site2014のテーマをマルチブログ化する際に大事なのはテーマの継承とモジュールIDのグローバル化
- #ablogcms
- #カスタマイズ
- #テーマ
site2014 では、1つのブログと複数のカテゴリーでサイトを作っていますが、a-blog cms でのサイト制作を学ぶ際には、マルチブログとテーマの継承は必須になる知識になります。今回は、その方法を解説したいと思います。 何のためにするのか? 子ブログ化する事で、そこにユーザーを作り権限を分ける事ができるようにな...

site2014 では、1つのブログと複数のカテゴリーでサイトを作っていますが、a-blog cms でのサイト制作を学ぶ際には、マルチブログとテーマの継承は必須になる知識になります。今回は、その方法を解説したいと思います。 何のためにするのか? 子ブログ化する事で、そこにユーザーを作り権限を分ける事ができるようにな...

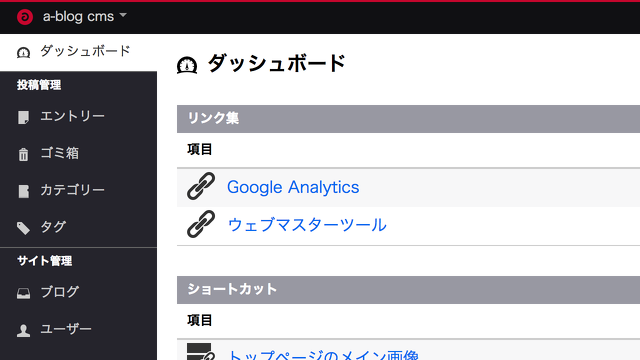
a-blog cms のショートカットに Google Analytics や ウェブマスターツール のリンクを追加できるといいなぁって思った事はありませんか? きっと、クライアントさんにしっかりカスタマイズしている人ほど、そう思った事がある回数は多いんじゃないかと思います。 2010年にも「a-blog cmsの管理ページ内にリンク集を用意...

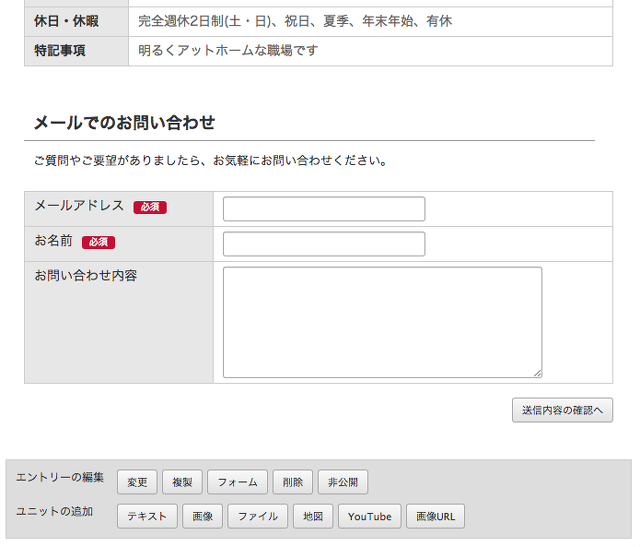
大変申し訳ありませんが、まだ 2.0 の新機能について利用するためのデベロッパー向けの情報が公開できておりません。動的フォームってどうやって使うの?って聞かれたのでチョット書いてみようと思います。 フォームIDを設定する 動的フォームですが、基本的にはフォームからメール送信までの部分は、今までのフォーム...

a-blog cms 1.6 をリリースして玄人好みの改善として一番にあげられる機能は「グローバル変数を追加する」という部分じゃないだろうか。基本的には php を触る事なくカスタマイズできるというのが a-blog cms の一番の良さではあるので、どうしてもやりたい!って時に参考にして下さい。 config.server.php を修正する ...

bootstrap のシンタックスハイライトいいなって思って、何を使っているのかを調べてみたら「google-code-prettify」というものが使われている事が分かったので設定してみた。その方法を書き残しておきます。 ダウンロードした google-code-prettify のフォルダをそのまま /themes/blog2013/js の中にアップロードし、<...

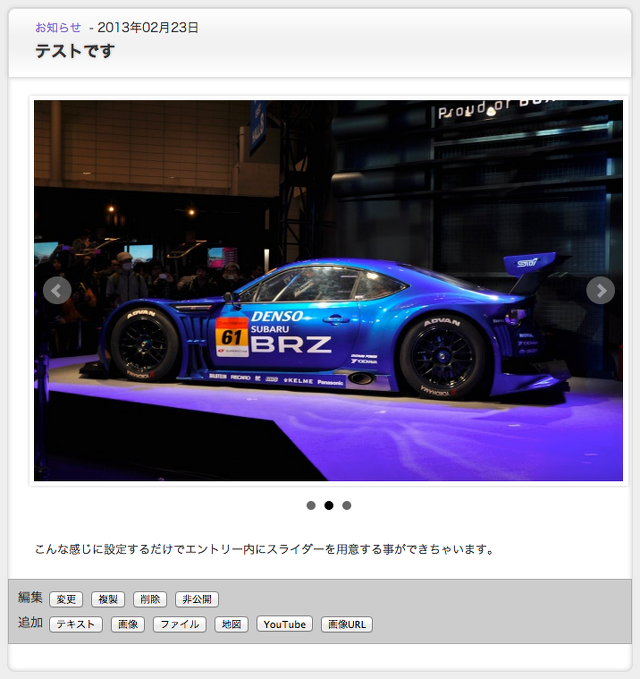
何も設定しないと右側の padding が少し気になりますが、とりあえず簡単にパッとできる方法を紹介してみます。 カスタマイズ管理 > コンフィグ > エントリー編集設定 > ユニットグループ に以下のような設定をしてみます。 クラスに js-bxslider を設定し、ラベルは分かりやすい文字列でいいです。ここでは「スライ...

有限会社アップルップル
名古屋のホームページ制作会社「有限会社アップルップル」の代表をしています。弊社で開発しているCMS「a-blog cms」や、名古屋の「WCAN」という名古屋のWeb制作者のためのセミナーの主催や、コワーキングスペース「ベースキャンプ名古屋」も。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |