a-blog cms 2.0 の機能を考えてみた「マルチ言語対応編」
札幌出張の飛行機の中で、仕様を書いてみます。国産CMSだけど、複数の言語で記事を書きたいというニーズに対応するための仕様を以下のように書いてみました。いかがでしょうか? 賛成等のコメントが多いと実現するかもよ。反対部分があれば、それもコメントでお知らせ下さい。
管理ページの対応
えーっと思う人も多いと思いますが、利用者によって管理ページのラベルやボタンのテキストの言語を切り替えできるようにする事については諦めてください。一般的には言語用のファイルを用意して、この場所のテキストはコレにするというような事を準備するのですが、a-blog cms の管理ページを修正する皆さんの事を考えると面倒な事をさせるのは難しいかと思います。
日本語が分からない人がいるような場合には、今の管理ページのラベルを英語に全部切り替えて、英語版で利用して頂く事で対応します。方法としては、/themes/system を /themes/system_ja にリネームし、/themes/system_en/ を /themes/system/ にリネームします。system_en を新しく用意しないといけない事になりますね。
ブラウザの言語によって切り替え
しないです。同じURLで複数言語表示させるような事はしない方がいいと考えています。やろうと思ったら可能かもしれませんが、全てのコンテンツが同様にあるとは限りませんので、日本語がメインで英語がサブ的にあるのであれば、英語の方を子ブログにして /en/ にする事にします。
JavaScriptでアラートを出してリダイレクトするかを聞いてみるのも親切かもしれませんね。もちろん一度、アナウンスしたら Cookie とかでおぼえておいて、その後は出さないようにしないといけませんね。JavaScriptでアラートについては a-blog cms とは関係無く使える jQuery のプラグインなんかになるといいかも。(あるかな?)
テキストユニットのマルチ言語対応
これが本番です。基本テキスト以外は共用するという仕様で考えてみます。メインを日本語、サブ言語に英語(en)とした場合の事で書いてみます。
テンプレート側
/themes/system/include/column.html (2.0では unit.html にリネームしたいね) では以下のように書かれています。
<!-- BEGIN column#text -->
<!-- BEGIN p --><p{class}>{text}[nl2br]</p><!-- END p -->
<!-- END column#text -->
ここを改良して #text:en のように書けるようにする。
<!-- BEGIN column#text:en -->
<!-- BEGIN p --><p{class}>{text}[nl2br]</p><!-- END p -->
<!-- END column#text:en -->
この場合、1枚の column.html に複数の言語分を記述するカタチになる。Entry_Bodyモジュール側で :en の時には text2 を編集するとかの対応が難しいかもしれない。
もしくは、/themes/system/include/column2.html を用意して、英語版のテーマの時にはコレをインクルードするようにして、text2 をモジュール側で編集できるようにするのが分かりやすいかもしれない。
<!-- BEGIN column#text -->
<!-- BEGIN p --><p{class}>{text2}[nl2br]</p><!-- END p -->
<!-- END column#text -->
どうだろう?
投稿フォーム側
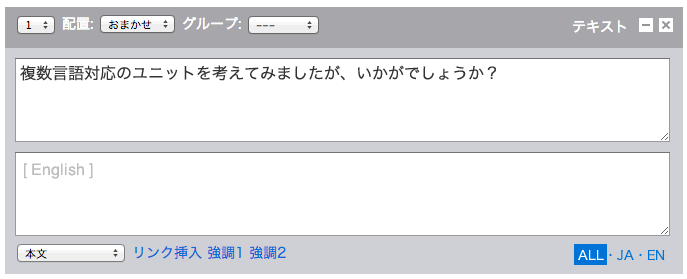
デザインについては、デザインの担当に考えてもらいたいところではあるが、案の1つとして、現状のフォームにある「リンク挿入 強調1 強調2」の横に、ALL・JA・EN のリンクが付く感じでTEXTAREAの中を切り替えて表示する。ALLの時だけは今のTEXTAREAを上下に2つ表示し両方一緒に見えるようにするというのはどうだろう?

ユニットのデザインも変更になるかもしれませんので、最終的には違う感じになるかもしれませんが、デザイナーさんよろしく!
データの持ち方
acms_column に column_field1 という項目がありココにデータが保存されている。column_field2 にはタグの情報(pとか)が保存されてます。column_field3 - column_field5 テキストユニットは使ってないようなので、3以降にデータを保存するようにします。
今後の拡張用に、column_field6 , column_field7 , column_field8 くらい増やしておいた方がいいかもしれません。
また、column_field3 等の追加したデータ部分も acms_fulltext の fulltext_value にデータを保存し、検索時にヒットするようにします。