CMSプロトタイピングを活用したアップルップルのWeb制作のワークフローについて
この4ヶ月間、名古屋・大阪・仙台・山形・神戸・広島・静岡・東京・札幌・福岡と日本各地をまわってきました。その中で紹介してきたアップルップルのWeb制作のワークフローについて、ココにも書いてみる事にしました。
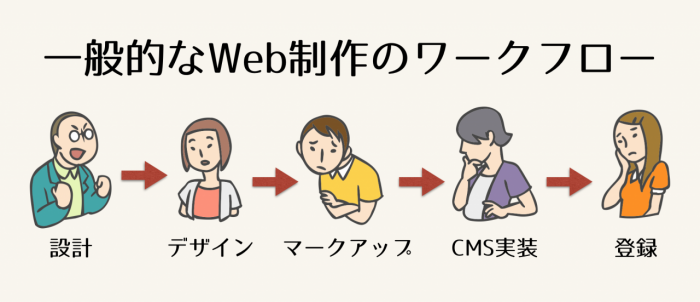
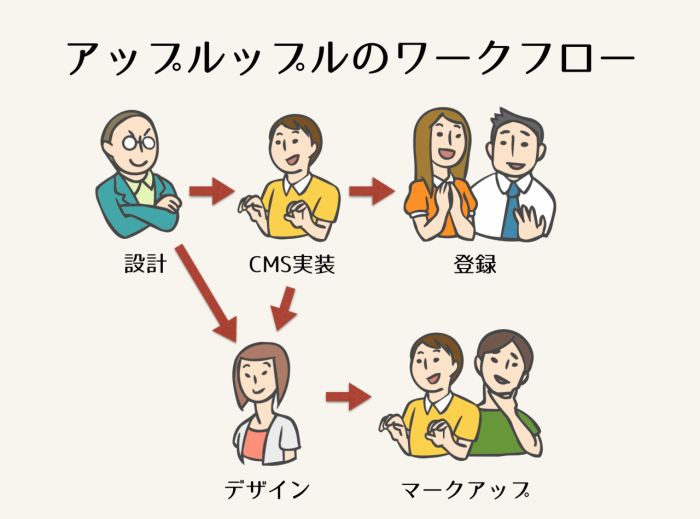
一般的には、サイトの設計・デザイン・マークアップ・CMS実装・データ登録という流れでWebサイトを制作しているんじゃないかと思います。例えば、この1つの行程が1週間だったとすると、完成までに5週間という事になるし、少し規模が大きく1つの行程が1ヶ月だったとすれば、5ヶ月という事になる。この後は、小規模なサイト(1人1週)という事で話を進めていく事にする。
管理画面にアクセスできるのは随分後である
小規模なサイトという事で話を進めていく事にする。この場合、クライアントは管理ページにアクセスできるようになるのは4週目以降になる。しっかり打ち合わせをしたとして、以下のようなカスタムフィールドを設定した管理ページを用意したとする。
実際に、情報の登録を始めると「画像がもう1つ余分に登録できないと困るんだけど!」って言われたりする事も起こってきたりする。そういう経験をした事がある人も多いのではないだろうか。
マークアップまで戻るかもしれませんし、登録できる画像が増えたのであればデザインから見直しも必要になるかもしれませんね。その後、CMSの実装をする人も手を動かす必要が出てくる事になるでしょう。
HTML+CSSは得意だがPHPが苦手な人が多い
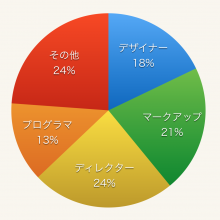
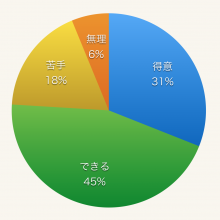
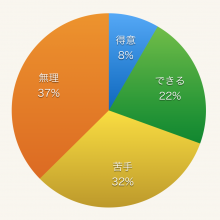
この春・夏のツアーで各地で「職種は?」「HTML+CSS 得意?」「PHPはどう?」って質問してまわってきていたものを集計してみました。7割以上の人達は HTML+CSS は出来るが、同じくらいPHP は苦手という結果になりました。
最初に紹介していた一般的なWeb制作のワークフローでは、後行程のCMS実装担当者の人口が少なく、さらに納期に近いところでPHPの得意な人材が必要になってくる事になります。この状況で複数の案件をまわしているとCMS実装担当者の手が足りないという部分がボトルネックになっていませんか?
a-blog cms を利用したアップルップルのワークフロー
アップルップルでは、仕事を受注して最初に準備するのは a-blog cms をインストールしたサイトです。
CMSの実装を後にするのではなく最初に行います。こうする事で早いタイミングでクライアントに管理ページを見せる事ができ、実際のデータを登録していく事ができます。実データを入れていく事で本当に必要な項目や登録できる情報や量を知る事ができます。
Webサイトのプロトタイピングというと、ペーパープロトタイプとか、HTMLで書かれたものが一般的かもしれません。アップルップルでは、CMSを先行実装しクライアントとプロトタイプサイトを共有しつつ制作していく手法を CMSプロトタイピング と呼ぶ事にしました。
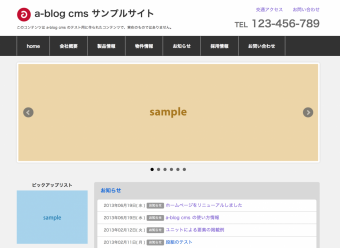
a-blog cms をインストールする際には、site2014・blog2014・bootstrap3 の3つのテーマから選ぶ事になります。まず a-blog cms を学んでみようと思うのであれば、site2014 を選択してください。一般的なコーポレートサイトで必要な設定がされ、サンプルのデータも登録済みです。
クライアントには、このサイトを見せて「まずは、このサイトをプロトタイプとして共有していきましょう。まだデザインは用意されていませんので、最終的にはナビゲーションも横ではなく縦になるかもしれませんし、まだこれからです。まずは各リンクをクリックした際のページ遷移と表示されるコンテンツを決めていきましょう。」のような事をお話しています。
site2014でも、ある程度はサイトのカタチが見えていますので、もっと何もない方がいいようであれば、blog2014にして全てのページをブログの記事として登録していきつつ用意していく事もあります。 bootstrap を使ってサイト制作をされた事があれば、bootstrap3 のテーマを使うのもプロトタイプサイト作りにはオススメです。
a-blog cms がCMSプロトタイピングにむいている理由
a-blog cms が CMSプロトタイピングにむいている理由としては、テンプレート上にプログラムを書かずにテーマを用意する事ができ、HTML+CSSが書ける多くの人で触る事ができるからです。
<!-- BEGIN_MODULE Entry_List -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->記事の一覧を表示する Entry_List を例にすると分かりやすいですね。BEGIN_MODULE から END_MODULE までをモジュールと呼び、ここでは Entry_List というプログラムが動く事を宣言しています。BEGIN entry:loop から END entry:loop までを繰り返し {url} と {title} にデータが編集されます。これなら誰がテーマを触っても大丈夫だとは思いませんか?
CMSプロトタイピングを利用する4つのメリット
最後にアップルップルのCMSプロトタイピングを活用したWeb制作のワークフローを利用したメリットをいくつかあげてみたいと思います。
1. CMSプロトタイプを見ながらデザインができる
実際にリンクをクリックして全てのページを移動できる状態で、できるだけ本番に近いデータが入った状態でデザインできたら、きっとデザイナーはデザインがしやすい事でしょう。この一覧では、写真を使った一覧にした方がいいのかタイトルだけの文字の方がいいのかが分かったり、どれくらいの量の情報が入るかが分かった上でデザインした方が間違いがない作業をする事ができます。
2. デザインとCMS実装の並行作業ができる
必ずしも、CMS実装が終わってからデザインをスタートさせる事が必須ではありません。細かい部分については、CMSの実装が終わってから、ある程度データが入ってからデザインをした方がいいかもしれませんが、サイト全体のデザイン設計を進められるところから進めておくのも、期間を短縮する事が可能になります。
3. 早いタイミングでのデータ登録ができる
クライアントさんに早いタイミングで管理ページを触ってもらえる事が、公開後に長い期間日々更新していくサイトにとって重要になってきます。初期段階での管理ページの修正は、まだまだ影響範囲も少なく制作側のダメージも少なく済みます。また、クライアントさんにサイト制作が始まっている事を意識してもらう事ができ、実際に公開するべき情報についても早く揃ってくる事でしょう。
※上の図で登録に2人いるのは、制作スキルのないアルバイトの子とクライアントさんを表しています。
4. 制作スタッフのアサインが楽になる
ほぼPHPの知識のあるエンジニアがいない状態でのCMS実装が可能になり、納期近くで必要な人材がCMS実装者ではなく、マークアップエンジニアになります。HTML+CSSができる人の確保についてはPHPが得意な人を用意するより容易である事を考えると制作スタッフのアサインは楽になるではないでしょうか。
※上の図でマークアップが2人いるのは、忙しくなった時にヘルプを入れられるという事で2人描かれています。
 コンテンツの読み込みに時間がかかっています
コンテンツの読み込みに時間がかかっています