blog2013 から blog2014 に変更した際に注意する事
本日、a-blog cms 2.0.0.2 がリリースされました。変更点は以下をご覧下さい。テーマのアップデートは昨年末に blog2014 にアップデートしてあったのですが、設定は何も変更してなかったのでこの機会に再度設定してみる事にしました。
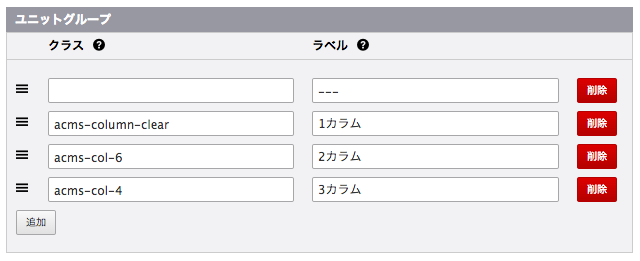
ユニットグループ

もともとの .column1 , .column2 , .column3 という CSS は blog2013 のテーマ内の CSS に書かれていました。ですので、blog2014 にする事で CSS の設定が無くなりますので、ユニットグループの設定が効きません。
a-blog cms 2.0 から acms.css ( acms-lite.css ) にグリッドの設定がされていますので、acms-col-n のようなスタイルを2カラム、3カラムに設定します。 ( n は全体で 12 になるようにすると全体の幅になります。 ) 1カラムについては、これまでは1カラムのDIVを用意していましたが、2.0 からはDIVを閉じるだけの機能として用意しています。
| 1カラム | acms-column-clear |
|---|---|
| 2カラム | acms-col-6 |
| 3カラム | acms-col-4 |
この部分が .acms-col-6 を利用し、acms-column-clear しています。1点注意するところとしては、Float の解除がされていませんので、1カラムを指定するところで「全体」を指定する必要が出てきます。
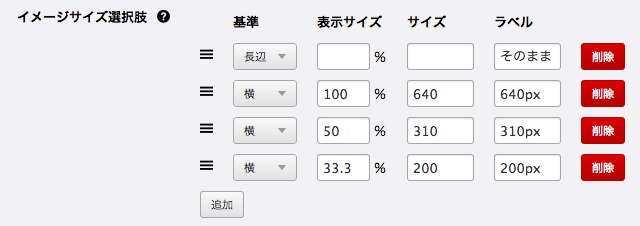
サイズセレクト

2.0 から画像のサイズの設定を px 指定ではなく%指定が可能になりました。%表記の欄が空になっていると思いますので、ここに各数値を設定します。( 100 , 50 , 33.3 )
これまで幅が狭くなっても画像サイズは変更なく、下に落ちていたものが%で書かれるようになったので、幅にあわせて画像が小さくなるようになります。以下のサンプル画像は 200px の画像が利用され 33.3% に設定されています。
サンプル画像
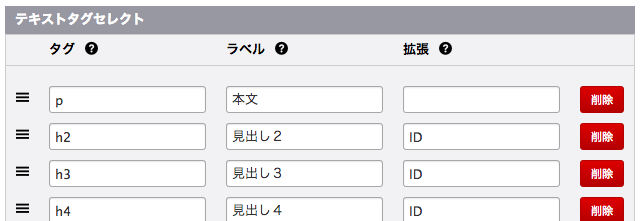
テキストタグセレクト

現状、拡張 の欄には何を書いたらいいのか情報が出ていません。( ゴメンナサイ ) ここに ID と書くと見出しに id="*設定した文字列*" が設定可能になります。
しかし /themes/system/include/unit.html をカスタマイズしないと表示させる事ができません。
<!-- BEGIN h2 --><h2{class} id="h{utid}">{text}[nl2br]</h2><!-- END h2 -->2.0 になってユニットのIDがバージョン管理を利用し、他のバージョンにする際にユニットのIDが違うものになってしまう事になっています。そのため今回、IDを手動で設定可能にしました。上記の記述を以下のように設定します。
<!-- BEGIN h2 --><h2{class}<!-- BEGIN extend_tag:veil -->id="{extend_tag}"<!-- END extend_tag:veil -->>{text}[nl2br]</h2><!-- END h2 -->同様に引用についても引用元URLを設定できるようにしておいた。
<blockquote{class}<!-- BEGIN extend_tag:veil -->cite="{extend_tag}"<!-- END extend_tag:veil -->>{text}[nl2br]</blockquote>blog2013 から blog2014 になって、index.html に全部書いてあるのではなく、site2013・site2014 のように include でパーツ毎に読み込む設定になったので、よりカスタマイズする際に分かりやすくなったのではないかと思います。
もし、どこから include されているのか分からないような時にはデバッグモードにして、ソースを確認すると Start of include 〜 End of include のようなコメントが出てくるようになっていますので、そこで確認下さい。( これは 1.x系からの機能ですが、ついでに紹介しておきます。)
<!-- Start of include : source=themes/blog2014/include/ogp.html -->
<meta property="og:url" content="https://kazumich.com/entry-5683.html" />
<meta property="og:site_name" content="kazumich.log" />
<meta property="og:author" content="kazumich" />
(略)
<!-- End of include : source=themes/blog2014/include/ogp.html -->