謎の Field_ValueList の使い方が分かった!
ここに書くなら公式に書け!と言われそうですが... 忘れないようにメモとして残しておきます。

カスタマイズ方法
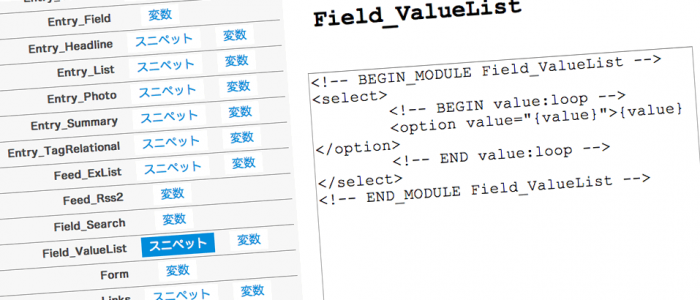
表示用のテンプレート
/themes/blog/index.html のどこかに以下を追記します。
<!-- BEGIN_MODULE Field_ValueList id="sample" -->
<section id="entryList" class="subPart">
<h2>Field ValueList</h2>
<select name="sample">
<!-- BEGIN value:loop -->
<option value="{value}">{value}</option>
<!-- END value:loop -->
</select>
</section>
<!-- END_MODULE Field_ValueList -->管理ページのカスタマイズ
/themes/blog/admin/enty/field.html とかに以下のように書いてみます。今回は sample というカスタムフィールドを追加しています。
<table class="entryFormTable">
<tr>
<th>カスタムフィールド</th>
<td>
<input type="text" name="sample" value="{sample}" size="20" />
<input type="hidden" name="field[]" value="sample" />
</td>
</tr>
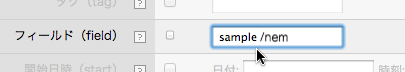
</table>モジュールIDの設定
モジュールID id="sample" のフィールドの設定で sample/nem と指定します。

表示順は フィールドの値(昇順)・フィールドの値(降順) の2つだけですが、用意されていますし、件数が多くなりすぎても困る場合には件数を減らす事も可能です。

結果
例えば、複数のエントリーのカスタムフィールドに
- AAA
- BBB
- AAA
- CC
と保存されていたとします。
<section id="entryList" class="subPart">
<h2>Field ValueList</h2>
<select name="sample">
<option value="AAA">AAA</option>
<option value="BBB">BBB</option>
<option value="CC">CC</option>
</select>
</section>というように表示されるようになります。これを活用する事で、カスタムフィールドの検索用のフォームを入力されている情報から作るような事が可能になります。
かゆいトコロに手が届く、そんなモジュールって事だと思います。a-blog cms を活用している方は、きっと いいね! って押してくれる事でしょう。