「就職までに身につけたいホントのWebTips」第3回 『CMS!CMS!CMS!』さぁ、実際にやってみよう!



1. まずは記事を書いてみましょう
お知らせに記事をいくつか書いてみる事をしてみて下さい。管理画面に入る事ができるようにする際にはトップページのURLの後ろに /login/ を追記してみて下さい。(同じユーザーは同時にログインできないので、ユーザーを追加してもらった方がいいかもしれません)
- 画像を複数レイアウトしてみる。
- 本文だけではなく、見出しや他のタグも設定してみて下さい。
2. themes に park を用意する
以下の zip ファイルをダウンロードし、名古屋自然公園のサイトのデータ(park)の html 、image、css 等を全て、テーマとして /themes/park にアップロードする。
3. テーマを切り換える


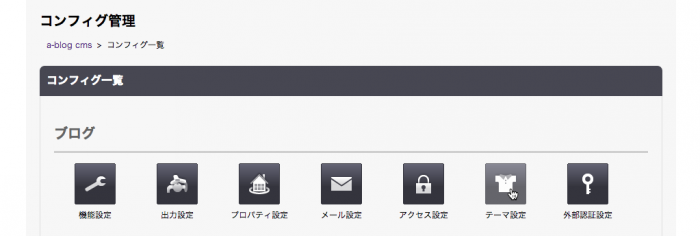
カスタマイズ管理 > コンフィグ > ブログ > テーマ設定 から park を選択する。 blog2013 のテーマに切り換えて変化をみてみてもいいかもしれません。
4. トップページのカスタマイズ
以下のスニペットを /themes/park/index.html に貼付ける。位置については、考えてみて下さい。
記事の一覧を表示できるようにするスニペット
<!-- BEGIN_MODULE Entry_Headline id="topHeadline" -->
<ul><!-- BEGIN entry:loop -->
<li>{date#Y}/{date#m}/{date#d} <!-- BEGIN url#front --><a href="{url}"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear --><!-- BEGIN category:veil --> 【{categoryName}】<!-- END category:veil --><!-- BEGIN new -->New!<!-- END new --></li><!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_Headline -->管理用のボタンを表示させるためのスニペット
<!--#include file="/admin/action.html"-->上記のように読み込むパーツを分けてファイルにし、インクルードさせる事も可能です。この後の貼付けるファイルをファイルを分けるのもアリです。
5. 詳細ページのカスタマイズ
以下のスニペットを /themes/park/topics/index.html に貼付ける。
<!-- BEGIN_MODULE Entry_Body -->
<div style="margin:20px">
<!-- BEGIN notFound -->
<p>お探しのエントリーは見つかりませんでした。</p>
<!-- END notFound -->
<!-- BEGIN entry:loop -->
<div>
<!-- BEGIN date:veil -->
<p>{date#Y}.{date#m}.{date#d}</p>
<!-- END date:veil --><!-- BEGIN new:touch -->
<p>新着</p>
<!-- END new:touch -->
</div>
<div>
<!--#include file="/admin/entry/title.html"-->
<!-- BEGIN title:veil -->
<div>
<h2><a href="{titleUrl}">{title}[raw]</a></h2>
<!-- BEGIN category:veil -->
<p>カテゴリー:
<!-- BEGIN category:loop -->
<span><a href="{url}">{name}</a></span>
<!-- BEGIN glue -->
<
<!-- END glue -->
<!-- END category:loop -->
</p>
<!-- END category:veil -->
</div>
<!-- END title:veil -->
<div>
<!-- BEGIN column:veil -->
<!--#include file="/include/column.html"-->
<hr />
<!-- END column:veil -->
<!-- BEGIN continueLink:veil -->
<p><a href="{continueUrl}">「{continueName}」の続きを読む</a></p>
<!-- END continueLink:veil -->
<!-- BEGIN adminEntryEdit -->
<!--#include file="/admin/entry/edit.html"-->
<!--#include file="/admin/entry/add.html"-->
<!-- END adminEntryEdit -->
<!-- BEGIN tag:veil -->
<p>関連タグ:<!-- BEGIN tag:loop --><a href="{url}">{name}</a> <!-- END tag:loop --></p>
<!-- END tag:veil -->
