AMPPS を利用してローカルでa-blog cmsを動かそう

先週末、a-blog cms の新しいベータ版 1.5.0b2 をリリースしました。今までは XAMPP や MAMP を利用していましたが、AMPPS というのを見つけましたので、紹介しておきます。
a-blog cms を利用する際に、一番の助かる部分が ioncube loader が標準で設定されている事です。標準で利用できるように設定されているので php.ini の設定が必要ありません。一番難しい部分が必要無いのはホント助かりますね。
次に、難しいところと言えばドットで始まるファイル(.htaccess)を作る事になると思います。このファイル名の変更ができれば、あとはファイルをコピーして、インストール先のURLにアクセスするだけです。
1. ファイルをセットアップ
a-blog cms 1.5.0b2 をダウンロードします。現在は、a-blog cms Facebook ページ で「いいね!」とした方々にのみ公開しています。
ablogcms フォルダの中身と、install フォルダの中身を /Applications/AMPPS/www/ にコピーします。フォルダ毎ではなく中身だけです。 ablogcms と install が分かれているのは、システムのアップデートの際に上書きしてはダメな install 内のファイルを守るためです。
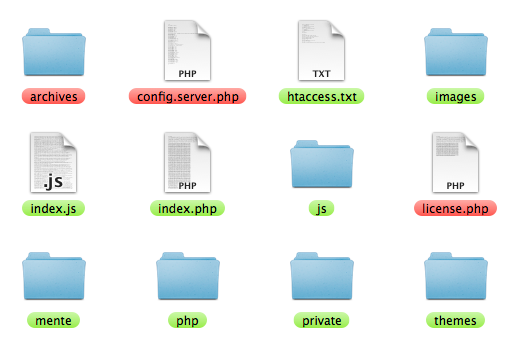
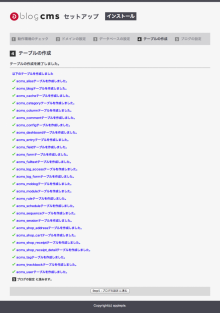
www のディレクトリに以下のファイルが入っていれば、最初のステップは完了という事になります。

緑のファイルやディレクトリは ablogcms フォルダの中にあったファイル、赤いファイルやディレクトリは install フォルダの中にあったものです。
2. htaccess.txt から .htaccess へのリネーム
Macの場合
htaccess.txt を .htaccess にリネームする必要がありますが、OS上(Finder)ではファイル名をドットで始まるものは作る事ができません。ターミナルやFTPソフトを利用してもいいのですが、もっと簡単にできるようにリネームするための AppleScript をアプリケーション形式で用意しました。
ダウンロードして、起動するとファイルの選択画面が出てきますので、htaccess.txt を選択して下さい。もしくは、ターミナルを起動して以下を実行して下さい。
mv /Applications/AMPPS/www/htaccess.txt /Applications/AMPPS/www/.htaccess
もし、戻す場合には、以下のように書きます。
mv /Applications/AMPPS/www/.htaccess /Applications/AMPPS/www/htaccess.txt
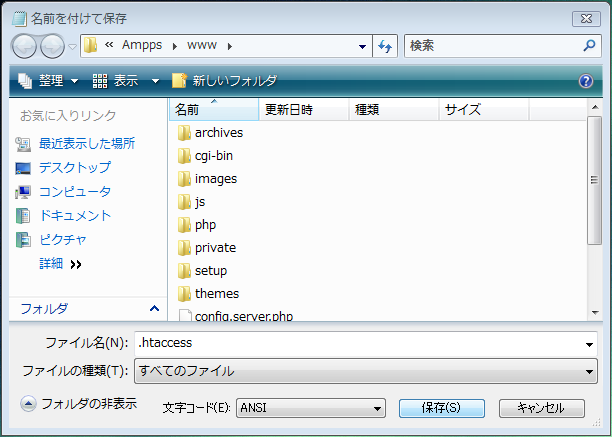
Windowsの場合
Windows の場合には、メモ帳を利用するのが一番簡単なようです。htaccess.txt をメモ帳で開き、名前を付けて保存から、ファイルの種類をすべてのファイルにして、.htaccess というファイル名にして保存して下さい。htaccess.txt というファイルが残りますので、これは削除して頂いても構いません。

3. ブラウザからインストールにアクセス
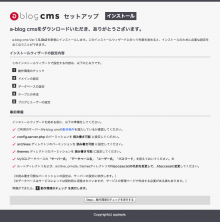
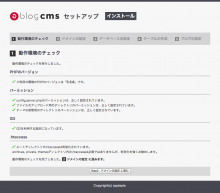
www にインストールしたのであれば、 http://localhost にアクセスして下さい。その中にディレクトリを作ってあるのであれば、http://localhost/ディレクトリ名/ にアクセス下さい。するとインストール画面が出てきます。
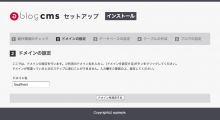
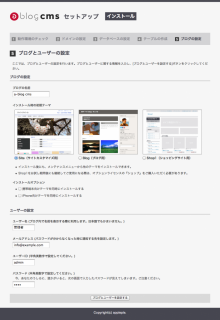
あとは、画面に出てくるものを読んで、入力頂ければインストールが完了します。3ステップ目のデータベース部分は以下のようになります。
| データベースサーバー名 | localhost |
|---|---|
| データベース名 | DBablogcms |
| データベースユーザー名 | root |
| データベースパスワード | mysql |
| テーブル先頭文字列 | acms_ |
| データベース文字コード | UTF8 |
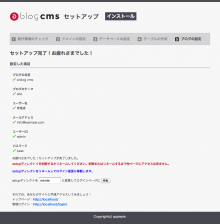
データベース名の下のチェックボックスにはチェックをつけて下さい。自動的にデータベースを作成します。以下にインストール時のキャプチャを参考につけておきます。












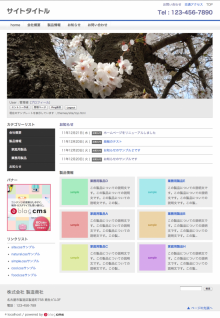
現在、標準の2つのテーマについての解説とカスタマイズについての説明を書いていますので、それを読めばカスタマイズの勉強ができるようにしたいと思って進めていますので、少しだけお待ち下さい。また、そのコンテンツが公開できた時には紹介させて頂きます。