iPadに対応しているCMSといえば a-blog cms

今日は、iPadネタを書くと読んでもらえる日なので1つ書いてみます。
弊社で作っている a-blog cms は、もちろん iPad に対応しています。 どのような対応かを説明しておかないといけないですね。サイト上には以下のように書かれています。
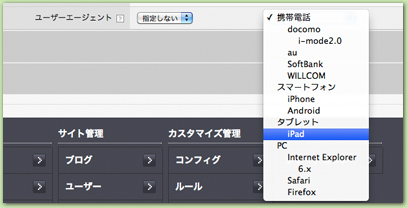
ユーザーエージェントによって、表示テンプレート等の設定を変更する機能を搭載!
今までのInternet Explorer、Firefox、Safari、iPhone、携帯電話などに加え、iPad、Android、i-mode2.0の最新デバイスにも新規対応。
もちろん、iPad なら PCと同じレイアウトでも大丈夫なのですが、iPad専用コンテンツを作ったら同じURLで自動で切り換えされるようなサイトを構築できるという事になります。
昨日リリースした1.3ですが、リリース直前まで iPad は MobileSafari のグループに入っていて iPhone レイアウトで表示されるモノになっていました。今後の事を考え MobileSafari というグルーピングをやめ、スマートフォンとタブレットというグループに変更する事にしました。(おかげでリリースが3時間ほど遅れました)
これで iPad のような Android端末等が出てきた時には、タブレットのグループに登録するとか、PalmのWebOSとかをスマートフォンに入れたりとかもできるようになります。そんな今時の事をしっかり考えられて作られているCMSといえば a-blog cms ではないでしょうか。