<!--#include file="/admin/entry/action.html"-->
</div>
<!-- BEGIN footer:veil -->
<div>
<p>Posted by {posterName} at {date#H}:{date#i} <a href="{inheritUrl}#permalink">パーマリンク</a>
</p>
</div>
<!-- END footer:veil -->
</div>
<!-- END entry:loop -->
<!-- BEGIN pager:veil -->
<p>
全 {itemsAmount} 件中 {itemsFrom} 〜 {itemsTo} 件目を表示
<!-- BEGIN page:loop --><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue -->, <!-- END glue --><!-- END page:loop -->
<!-- BEGIN lastPage:veil --> ...<a href="{lastPageUrl}">{lastPage}</a><!-- END lastPage:veil -->
</p>
<p>
<!-- BEGIN backLink --><a href="{url}">« 前の{backNum}件</a><!-- END backLink -->
<!-- BEGIN forwardLink --><a href="{url}">次の{forwardNum}件 »</a><!-- END forwardLink -->
</p>
<!-- END pager:veil -->
<!-- BEGIN micropage:veil --><!-- BEGIN micropageLink -->
<p><a href="{url}">{label}</a></p><!-- END micropageLink --><!-- END micropage:veil -->
</div>
<!-- END_MODULE Entry_Body -->6. CMS上で利用する CSS や JavaScript を利用できるようにする
これまで編集したテンプレートの head タグに以下のスニペットを貼付ける。
<!-- BEGIN_MODULE Js --><script type="text/javascript" src="/index.js{arguments}" charset="UTF-8" id="acms-js"></script><!-- END_MODULE Js -->
<link href="/css/acms.css" rel="stylesheet" type="text/css" media="all" />7. カスタムフィールドの設定
トップページのヘッダー画像を差し替えが可能に改良してみる。 /themes/park/admin/blog/field.html というファイルを作成し、以下のカスタムフィールドメーカーでタグを生成してみよう。
この管理ページは、ブログの管理ページ http://site01.idiary.jp/bid/1/admin/blog_index/ で書き換える事が可能です。(各自の番号が違うので気をつけてね)
<h3>カスタムフィールド</h3>
<table>
(カスタムフィールドメーカーで生成したタグ)
</table>以下の /themes/park/index.html のどこかに以下のようなモジュールを貼ります。
<!-- BEGIN_MODULE Blog_Field -->
(何を書く?)
<!-- END_MODULE Blog_Field -->カスタムフィールドを表示させるためには、Blog_Field というを使って下さい。その中に何を書くのかは考えてみて下さい。
8. バナーモジュールを使ってみよう
トップページのサブカラムに1枚ある画像も差し替えできるような事を考えてみる。 6. でやったようなカスタムフィールドでも出来るが、複数枚にする事を考えるとバナーモジュールを利用した方がいいかもしれない。
※バナーモジュールは画像をリサイズする機能が用意していない。
<!-- BEGIN_MODULE Banner -->
<ul>
<!-- BEGIN banner:loop -->
<!-- BEGIN banner#src -->
<li>{src}[raw]</li>
<!-- END banner#src -->
<!-- BEGIN banner#img -->
<li><a href="{url}" target="{target}"><img src="%{ARCHIVES_DIR}{img}" width="{x}" height="{y}" alt="{alt}" /></a></li>
<!-- END banner#img -->
<!-- END banner:loop -->
</ul>
<!-- END_MODULE Banner -->バナー管理は http://site01.idiary.jp/bid/1/admin/config_banner/ にあります。
他の選択肢として、カスタムフィールドグループという機能もある。こちらを利用すると画像のリサイズが可能になる。時間があれば、こちらも試してみるといいかもしれない。
9. 他のモジュール
いろいろなモジュールが用意されているので、他のモジュールを使って他のチームと差をつけてみるのもいいかと思います。
イベント中の写真