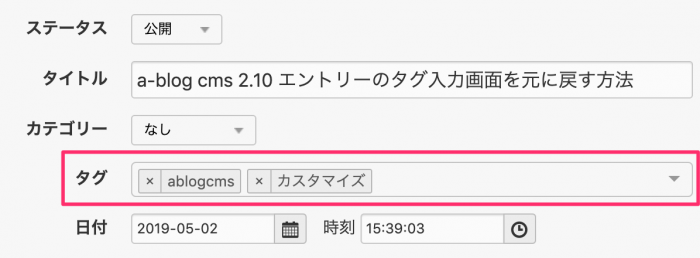
a-blog cms 2.10 エントリーのタグ入力画面を元に戻す方法
ちょっと、後ろ向きなカスタマイズになるので公式の「a-blog cms 開発ブログ」に書くのもなんだったのでココに書いておきます。
現状、私が考える問題点
例えば、乗ってる車の事について1つエントリーを書くとします。その際にタグを設定するとするのであれば、「S2000 , 車」くらいを設定しようと思ったとしましょう。
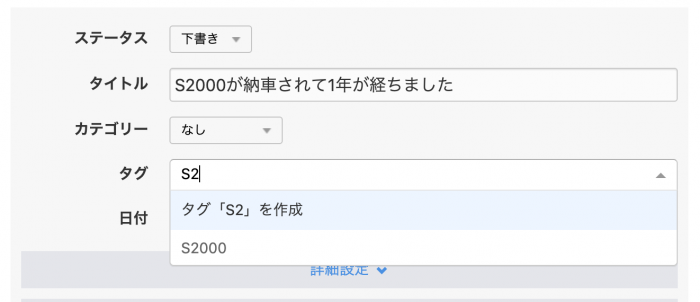
S2000 のタグについては、「S2」の2文字を入力する、もしくは「2」と途中の文字を入力したとしても、以下のように補完され希望の候補が表示されます。
次に「車」を追加する際には、「くるま」+(変換)をしないと候補が出てくれません。 日本語の場合には複数の文字を入力し変換しないと、どんなタグがあるかを入力しないと知ることができない入力 UI になっているのが問題ではないかと思っております。
テンプレートを修正
/themes/blog2019/admin/entry/edit.html を以下のように書きます。@extends 機能が出来てホント便利になりました。該当部分だけ上書きできるのですから。
@extends("/admin/_layouts/entry/edit.html")
@section("apply-tag")
<tr>
<th id="labelTag"><label for="entry-tag"><!--T-->タグ<!--/T--></label></th>
<td>
<input type="hidden" name="entry[]" value="tag">
<div class="entryFormInputGroup">
<input type="text" name="tag" size="30" id="entry-tag" class="acms-admin-form-width-full">
<span class="entryFormInputSideBtn"><input type="button" id="tagListTrigger" value="<!--T-->タグ候補<!--/T-->" style="display:none;" class="acms-admin-btn-admin"></span>
</div>
<div role="alert" aria-live="assertive">
<div data-validator-label="validator-tag-reserved" class="validator-result-{tag:validator#reserved}">
<p class="error-text"><span class="acms-admin-icon acms-admin-icon-attention" aria-hidden="true"></span><!--T-->システムで予約されているキーワードです。<!--/T--></p>
</div>
<div data-validator-label="validator-tag-string" class="validator-result-{tag:validator#string}">
<p class="error-text"><span class="acms-admin-icon acms-admin-icon-attention" aria-hidden="true"></span><!--T-->不正な文字が含まれています。<!--/T--></p>
</div>
</div>
</td>
</tr>
@endsection
@section("reapply-tag")
<tr>
<th id="labelTag"><label for="entry-tag"><!--T-->タグ<!--/T--></label></th>
<td>
<input type="hidden" name="entry[]" value="tag">
<div class="entryFormInputGroup">
<input type="text" name="tag" size="30" value="{tag}" id="entry-tag"
class="acms-admin-form-width-full">
<span class="entryFormInputSideBtn"><input type="button" id="tagListTrigger"
value="<!--T-->タグ候補<!--/T-->" style="display:none;" class="acms-admin-btn-admin"></span>
</div>
<div role="alert" aria-live="assertive">
<div data-validator-label="validator-tag-reserved" class="validator-result-{tag:validator#reserved}">
<p class="error-text"><span class="acms-admin-icon acms-admin-icon-attention" aria-hidden="true"></span><!--T-->システムで予約されているキーワードです。<!--/T--></p>
</div>
<div data-validator-label="validator-tag-string" class="validator-result-{tag:validator#string}">
<p class="error-text"><span class="acms-admin-icon acms-admin-icon-attention" aria-hidden="true"></span><!--T-->不正な文字が含まれています。<!--/T--></p>
</div>
</div>
</td>
</tr>
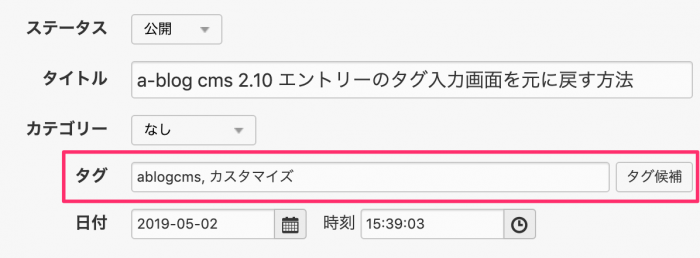
@endsection上記のファイルを用意すると 2.9.x の頃のタグの入力 UI が復活します。過去の互換性を残した機能改善をしていますので、過去の入力 UI に戻しても問題なく動作するように作られているのはホント助かります。
個人のサイトに、このような情報を書いていることがダメな気がしますので、皆さんが嬉しい使いやすい UI を目指して改良を続けていきますので、何かご意見などがあればお気軽にお知らせください。