基本からしっかり学ぶ a-blog cms のカスタマイズ を書き始めよう!
今月は福岡・大阪と勉強会やオンラインセミナーの初級編と3回の初級編の内容について話をした。人数にして70人ほどになる。最近は company3 をベースにした a-blog cms の紹介を行っているが、これらに参加した人達が次にどうするべきなのか? 現状では、company3 を参考に作ってみて欲しいという回答になってしまう。これをなんとかする方法というか、ドキュメントを書かないといけない気になってきたので、それらについてしばらくは書いていこうと思う。
基本からしっかり学ぶ a-blog cms のカスタマイズ
というタイトルで頑張る事にする。 このブログで書くのではなく、他のブログで書くようにしようかな。場所については未定、まずは、その計画について思いついた事を書いてみる事にする。
そこで作ってみたのが、company3 のテンプレートを index.html だけにして、パーツとしてインクルードもしないようにした base というテーマを用意してみた。とりあえず、CSSファイルについては company3 のものをそのまま利用しているので、モジュールを組み込み、指定の id や class をつける事で、どんどん company3 に近づいていく事ができる。
- ファイル分割をして各種インクルードを設定
- ナビゲーションモジュールやトピックパスモジュールの設定
- top.html の作成(モジュールIDとは)
- カテゴリー毎のテンプレートを切り替え
- ブログのカスタムフィールドの設定
- お問い合わせフォームを追加
初級編のセミナーに参加してない人の事も考えると、
- モジュールの基礎
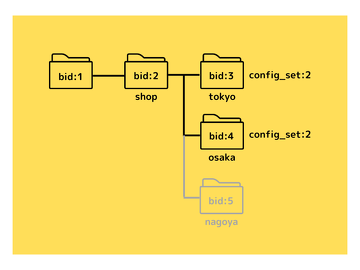
- URLコンテキスト
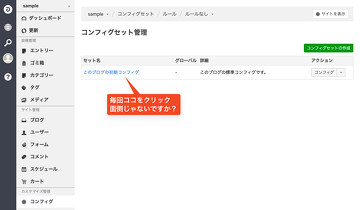
- コンフィグで設定できる事
- テンプレート(グローバル変数や校正オプションについて)
- テーマの切り替えについて
- ルールとは
という内容も必要になるかと思う。現在の a-blog cms のバージョンは 1.3.1 だ。この次のバージョンがリリースされて 1.4 になってもカスタマイズの方法としては、この1年で確立されてきたように思う。
とりあえず、暫定版のテーマを用意しました。基本はCSSは一切触らないでもいいようにしたいので、もう少しだけ、仕込みのCSSを追加する事になるかもしれません。
ご意見や、ご要望をコメントや twitter とかでお知らせ頂ければ、きっと頑張れると思います。では!