エントリーコードから %{CUSTOM_USER_ID} を作るカスタムグローバル変数の作り方
現在の a-blog cms で、あるユーザーが書いた記事を表示させようと思った時、例えば uid が 10 のエントリーを表示させる際には以下のように書きます。
https://www.domain.com/uid/10でも、 どちらかと言えば数値で表現するのではなく、以下のような URL で表現したいと思うのではないかと思います。
https://www.domain.com/user/usercode.html 残念ながら現在の a-blog cms の URLコンテキストには user が用意されておりません。この URLコンテキストの修正は影響範囲が大きいので、なかなか追加することが難しい状況です。追加することで user がブログやカテゴリーで利用できないことになりバージョンアップ動かなくなるサイトが出てしまうからです。
でも、なんとかしたい!という要望をクリアするため「ユーザーコード+".html"」からユーザーの情報や、ユーザーの書いたエントリーの情報などを表示できるような実装を考えてみます。
最終的には、ユーザー情報だけでは無理っぽく、カテゴリーやエントリーを作ったりする必要があるので、スマートではありません。ゴメンナサイ。
カスタムグローバル変数
まずはオリジナルのグローバル変数を作ります。オリジナルグローバル変数の作成についてはサポート対象外ではありますが、 extension/acms/Hook.php の function extendsGlobalVars を以下のような感じで書いてください。
public function extendsGlobalVars(&$globalVars)
{
if (EID) {
$ecd = \ACMS_RAM::entryCode(EID);
list($ucd) = explode('.', $ecd);
if ($ucd) {
$sql = \SQL::newSelect('user');
$sql->addSelect('user_id');
$sql->addWhereOpr('user_code', $ucd);
$sql->addWhereOpr('user_pass', '', '<>');
$sql->addWhereOpr('user_blog_id', BID);
$sql->addWhereOpr('user_status', 'open');
if ($uid = \DB::query($sql->get(dsn()), 'one')) {
$globalVars->set('CUSTOM_USER_ID', $uid);
}
}
}
}これにより %{CUSTOM_USER_ID} で UID が扱えるようになります。
config.server.php を設定
extension/acms/Hook.php をカスタマイズしている場合には、config.server.php の HOOK_ENABLE を 1 に設定します。
define('HOOK_ENABLE', 1);モジュールID の設定で %{CUSTOM_USER_ID} を利用する
モジュールとしては、Entry_Summary とか User_Search など uid で情報を取得するようなモジュールを選択します。
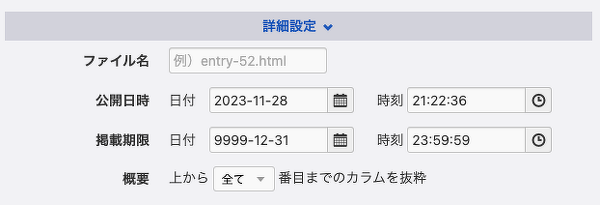
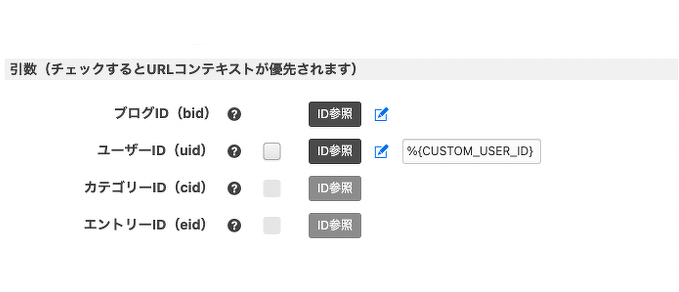
モジュールID の条件設定の引数の鉛筆マークをクリックすると入力フォームが表示されます。ここにはユーザーIDを数値で設定したり、グローバル変数を設定ができます。そこに今回の %{CUSTOM_USER_ID} を入力します。

最後に /user/usercode.html を表示できるようにするには
ちょっと、最初にも書きましたが、無理矢理でゴメンナサイ。
/user/ はカテゴリー で、usercode.html はエントリー を作ります。こうすることで、/利用しているテーマ/user/_entry.html のテンプレートが表示できるようになります。
こうすることで、/利用しているテーマ/user/index.html で表示したいユーザーの一覧ページもできます。
ユーザーが管理画面上で usercode を書き換えると、エントリーコードと紐付かないことになりますので注意が必要です。
不特定多数のユーザーがいるようなサイトではなく、ユーザーを作った時点で手動でエントリーも作れるような規模の案件であれば使えるのではないかと思います。いかがでしょうか。