PICKUP記事をお知らせ一覧の最初に出しておくための実装のポイントはソート順の設定
このところブログを書くのをサボっていましたが、今年も a-blog cms Advent Calendar 2020 のトップバッターという事で a-blog cms のカスタマイズについて書いてみようと思います。
よくあるカスタマイズの依頼で「お知らせの一覧に最初に出しっぱなしにしておけるようにして欲しい」というもの。この実装を皆さんは、どのように実装しますか?
1. モジュールを2つ用意して通常のお知らせ一覧の上に PICKUP一覧を置く
先日、受託の制作で同様の依頼があった時に、サクッとこんな実装をしました。
えっ! 貴方が受託の案件で実装してるのって思う人もいるかもしれませんが、そんな時もあります。
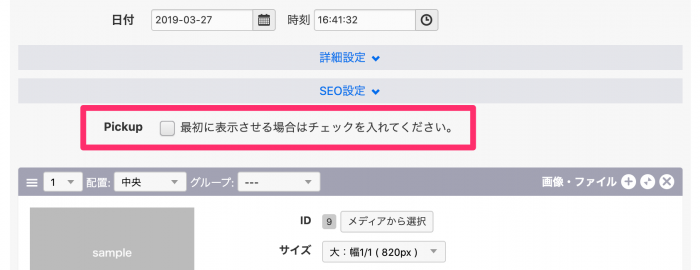
管理画面には、チェックボックスで「最初に表示させる場合にはチェックを入れてください」とでもしましょう。しかし、これには弱点があります。
- PICKUP の件数が複数件になる事もあるし無い事もある。
- PICKUP と通常のエントリーの合計の件数は固定がいい。
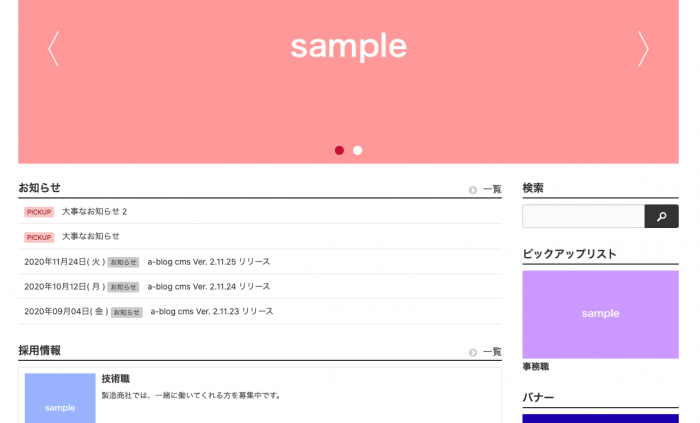
こう言われると、2つのモジュールの合作はうまく行きません。 この 合計の件数は固定 というのがハードルが高いことになります。最初のキャプチャ画像のように縦に積むような場合には「5件が6件になってもいいじゃないですかー!」と逃げる事もできますが、以下のような横に数件並ぶ場合には個数は大事になってきます。
2. モジュールは 1つで並び順で対応する
この方法は、CTO の伊藤さんに教えてもらいました。
エントリー系のモジュールは、ソートのキーが2つ設定できるようになっています。 なので、1つ目のキーをカスタムフィールドにして、2つ目のキーを日付にする事で簡単に実現 できます。
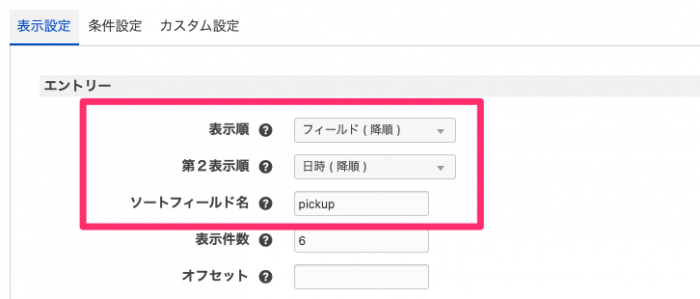
モジュールID の表示設定を見るとこんな感じで
フィールドの昇順・降順は、データに入っている内容によっては逆順にしないといけない事もありますが、
上記を書いている時に ソートフィールド名 という項目を見つけました。 あれ? いつこんな項目ができたんだろう? 知りませんでした。なので、今回紹介しようと思っていた実装よりも簡単に済ませる事ができてしまいます。
field-pickup.html
themes/beginner2020/admin/entry の中にある field-pickup.html の「サブカラムに表示させる...」の部分を「最初に表示させる...」にテキストだけ修正しておきます。
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="pickup[]" value="true"{pickup:checked#true} id="input-checkbox-pickup" />
<label for="input-checkbox-pickup"><i class="acms-admin-ico-checkbox"></i>
最初に表示させる場合はチェックを入れてください。</label>
</div>
<input type="hidden" name="field[]" value="pickup" />モジュールID 表示設定
| 表示順 | フィールド順(降順) |
|---|---|
| 第2表示順 | 日付(降順) |
| ソートフィールド名 | pickup |
あとは IFブロックで {pickup} の値によって、PICKUP と出したり、日付を出すようにして少し違った表示にしています。
<!-- BEGIN_IF [{pickup}/eq/true] -->
<p><span class="acms-label acms-label-danger">PICKUP</span></p>
<!--ELSE -->
<p>{date#Y}年{date#m}月{date#d}日( {date#week} )</p>
<!-- END_IF -->もう少し面倒な事をして実装した事を紹介するつもりだったのですが、これを書くのにキャプチャして説明を書こうとしている時に ソートフィールド名 という存在を知って、より簡単にできるという説明になってしまいました。
どう面倒に実装したのかは、分かりにくくなるので書かないでおきます。
明日は、井斉さん が「 運用視点で嬉しい管理画面の設計とa-blog cmsを使った実践の方法 」を書いてくれるそうです。なんとか、今年も毎日続けたいですね。