次の a-blog cms 1.6.1 には物件情報のサンプルを
a-blog cms のいいトコロとしては、やっぱりテンプレートを手書きするカスタムフィールドだと思う。その良さが分かりやすいように、最初にインストールするテーマにサンプルとして不動産の物件情報を入れてみる事にした。
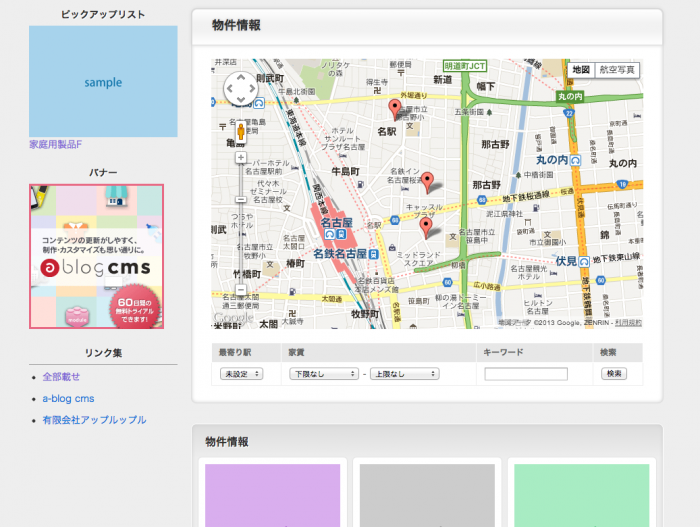
一覧ページでは、地図に複数の物件をマッピングしている Google Maps と、下にカスタムフィールドを表示させるエントリーの一覧ページとした。カスタムフィールド検索についても、最寄り駅・家賃の範囲検索・フリーワード検索ができるようにしている。
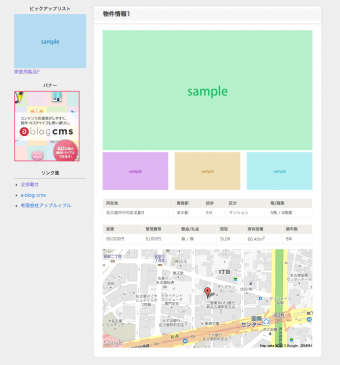
詳細ページは普通にカスタムフィールドをレイアウトし、誰が追加しても同様なレイアウトになるようにしている。より多くの情報を掲載したい場合には、通常のユニット機能を利用して下に情報を追記が可能となっています。
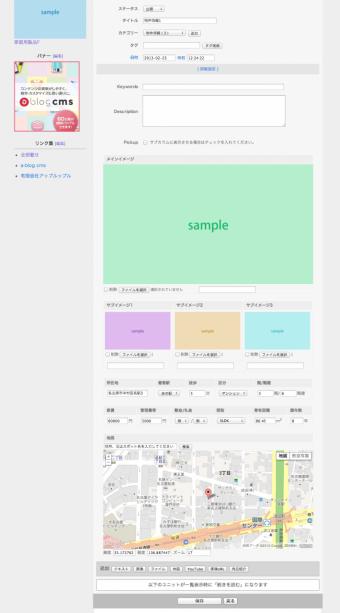
そして、詳細ページと編集ページを比べてみてもらうと、a-blog cms のカスタムフィールドの良さが分かるんじゃないでしょうか。通常の詳細ページと同じレイアウトで編集用の管理ページを用意する事ができます。
このコンテンツを作るのには、phpのコードを書く事も無ければ、Google Maps の JavaScript すら書かないでも作る事ができます。同様な感じで、求人情報サイトなんかも作れそうですね。ぜひ、a-blog cms を使ってみて下さい。
※ このコンテンツは、来週リリース予定の 1.6.1 に用意しています。