カスタムフィールドグループとポストインクルード
カスタムフィールドグループ
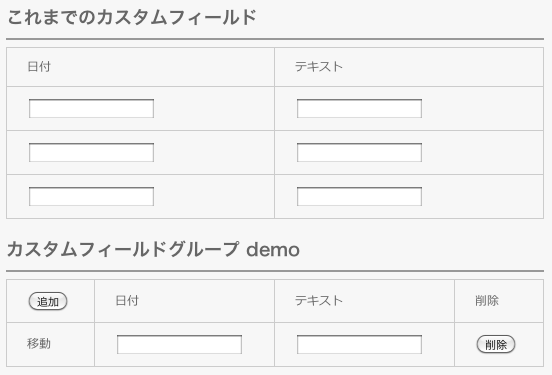
カスタムフィールドグループのサンプルを用意してみました。
/admin/entry/field.html
という場所に置くだけで以下のように表示できるようになるかと思います。

これを表示できるようにするには、index.html や entry.html の <!-- BEGIN entry:loop -->内(company3であれば<div class="entry clearfix">の下くらい)に
<!-- BEGIN customField:veil -->
<table style="width:100%">
<tr><th>日付</th><th>テキスト</th></tr>
<!-- BEGIN sample1:veil --><tr><td>{sampleDate1}</td><td>{sampleText1}</td></tr><!-- END sample1:veil -->
<!-- BEGIN sample2:veil --><tr><td>{sampleDate2}</td><td>{sampleText2}</td></tr><!-- END sample2:veil -->
<!-- BEGIN sample3:veil --><tr><td>{sampleDate3}</td><td>{sampleText3}</td></tr><!-- END sample3:veil -->
</table>
<!-- END customField:veil -->
<!-- BEGIN customFieldGroup:veil -->
<table style="width:100%">
<tr><th>日付</th><th>テキスト</th></tr>
<!-- BEGIN sampleGroup:loop -->
<tr><td>{sampleDate}</td><td>{sampleText}</td></tr>
<!-- END sampleGroup:loop -->
</table>
<!-- END customFieldGroup:veil -->ポストインクルード
company3で /include/subInfo.html を以下のようにしてみて下さい。
変更前
<!-- エントリー検索 開始▼▼ -->
<div id="freewordSearch" class="menuListBox">
<h2>検索</h2>
<form action="" method="post" name="searchForm" id="searchForm">
<input type="text" name="keyword" value="%{KEYWORD}" size="15" />
<input type="text" name="iebug" value="" style="display:none;" class="iebug" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
<input type="hidden" name="tpl" value="/search.html" />
<input type="hidden" name="bid" value="%{BID}" />
</form>
</div>
<!-- エントリー検索 終了▲▲ -->変更後
<!-- エントリー検索 開始▼▼ -->
<div id="freewordSearch" class="menuListBox">
<h2>検索</h2>
<form action="" method="post" name="searchForm" id="searchForm" class="js-post_include" target="#jsChangeContents">
<input type="text" name="keyword" value="%{KEYWORD}" size="15" />
<input type="text" name="iebug" value="" style="display:none;" class="iebug" />
<input type="submit" name="ACMS_POST_2GET" value="検索" />
<input type="hidden" name="tpl" value="/include/search.html" />
<input type="hidden" name="bid" value="%{BID}" />
</form>
</div>
<!-- エントリー検索 終了▲▲ -->変更したところは<form>に class="js-post_include" target="#jsChangeContents" を追加し、name="tpl" を value="/include/search.html" に変更しています。これで検索してみると、何か起るはずです。
