月間10,000PVが他のサイトのアクセス数でした。ははは...

調べていたら他のサイトに誤って私のIDが貼られている月間10,000PVほどのアクセスがあった事を発見しました。以前から、なんでこの「キーワード」でアクセスがあるのか疑問ではあったのですが、それでヒットするはずのサイトをチェックしてもJSは見つからず不思議だなぁって思っておりました。
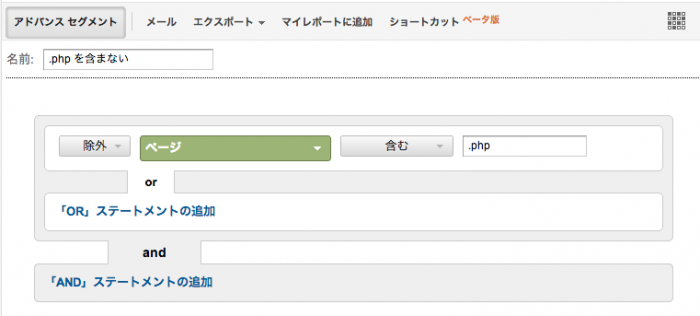
解決したのでOKという事にしておきます。おかしかった部分を書いておくと「index.php, main.php, headline.php」という a-blog cms では出てこない a-blog の頃のURLが含まれるアクセスがありました。これを以下のようにアドバンス セグメントを利用してページから.phpを含まないアクセスだけにします。

そうする事で、今回の変なアクセス数は含まれない事になります。
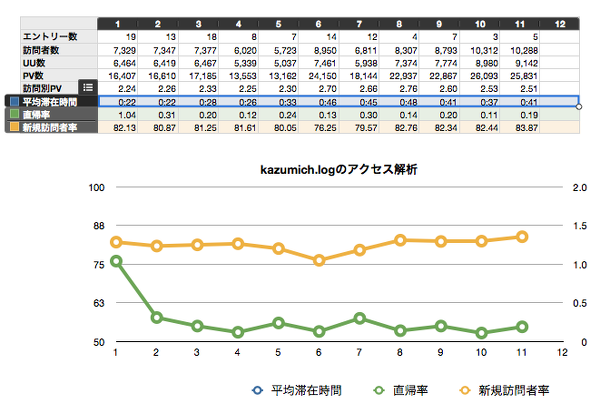
その結果、残念な事に、月間10,000PVが他のサイトのアクセス数でした。 ははは... しかし、数値的にプラスになった部分もありました。直帰率が 2012/1/1 から 2012/11/25 までで 0.25% という低い数値になりました。
a-blog cms には、その記事のタグ(キーワード)を元に、関連する記事リストを表示するような機能があります。その機能が似た記事のリストを表示し、閲覧している人が興味のある次の記事へ誘導できているのでしょう。
ちなみに、2010年では 88.36% だった事もお伝えしておきます。どこのサイトだったのかは内緒です。