動的フォームの途中にメッセージを挟みたい!って実装を無理矢理やってみる(非推奨)
前回も無理矢理な対応で公式ブログに書けない内容だったので、個人のブログに書いてみましたが、今回も非推奨・無理矢理対応です。
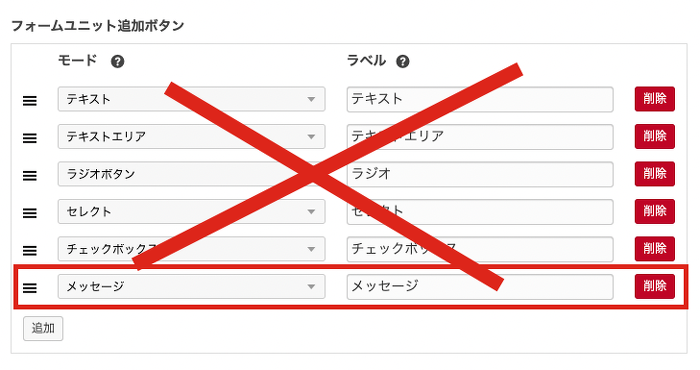
コンフィグのエントリー編集設定に、動的フォームの設定があるのでテンプレートをカスタマイズして msg というブロックを追加したらできるんじゃないか?って思ってやってみたところ残念ながらできませんでした。
ここで設定があるのであれば、何らか拡張できて良さそうな気もするんですが... 将来的に、拡張できるようになるといいですね。
表示用のテンプレートのカスタマイズ
/themes/system/include/form/input.html が表示用のテンプレートになります。無理矢理な実装になります。動的フォームの設定では {label} と {caption} が設定できます。
<!-- BEGIN column:loop -->
<!-- BEGIN text -->
<!-- BEGIN_IF [{label}/eq/msg]-->
<tr><td colspan="2"><p>{caption}</p></td></tr>
<!-- ELSE -->
<tr>
(略)
</tr>
<!-- END_IF -->
<!-- END text -->簡単に紹介すると ラベル に msg とだけ入れた時に、フォームを出さないように設定します。 この msg の文字は決めておけば何でもいいことになります。
同様に /themes/system/include/form/confirm.html も同じように修正すれば、確認画面にも同様の文字列を表示させることができますし、何も出さないようにしてもいいかもしれません。
複数行のテキストを入れられるように
フォーム側のカスタマイズとしては /themes/system/admin/form2/unit.html になります。
<input type="text" name="text_caption_{id}" value="{caption}" id="input-text-caption-{id}" class="acms-admin-form-width-3quarters" />を
<textarea name="text_caption_{id}" id="input-text-caption-{id}" class="acms-admin-form-width-3quarters" />{caption}</textarea>にする事で、複数行書くことができるようになりますので、/themes/system/include/input.html の {caption} を {caption}[nl2br] のようにすれば OK です。場合によっては {caption}[markdown] とかにしておくと見出しや文章をまとめて書くことも可能です。
メール本文の修正も /themes/system/include/body.txt などの
<!-- BEGIN text -->
{label} : \{form-unit-{utid}\}<!-- END text -->部分を修正する必要があります。
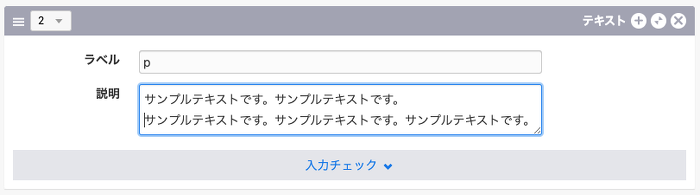
説明の入力欄について
今回、説明 の入力欄を利用したカスタマイズを行いました。変数としては {caption} になります。こちらはアップルップルで提供しているテーマ内では表示させていませんので管理画面での説明欄になっています。
使い方によってはフォームの項目の下やツールチップなどで表示させて、フォームを入力する人のための説明のために /themes/system/include/input.html でカスタマイズして使うのもオススメです。
最後に
/themes/system のファイルを直接編集するのではなく、自分のテーマの同じ階層にコピーしてからカスタマイズするようにしてください。
今回も、あまりいい実装ではありませんが、無理矢理でも動的フォームの途中に文章などを入れたいというニーズにお答えするカスタマイズでした。
こんな感じの実装となりました。(上記は画像でフォームではありません)
 コンテンツの読み込みに時間がかかっています
コンテンツの読み込みに時間がかかっています