a-blog cms 1.4b にアップデートする際に気をつける事

a-blog cms のサイトが1.4bで動作するようになっています。結構、しっかりカスタマイズしているサイトでも無事アップデートしてうまく動いていますので、安心してアップデートしても大丈夫なんじゃないかと思っています。そんな中でカスタマイズしていると注意しないといけない事が無いわけではなりません。以下に注意事項を紹介しておきます。
□ config.system.yaml はカスタマイズしてる?
private/config.system.yaml は、コンフィグの初期設定をしているファイルになります。このファイルを修正している場合には、バックアップをとってから上書きして下さい。追加になっている項目もあるので、基本は上書きしてから変更部分を修正しましょう。
□ column.html (unit.html) と action.html はカスタマイズしてる?
ダイレクト編集機能やメルマガ機能の追加により、column.html ( unit.html )、action.html が変更になっています。カスタマイズしてオリジナルのものがテーマ内にある方はアップデートが必要になります。
※ a-blog cms の vicuna テーマでは column.html が unit.html という名前になっています。
□ コンフィグのエントリー 編集設定はカスタマイズしてる?
1.3.1までは項目が増やせなかったのですが、1.4から「ユニット追加ボタン」「テキストタグセレクト」「サイズセレクト」が自由に増やせるようになりました。 /admin/config/edit.html をカスタマイズしていた方は必要無くなりますので削除してしまっても大丈夫だと思います。
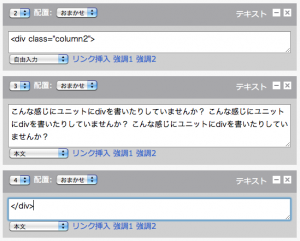
□ ユニットに直接divを書いて段組してる?

ユニットグループを設定しましょう。コンフィグのエントリー 編集設定に、手で設定していたdivのclassを設定する事で今後はユニット内にdivを書かないで済むようになります。
また、このユニット内にdivが残っている場合には、新機能であるダイレクト編集がそのエントリーで動作しない事があります。ご注意下さい。
□ 画像サイズを長辺から横幅設定にしたい?
「長辺」の他に「横幅」と「縦幅」が追加されました。今まで「長辺」だったものを「横幅」に設定し直すと、既に投稿されたエントリーを再編集する際に今までの設定が無くなる事から、「長辺」設定だった画像がリセットされ、「そのまま」設定になるので注意が必要です。「長辺」を「横幅」に変更するのではなく追加するようにした方がいいかと思います。

今のところ、これくらいで他に思いついたらアップデートしたいと思います。






