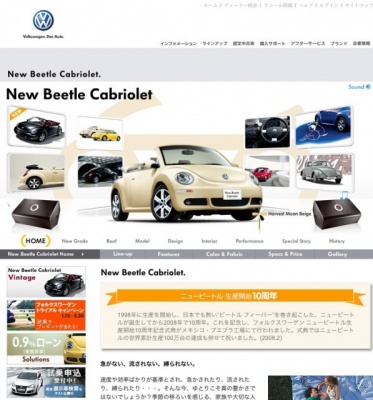
New Beetle のサイト と アップルップルの車

なんとなく久しぶりに、ビートルのサイトを見てみました。 車が音楽にあわせてビートルが揺れています。(^_^) ビートルだから許される動きですね。実際には、こうは動きませんって注意書きは無いですが...

アップルップルの社用車として活躍している「Newビートル カブリオレ」ですが、買った当時は全然乗らなかったのですが、今では毎日60-70kmほど走ってます。そろそろ暖かくなってきたのでオープンな季節ですね。楽しみです。
ちなみに、誰かお客様を乗せる際には、私からはオープンにしたい!ってあまり言わないようにしていますので、乗った時にオープンにして欲しい場合にはお知らせ下さい。リクエストにはおこたえします。