エンジニアじゃなくても MAMP と Tailwind CLI を活用できるようにしてみよう
私自身があまり出来ない人であることを言うのもなんですが、社内で1人落ちこぼれで、Docker のようなサーバー環境や webpack , Vite などのビルド環境もあまり使えないのが実情です。そんな私でも、最近は Tailwind css を使って、ゼロから自分の望むテーマを構築できるようになってきました。ここでは、その環境を用意する方法と、実際の使い方をご紹介します。
Tailwind CSS を手軽に試す ── まずは CDN から
エンジニアではない方が Tailwind CSS を学び始める際には、まず CDN を利用するのが最も簡単でおすすめです。
<script src="https://cdn.tailwindcss.com"></script>ただし、この方法には大きな課題があります。読み込まれる CSS ファイルは 400 KB を超えるため、初期表示が重くなる点です。と言っても、画像を大きな1枚貼ったり、日本語のウェブフォントを活用したりすれば、もっと大きい事もあるので気にしないでもいいのかもしれません。
また、静的ページであればすべての要素に Tailwind CSS のクラスを付与して体裁を整えられますが、私が作りたいのは CMS のテーマです。見出しや本文などシステム側から生成される部分には、なるべくクラスを付けずにスタイルを適用したい——ここが課題となります。
MAMP と Tailwind CLI を使った環境
MAMP の設定
Docker の代わりに MAMP を用います。ローカルに複数の案件用環境を作成できるよう、ここでは無料版 MAMP を前提に手順をまとめます。
MAMP は通常、 /Applications/MAMP/htdocs をドキュメントルートにしますが、アプリケーションフォルダに案件ファイルを増やし続けるのは避けたいところです。そこで、ホームディレクトリ直下に MAMP というフォルダを用意し、各案件をその中に格納します。ユーザー名が username の場合、パスは /Users/username/MAMP となります。
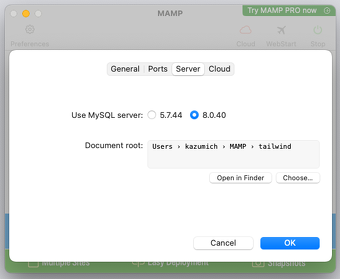
- MAMP → Settings... → Server を開き、Document root を例のように /Users/username/MAMP/tailwind に設定します。
- 別案件を作成する際は、MAMP フォルダ内に新規ディレクトリを作り、ドキュメントルートを切り替えれば個別に運用できます(同時稼働は不可)。
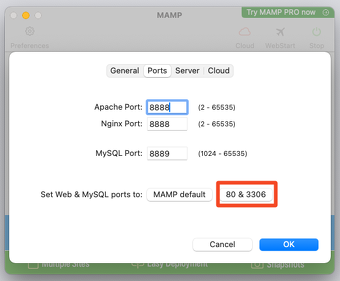
- 既定ではポートが 8888 のため、URL は http://localhost:8888/ ですが、(80 & 3306) ボタンをクリックすれば http://localhost/ でアクセス可能になります。
Tailwind CLI のインストールと初期設定
Tailwind CLI は Tailwind CSS の公式コマンドラインツールで、設定ファイルなしでも手軽に導入・ビルドが行えます。
用途
- Tailwind クラスからの CSS 生成
- 未使用クラスの自動削除(Purge)
- プラグイン対応
node.js のインストール
Node.js を未導入の場合は、https://nodejs.org/ja からインストーラをダウンロードして導入してください。
Tailwind CSS のインストール
ターミナル を起動し、作業ディレクトリに移動します。
cd ~/MAMPTailwind CSS 本体、Tailwind CLI、typographyプラグインを一括でインストールします。
npm install -D tailwindcss @tailwindcss/cli @tailwindcss/typography
インストール結果を確認します。
npm listMAMP@ /Users/*username*/MAMP
├── @tailwindcss/cli@4.1.4
├── @tailwindcss/typography@0.5.16
└── tailwindcss@4.1.4Tailwind css を書いてみる
HTML と CSS ファイルを用意します。HTML ファイルでは、Tailwind CLI が生成する ./css/style.css を読み込みます(base.css を直接読み込む必要はありません)。
/Users/username/MAMP/tailwind/sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> Tailwind CSS sample page</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body class="bg-gray-100 p-4">
<h1 class="text-4xl font-bold text-center text-blue-600 mb-8">
Tailwind CSS sample page
</h1>
<div class="prose max-w-md mx-auto bg-white rounded-lg shadow-md p-6">
<h2>typography plugin</h2>
<p>これは Tailwind CSS のサンプルテキストです。</p>
<button class="bg-blue-500 hover:bg-blue-600 text-white py-2 px-4 rounded">
ボタン
</button>
</div>
</body>
</html>/Users/username/MAMP/tailwind/css/base.css
@import "tailwindcss";
@plugin "@tailwindcss/typography";style.css をビルドする
Tailwind CSS 全体を読み込むと 400 KB を超えるため、ここでは CLI で必要最小限のクラスとプラグインを含む CSS を生成します。
ターミナルでプロジェクトルートへ移動。
cd ~/MAMP/tailwindstyle.css を生成します。これにより、実際に使用しているクラスだけを含む CSS が生成されます(Purge 処理)。
npx @tailwindcss/cli -i ./css/base.css -o ./css/style.css作業中に自動ビルドしたい場合は --watch オプションを追加します。
npx @tailwindcss/cli -i ./css/base.css -o ./css/style.css --watch本番環境用にサイズを縮小する場合は --minify オプションを併用してください。
最後に
本稿で紹介した手順を実践すれば、Docker や webpack , vite といった大掛かりな環境を用意しなくても、MAMP と Tailwind CLI だけで Tailwind css を活用したコーディングが始められます。まずは CDN で気軽に試し、次に CLI で最適化された CSS を生成してみましょう。
Tailwind CSS UI Library などを検索してみると、いろいろ参考になるモノを見つけることができます。
あと、検索したり、AI に聞いてみたりすると tailwind.config.js を書くような話が出てくることがありますが、これは Tailwind css v3 の設定であり、現在の v4 では使わないことになっています。情報が古いものなので注意ください。