a-blog cms の画像ユニットのスタイルとマージンの調整を可能にしてみる
画像に枠をつける件については何度も書いてるのですが、テーマが変わってしまうと指定してあったスタイルも外れてしまっているのと、マージン調整も指定できるようにするのもいいなって思ったので書いてみることにしました。
画像のスタイルを指定できるようにする
private/config.system.yaml に以下のような指定を追加してみます。
column_image_attr : [, 'image-waku']
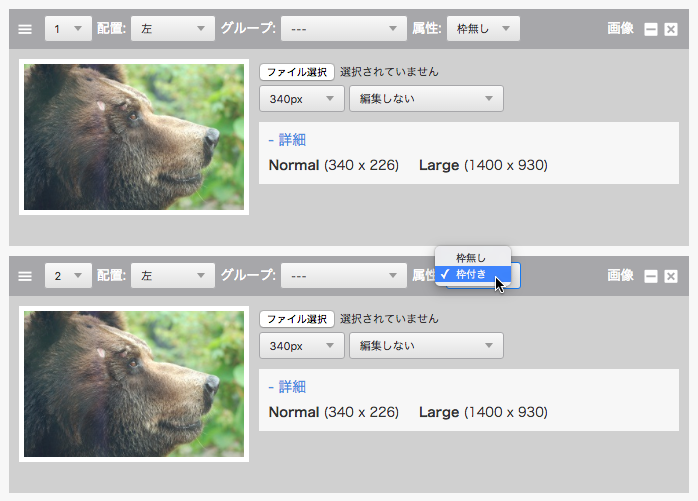
column_image_attr_label : [枠無し, 枠付き]こうすることで、以下の画像のようにユニットグループの次に属性というプルダウンメニューが表示されるようになります。

system/include/unit.html をコピーして、自分のテーマに持ってきます。その後、以下の unit#image のブロックを修正し {attr} を class に追加します。
<!-- BEGIN unit#image -->
<!-- 画像 -->
<div class="column-image-{align}{display_size_class}"{display_size}[raw]><!-- BEGIN link#front -->
<a href="{url}"{viewer}[raw]><!-- END link#front -->
<img class="columnImage {attr}" src="%{HTTP_ROOT}{path}" alt="{alt}" width="{x}" height="{y}"><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil -->
</div><!-- END unit#image -->最後に CSS につけたいスタイルを指定して終了です。
.image-waku {
border: solid 10px #dddddd;
}例えば、正方形画像を丸にするスタイルを用意しておくとか、写真を少し傾けたスタイルを用意したりとかイロイロな指定が考えられます。
また、画像ユニット以外も同様のカスタマイズが可能ですが、テキストユニットで若干うまくいかない事が見つかったので、公式で紹介するのは他のユニットでも自信を持って大丈夫って段階で書きたいと思っています。
マージンを設定できるようにする
この上の見出しにもつけてありますが、わかりますか?
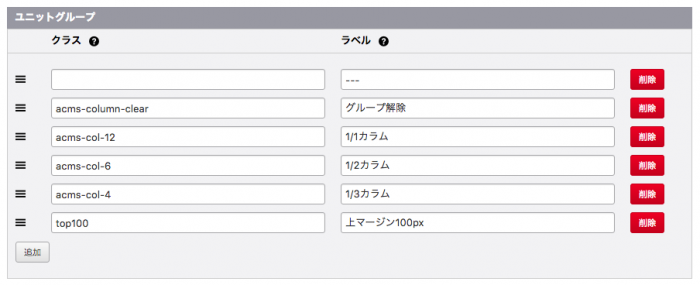
そんなに難しい方法ではなく、ユニットグループを利用するだけです。管理ページ > カスタマイズ管理 > コンフィグ > エントリー編集設定 > ユニットグループ の設定に「上マージン100px」を追加します。
上記のユニットグループの設定では <div class="top100">〜</div> で囲むことになりますので、CSS に上を100pxあけるように設定を追記ます。
div.top100 {
margin-top: 100px;
}このようにユニットグループは段組のための機能ではなく、ユニットを DIV で囲むためのものになりますので、こちらもアイデア次第でイロイロな実装が可能になります。