a-blog1.8のiPhoneの対応状況
昨日、a-blog 1.8をリリースし、USER AGENTから iPhone, iPod touch の判定をしてサイトのデザインと設定を切り換えて表示ができるような機能の提供を開始しました。
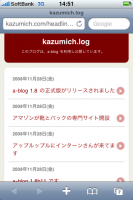
新規にインストールするだけで、基本的にはiPhoneではキャプチャと似た感じのページで閲覧できるようになります。
一番最初にお伝えしないといけない点としては、現在はiPhoneでの更新は通常のPCと同様のフォームからになり、iPhone側の仕様という事でフォームからの画像をアップする事はできません。
画像については、メールに写真を添付して投稿する事で掲載する機能が標準で実装されていますので、そちらをご利用下さい。将来的にはiPhone用のアプリを用意して、写真が地図を簡単にアップできるようになるといいですね。
それでは、現状の対応状況を書いておきます。
iPhoneでサイトのトップにアクセスした際には、タイトル一覧(headline.php)での表示になります。コンテンツのサイドに書かれているカテゴリーやタグの一覧等は下に畳んだ状態にしてあります。畳まれたデータについては、PCとは別の表示件数設定が可能となっており、例えば私のブログの場合には多すぎるタグについては、件数の多い順に指定件数だけを表示させるようになっています。
次に、アップロードした画像についてサイズを変更して表示ができるようになっています。横にあるキャプチャ画像のように本来は400pxの横幅の画像をそのまま表示してしまうとはみ出てしまうので、大きすぎる画像は強制的に設定サイズになります。
YouTubeの動画を貼った時、Google Mapsを貼った時も同様に最適化しています。
3つ目として、検索とタグの一覧からエントリーを検索する際には、通常はエントリーの本文が出ていて検索された文字列の色が違った感じに表示されていますが、トップを一覧にしているのと同様に検索の結果も一覧表示させています。タグについては、タグの絞り込み機能(※1)も持っていますので、必要な情報を探すのには便利だと思います。
最後にiPhone専用のデザインについてです。私のブログをiPhoneでアクセスするとページの一番下にMacBookProのアイコンがあります。これは、iPhoneであってもPCモードで表示させる切り換えボタンになっています。試しにクリックしてみて下さい。
すると、PCレイアウト表示になります。そして、(iPhoneレイアウトに戻す)というボタンが表示されるようになります。これは、通常は表示されておらず、iPhoneの時だけ出るようになっています。(※2) このように、iPhoneだからiPhone用に情報を減らして出しておけばいいという事ではなく、PC用のコンテンツにも出先でアクセスできる配慮をしています。
現状の対応では、このような感じです。
a-blog 1.8 では標準でiPhoneで閲覧しやすいようなレイアウトにしてあります。 iPhone のRSSリーダーに a-blog で作ったサイトがたくさん登録されるようになると嬉しいです。 以下の2つのブログは既に1.8にアップデートされているブログでa-blogで公開されています。
- MACお宝鑑定団 blog [羅針盤] MACお宝鑑定団のブログ版
- Walk on the bright side of life CSS Niteでおなじみの鷹野さんのブログ(※3)
----
※1 絞り込み時に多くのタグが表示されPC同様のレイアウトになっているので2つ目の目的のタグを指でクリックするのがiPhoneで難しいという問題を認識しています。(どうしよ?)
※2 素でインストールした際には、この戻すボタンが表示できません。iphone.js をテンプレートに貼る必要があります。
※3 鷹野さんのサイトはMT4.xからエクスポートしたデータをimport.phpを利用して読み込んで移行させる事に成功しました。1.8のimport.phpはアップデートされています。よろしければお試し下さい。