CMSで管理するデジタルサイネージでWeb屋さんが活躍できる場を増やす事を考えてみよう

昨日、Facebook に写真をアップして紹介したが、ブログ用に書き直してみたいと思います。
弊社(アップルップル)では、自社開発のCMS「a-blog cms」というものを2009年6月にリリースし、そろそろ4年が経とうとしています。何年も前からデジタルサイネージをWeb連動させたいと考えていたのですが、なかなか実現する事ができなかったのですが、そろそろなんとかなりそうな感じです。
そろそろ実現できそうな気がしてきた理由は?
なぜ、そろそろ実現するのかというと、まずは液晶ディスプレイが随分安くなってきています。価格.comで値段をチェックすると、大きなものを使いたいという事であれば60インチTVが13万円台、23インチの液晶ディスプレイなら軽量で1/10の1.3万円くらいで買う事ができます。


TVは大丈夫ですが、液晶ディスプレイは後で出てきますが、HDMI端子の付いてるヤツを買うようにしましょう。今時なら大丈夫だとは思いますが...

次に自分自身が店舗を持った事で、そういうモノが自分で使いたい!って思った事が大きいんでしょう。昨年秋より「ベースキャンプ名古屋」というコワーキングスペースを運営していて、そこのイベント情報等を店内にいる人に向けて伝えたいという事を考えるようになりました。誰かが使うかもしれないというモノよりも、自分で使うモノを作る方が動機としては強くなるようです。
このタイミングでやろうと思ったきっかけは何か?

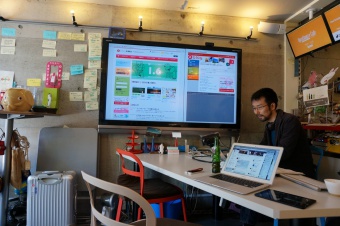
先日、下北沢オープンソースカフェに伺った際に撮った写真が横に掲載しておきましたが、メインの大きな液晶テレビの横にオレンジ色で数枚の液晶が天井から吊るされています。
ここでの例をあげると20-22インチくらいの液晶ディスプレイにMac mini等のパソコンが繋がっていて店舗のロゴが出ていたり、料金表が表示されていたりしていました。これいいなぁーって思って帰ってきた事。

次に Panic の Status Board という iPad 用のアプリ。 iPad と Apple TV(もしくは Lightning - Digital AVアダプタ)をお持ちであれば、850円で買って体験してみる事をオススメします。繋ぐと、もう1,700円払って16:9の表示がしてみたい!って気になるハズです。2,550円払ってしまいました。
ゲームとかで、iPhone や iPad の画面とTVに違う画面を表示させるものがある事は知っていたのですが、実際の iPad で表示させるデジタルサイネージを体験した事は大きかったと思います。
キレイなフォントでデジタルサイネージを作りたい!

以前からキレイなフォントでデジタルサイネージを作りたいと思っていて、Windows ベースではなく、Mac OS X でヒラギノフォントで表示させる事ができたらいいのに!と思っていました。なので、Mac mini + キーボード + マウス + TV で実現させるという事になります。実際の運用を考えるとワイヤレスにする事もできますが、キーボードとマウスが邪魔だったり、小さいといっても Mac mini 本体もTVの裏に隠せるサイズではありません。
この部分が Status Board のおかげで、Mac mini じゃなく iPad でいいんだ!って事に変わりました。この変化は大きかったと思います。この時は、iPad mini + Lightning - Digital AVアダプタ + TV でのテストをしており、このケーブルどうする?ってところを問題にしていましたが、後で AirPlay で大丈夫という事が分かりケーブル問題もクリアする事ができました。
iPad mini の上で Status Board で Webを貼りサイネージとして利用する事を考えてみましたが、残念ながらスライダー等のJavaScriptがあると重くて難しかったが、自社で簡単なテスト用の単機能なWeb Viewを表示させるだけのアプリを作ってみると iPod touch でも大丈夫なところまで確認できました。(今後、コンテンツが重くなっても大丈夫かのテストが必要と考えていますが)


iPod touch 24,800円 + Apple TV 8,800円 で、デジタルサイネージのリモコンっぽく使う iPod touch が実際にはネットに繋がった配信端末になる事になり、Mac mini にキーボードやマウスのような場所を取る機器を置く必要が無くなりました。
今後、動画を出るようにするとか、コンテンツ量が増えた時に、iPod touch で大丈夫かと不安もありますが、まずはこのハードウェアをベースにコンテンツを準備してみようと思っています。
Web とのコンテンツの共用を考える
Web制作の仕事としては、パソコン向けのサイトを作り、数年前までは携帯電話を作り、最近ではスマートフォン向けも考えるという事で、ブラウザが表示できるところはWeb制作者の働くスペースになります。最近多いスマホ対策に加え、デジタルサイネージを加える事になります。
CMS でサイネージ専用にコンテンツを作り、そのページを表示させるというのが簡単にできるかもしれませんが、可能であれば1回登録したデータを複数のデバイスに対応した作りになります。1920x1080のディスプレイの時にはサイネージを表示させるとか、デバイスの画面サイズを見てCSSを変更するような手法も可能かもしれませんがPC環境でも同様な事はあり現実的な手法ではありません。



弊社の a-blog cms では、UserAgent で簡単にテーマを切り替える事が可能です。今回、iPod touch で利用するサイネージアプリの UserAgent を特殊なものとしておく事でテーマを切り替える事が可能になります。 private/config.system.yaml の ua_label , ua_value , ua_regex , ua_parent の項目を調整する必要があります。
きっと次のバージョンでは、ルールで簡単に設定ができるようになっている事でしょう。
iOS用のアプリケーションについて

一番簡単に作ると Web View を貼っただけのアプリを作り、できれば User Agent を特殊なものに変更します。これで専用アプリからアクセスがあった事が分かり見せるコンテンツを変更できます。iPhone や iPad だとTVとミラーリングだと残念な感じになってしまいますので、HDMIで接続したり、AirPlayで接続した際に出す画面に別の Web View を用意するようなプログラムを用意する事になります。アップルのサイトに「iOSマルチディスプレイプログラミングガイド」というのがあるので、そちらをご覧下さい。
a-blog cms for iOS に機能を拡張する事で皆さんのところに近日中にアプリを届ける事ができそうなところまで出来てきています。新しいバージョンのリリースをお楽しみに!
最後に工事をどうするか悩む

一番上の写真のように壁につけたいのですが、石膏ボードに10KgのTVをつけるのは難しいだろうし、壁に穴をあけてコンクリートまで頑丈に工事するか、スタンドを利用する事になるんだろうと思う。カッコイイのは壁に穴をあける(もっといいのはTVを中に入れちゃう)んだろうけど、スタンドかなぁ...
しかし、スタンドで4万円とか出すなら、40インチを50インチに出来そうだし、ちょっと悩むところです。
現在のベースキャンプ名古屋の電気工事をお願いしている業者の方に相談して、どれくらいの費用で壁にTVつけられるかも聞いてみようと思います。






