MacBook Air 13インチモデルをフルHDで表示させる方法
MacBook Air 13インチモデルをフルHD表示させるには、Apple TV を利用すると簡単に解像度以上の表示をさせる事ができます。結構、Apple TV って買ってみたもののリビングにあって使われていないんじゃないでしょうか?
Mac OS X Mavericks ( 10.9 ) になって、ミラーリングの機能が良くなりました。実際のディスプレイの解像度に関係無く設定が可能になります。(もしかするとミラーリングじゃなくても、何らかの設定ができれば可能なのかもしれません)なので、Apple TV と同じネットワークで「AirPlay ディスプレイに接続」し、ミラーリングしてみて下さい。後は好きな解像度で表示させる事が可能になります。実際にリビングにあるTVには Mac の画面を出さないでも構いません。
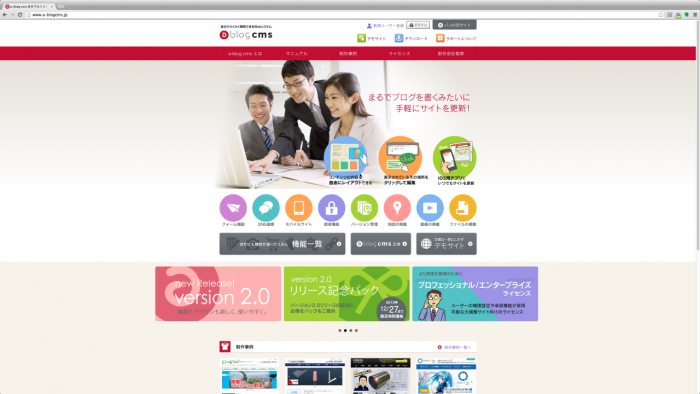
標準サイズ 1440 x 900
MacBook Air 13インチの液晶は 1440x900 が実際の解像度で、フルスクリーン状態で a-blog cms のサイトを表示させている状態をキャプチャすると上記のような感じになります。
次は MacBook Pro 13インチ Retina にしようかと思ったりもしていますが、この年末年始で慣れてくるとコレでいい気がしてきました。
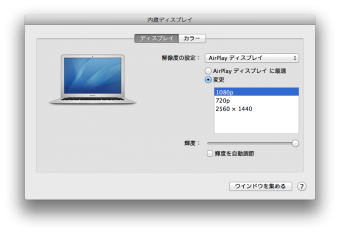
これは使えると思う 1080p ( 1920x1080 )
当たり前の事ですが 1080p ( 1920x1080 ) にする事で随分広くなります。
13インチの Air であれば、なんとか文字も読む事ができます。11インチだと、どんな感じになるのか明日にでも出社してから確認してみたいと思います。
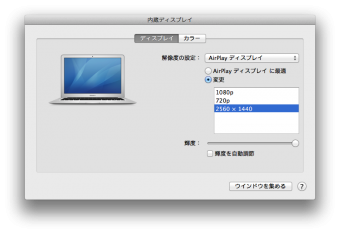
もっと高解像 ( 2560x1440 ) だけど現実的じゃない?!
Apple Thunderbolt Display と同じ 2560 x 1440 の解像度になります。これだと、ちょっと文字が潰れて読みにくくなっています。なので、これは通常では使えないと思います。
自宅と職場どちらにも、あまり使われていない Apple TV があるので、これを活用すると MacBook Air に外部ディスプレイを接続しなくても、1920x1080 のデスクトップが利用できるようになります。この年末年始に自宅で使ってみましたが、結構いい感じに使えてオススメなので、皆さんにも紹介しておきます。
もっといい方法が見つかった!(追記)
こんなのあったらいいのにーって思ってたアプリを紹介してもらいました。「QuickRes」というアプリで、これを利用すると上記の Apple TV すら必要無くアプリケーションを立ち上げて解像度を設定するだけです。
とってもオススメで、もう電車の中でもフルHDの解像度で利用できるようになってしまいました。Apple Thunderbolt Display を使ってる時には、もっと解像度をアップして使いたいが 3840x2160は小さい気がするので、途中の設定が増やせるといいなって思う。