a-blog cms のカスタムフィールドを進化させたカスタムテーブル機能

今回は構想段階の未来の機能「カスタムテーブル」について書いてみようと思います。
a-blog cms のカスタムフィールドのメリットは、何もDBを気にしないでフォームのHTMLを書くだけでデータを保存でき、簡単に表示もできる事ですが、弱点としてはデータベース上にインデックスが作られないので、件数が多くなると遅くなる事になります。
そこを、カスタムテーブル機能というのを用意して、MySQL上にテーブルは自分で作らないといけないが、ほぼカスタムフィールドと同様に扱う事ができるようにするカスタムテーブルという機能を考えています。どうでしょうか?

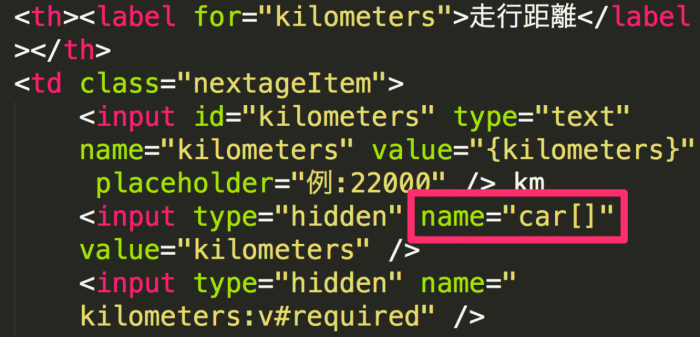
ネクステージストア.com のサイトでは、すでに車の在庫管理部分で特製ではあるが同様の実装もされていることから、標準機能への実現の可能性も高いと考えています。テンプレートファイルを見てみると最初のコードのキャプチャにもあるがカスタムフィールドで name="field[]" と書かれているところを name="car[]" と書いているだけで管理ページのテンプレートは実装できている。これであれば、データベース構造をしっかり作り込まないといけない案件についても、フルスクラッチでモジュールを書かずエントリーの中で実装が可能になるのではないだろうか。
検索する事を考えるとエントリーとユーザーのカスタムフィールドの代わりができる、カスタムテーブルというものが用意する事になるのではないかと思う。
新しい機能を考えるのは楽しいですね。まだ、この機能については用意されているものではありませんので、できたらいいな!ってところで書いています。最近、考えている事が全部実装できると、1.7 から 2.0 の進化よりも大きな機能アップになってきて、次のバージョンは 2.2 ではなく 2.5 もしくは 3.0 と言ってもいいくらい違いをもつバージョンアップになるのではないでしょうか。
ま、全部やったらだけどね。