a-blog cms 2.xのダッシュボード内に管理者用リンク集を設置する
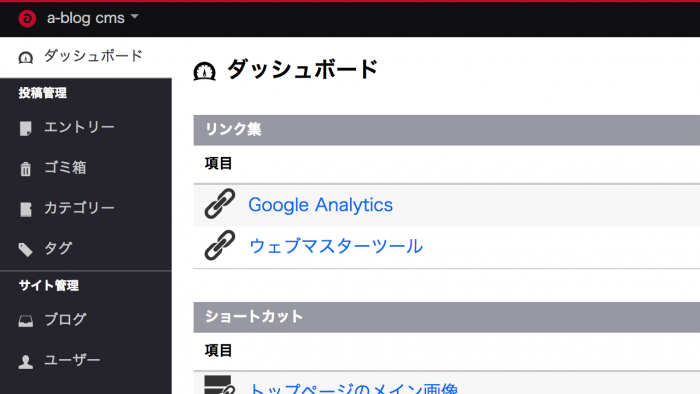
a-blog cms のショートカットに Google Analytics や ウェブマスターツール のリンクを追加できるといいなぁって思った事はありませんか? きっと、クライアントさんにしっかりカスタマイズしている人ほど、そう思った事がある回数は多いんじゃないかと思います。
2010年にも「a-blog cmsの管理ページ内にリンク集を用意する」というエントリーは書いていましたが、2.x 対応版にアップデートしたものを書いてみたいと思います。
themes/*自分のテーマ*/admin/dashboard-left.html を作成
themes/system/admin/top.html をコピーしてテーマ内に置く事も可能ですが、よりシステムがアップデートされても安心できる方法をご紹介します。カスタムフィールドを追加する際には field.html を追加するのですが、今回は dashboard-left.html ・ dashboard-right.html のどちらかのファイルをカスタマイズしてい利用しているテーマの中の /admin/ ディレクトリ内に作ります。
例:themes/blog2014/admin/dashboard-left.html
のようにします。そうする事で、blog2014 のテーマが利用されている時のダッシュボードページは、themes/blog2014/admin/top.html に dashboard-left.html がインクルードされ利用される事になります。
<!-- BEGIN_MODULE Links id="adminLink" -->
<h2 class="acms-admin-title2">リンク集</h2>
<!--#include file="/admin/module/setting.html"-->
<table class="acms-admin-mini-table acms-admin-icon-table">
<thead><th>項目</th></thead>
<tbody>
<!-- BEGIN loop -->
<tr>
<td class="acms-config-name">
<a href="{url}"><i class="acms-icon acms-icon-config_links"></i>{name}</a>
</td>
</tr>
<!-- END loop -->
</tbody>
</table>
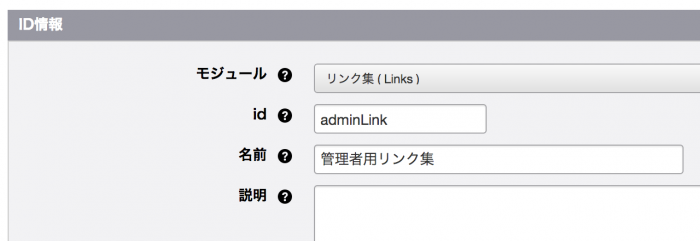
<!-- END_MODULE Links -->モジュールID「adminLink」を作成
公開するリンク集ではありませんので、モジュールIDを設定して特定の場所でのみ表示できるようにします。一般に公開しているリンク集モジュールがなければ、モジュールID化する必要はありませんが、設定しておく事をオススメ致します。
リンク先の登録
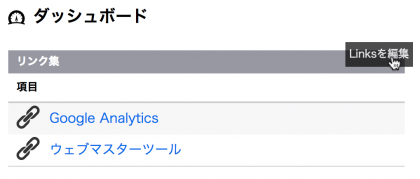
最初の1件が無いとダッシュボード上に何も出てこないので、最初は管理ページのモジュールIDのページから1件追加してください。その後は、モジュールIDの設定変更のための右上の「Linksを編集」から編集が可能になります。
このように簡単にアイデア次第で a-blog cms は、管理ページもカスタマイズしていく事が可能です。皆さんのa-blog cmsのカスタマイズのアイデアをブログでご紹介下さい。