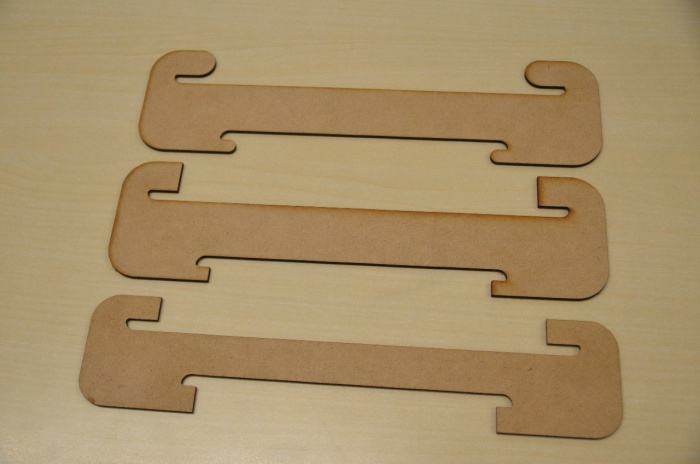
今回は下から順に3つ作ってみました。最初のモデルは縦で利用しようとすると奥行きが足りずに倒れてしまう失敗作でしたが、2つ目で縦でも立つようになり、3つ目で角を丸くして現行バージョンになりました。
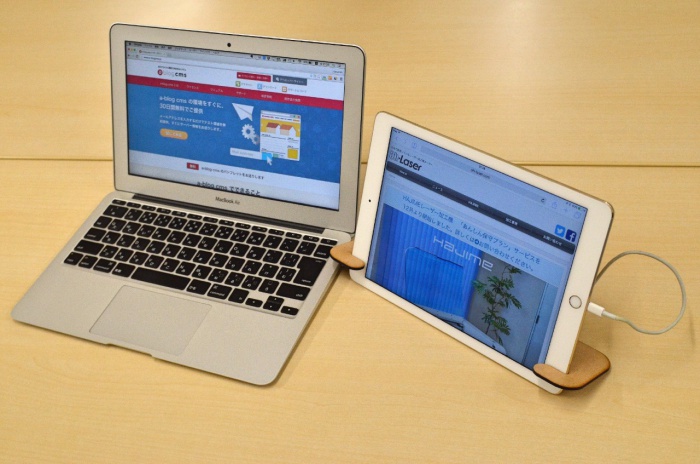
縦にしてみましたが MacBook Air 11 インチ と並べると、横の方がベストな感じだね。
後ろ側から見ると、こんな感じ。
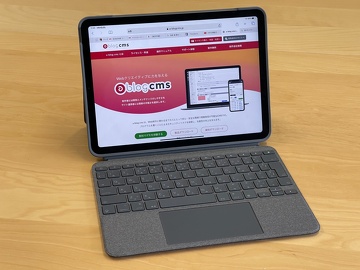
iPad Air 2 を単体で使う時にも活用できます。
社内で見せたところ iPad mini 用を作って欲しい!って言われたので、他のサイズのものも作ってみようと思います。そして、現在は MDF版ですが、もう少し質感の高いバージョンにするには、木の板にする感じだと思うんだけど、どんな板がいいんだろってのを考えてみます。
軽くて、カバンに入れてもかさばらないし、丈夫だし、結構イイ感じなんじゃない? 最近、買ったひらくPCバック mini に入れてみたのが上の写真です。しばらくは持ち歩いてみようと思います。
どうでしょう。Duet Display を出先で使ってる人にはピッタリな感じですが、使ってみたい人いる?