HTML KickStart で a-blog cms のテーマを作る
ココのテーマが a-blog cms 標準のブログのテーマなので、そろそろ Twitter Bootstrap を使ってテーマを作ってみようと思っていたのですが、人と違うデザインのサイトをスクラッチで作るならHTML KickStartをベースにするといいですよ! | Chrome Life というエントリーを見て、HTML KickStart で作ってみる事にしてみました。
一通り必要なスタイルは定義されているので、あとは簡単にモジュールを組み込むだけでいけそうというところです。緑色の(Download Now)というボタンをクリックしてファイルをダウンロードしましょう。

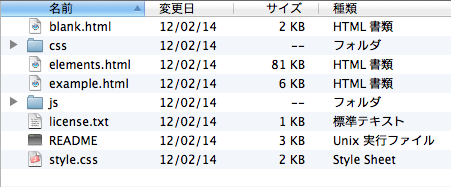
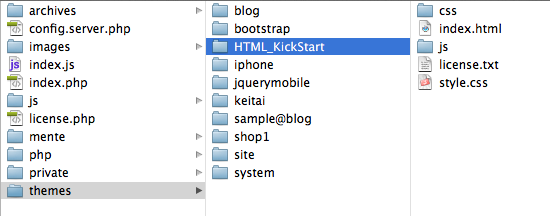
上記のようなファイルがダウンロードされてきますので、blank.html を index.html にリネームして、css や js と一緒にテーマとして a-blog cms のインストールされている themes ディレクトリに HTML_KickStart ディレクトリを作成しアップロードします。

こんな感じになるので、あとは index.html にモジュールとかをイロイロ書いていきます。
index.htmlのカスタマイズ
headタグ内に、JavaScript と CSS を読み込みます。
<!-- BEGIN_MODULE Js -->
<script type="text/javascript" src="/index.js{arguments}" charset="UTF-8" id="acms-js"></script><!-- END_MODULE Js -->
<link href="/css/acms.css" rel="stylesheet" type="text/css" media="all" />例えば、以下のような感じに書いてみましょう。
<div class="col_9">
<!--#include file="/admin/action.html"-->
** Entry_Body モジュール **
</div>
<div class="col_3">
** Entry_List モジュール **
</div>あとは、イロイロなモジュールを組み込んでみたりしてみましょう。
少しだけ CSS を修正
ほとんど大丈夫だったのですが、1点だけ kickstart-buttons.css を少し修正が必要になりました。ダイレクト編集をした時のフォームのボタンが残念な状況でした。
css/kickstart-buttons.css
/*---------------------------------
BUTTONS
-----------------------------------*/
button,
a.btn,
a.btn:visited,
a.button,
a.button:visited,
input[type="submit"],
input[type="reset"],
input[type="button"]{
position:relative;
/* top:0;
left:0; */
vertical-align: middle;
margin:0;
padding:10px 15px;
のように top と left をコメントにします。これでなんとか大丈夫なるかと。
/themes/system/acms.css
width が 100px になってるようですが、ここを少し大きくしてやらないと文字が全部表示されないようです。
#js-edit_inplace-submit {
position: absolute;
width: 140px;
right: 20px;
bottom: 36px;
}