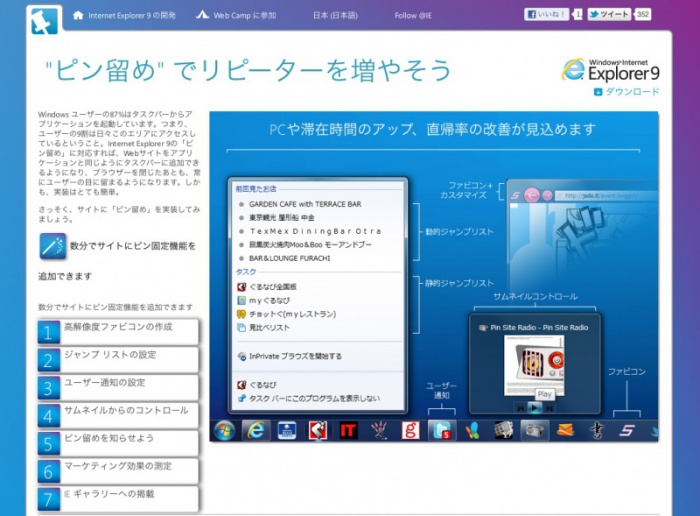
"ピン留め" ( Pinning ) でリピーターを増やそう
基本的には Mac な私ですが、Webの仕事をしてるわけなので、たまには Windows ユーザー向けのネタを書いてみる事にします。 IE9 で Web サイトにピン留めとジャンプ リストを追加する方法 - Build My Pinned Site というサイトがあります。
そこには、以下のように書かれています。
Windows ユーザーの87%はタスクバーからアプリケーションを起動しています。つまり、ユーザーの9割は日々このエリアにアクセスしているということ。Internet Explorer 9の「ピン留め」に対応すれば、Webサイトをアプリケーションと同じようにタスクバーに追加できるようになり、ブラウザーを閉じたあとも、常にユーザーの目に留まるようになります。しかも、実装はとても簡単。
さっそく、サイトに「ピン留め」を実装してみましょう。
とっても不勉強でした。反省しています。 iPhone のホーム画面用のアイコン apple-touch-icon.png と同じように、Windows 7 IEユーザー向けに用意するって事と理解し、早速試してみる事にしました。ココのブログをタスクバーに登録する人は、よっぽどいないとは思いますが...
"ピン留め" でリピーターを増やそう を読んで頑張る
"ピン留め" でリピーターを増やそう を1から7まで、しっかり読めばできんだと思います。pinify jQuery plugin とかを用意したりも必要だったりもします。しっかりカスタマイズする際、とくに「ピン留めを知らせよう」のところをカスタマイズするのには、このステップをクリアしていく方がいいでしょう。
もっとお手軽に実装する
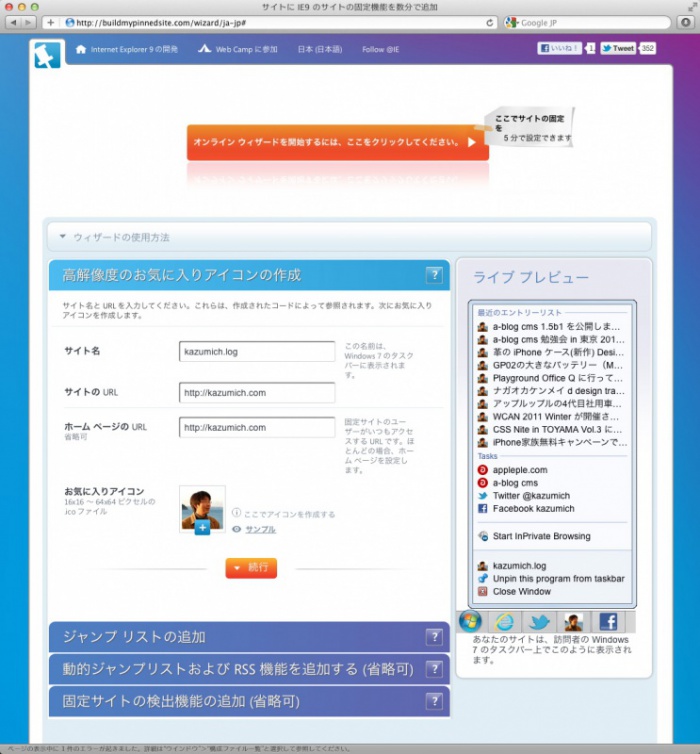
上記の1から7の縦に並んでいるボタンを押すと、「コードを数行追加するだけでピン固定機能を設定できます」のリンクに気がつきません。リンクをクリックすると
- 高解像度のお気に入りアイコンの作成
- ジャンプリストの追加
- 動的ジャンプリストおよびRSS機能を追加する
- 固定サイトの検出機能の追加
を設定できるJSを生成してくれます。64x64の favicon.ico を作るのには、最初のページの STEP-1で作るのがいいかもしれません。他には 16x16 の favicon.ico を簡単に作るのに FavIcon from Pics を使って変換とかしてみました。
<script type='text/javascript' src='http://buildmypinnedsite.com/script/v1.0/634601817378477656.js'></script>
作業を進めていくと以下の画像のようにプレビューの状態も確認する事ができます。これであればすぐに出来る事なので、入れておくのもいいかもしれません。
1点、「ピン留めを知らせよう」の部分が Top Hat の状態で英語表記になっています。この部分が Push-Up に設定でき日本語にできると、もっと便利に使えると思います。
kazumich.log をタスクバーに登録する人はいないですよね。今回は実験として設定してみました。 a-blog cms については対応して、日々の更新情報や、マニュアルやリファレンスへアクセスしやすいモノとして活用できそうです。