a-blog cms で ATNDもジュールを作ってみる その4(モジュールID化の方法)
- #ablogcms
- #モジュール
- #ATND
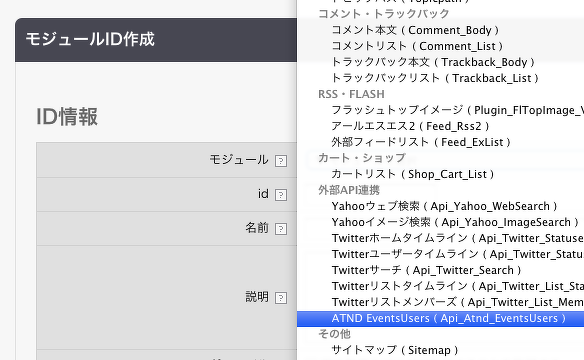
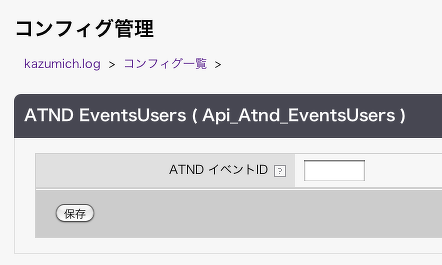
モジュールの管理ページが用意できたら、それをモジュールIDが利用できるようにしてみる事にします。「モジュールID化の方法」というと難しく感じるかもしれませんが、これも a-blog cms ならでは簡単に対応する事が可能です。 その1で用意したモジュールの修正は必要なく、その3で用意した管理ページのテンプレートも...

モジュールの管理ページが用意できたら、それをモジュールIDが利用できるようにしてみる事にします。「モジュールID化の方法」というと難しく感じるかもしれませんが、これも a-blog cms ならでは簡単に対応する事が可能です。 その1で用意したモジュールの修正は必要なく、その3で用意した管理ページのテンプレートも...

その1 で a-blog cms のモジュールは用意できてしまっていますが、そのモジュールの設定をブラウザ上からできるようにするというのが今回の目標となります。a-blog cms のカスタムフィールドが分かる人であれば、簡単に管理ページを新規に作成する事が可能となります。 モジュールの名前から管理ページのアドレスやファ...

a-blog cms には、Ajax を利用してページを表示後に、別のコンテンツを読み込む事ができる post include という機能が標準で実装されています。これを利用すると、その1 で問題になっていたキャッシュ部分が少し改善させる事が可能になります。 では、なぜ post include 機能を利用するとキャッシュの問題を少し改善する...

ココのサイドに参加状況をお知らせできるように ATNDの出欠確認APIを利用して a-blog cms 用のオリジナルモジュールの作り方を書いてみようと思います。以下のようなリクエストで今回の表示に必要なXML情報を取得する事が可能です。 http://api.atnd.org/events/users/?event_id=17440 詳しくはAPI側の説明をご覧下さい...

有限会社アップルップル
名古屋のホームページ制作会社「有限会社アップルップル」の代表をしています。弊社で開発しているCMS「a-blog cms」や、名古屋の「WCAN」という名古屋のWeb制作者のためのセミナーの主催や、コワーキングスペース「ベースキャンプ名古屋」も。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |