アップルップルの作るCMS 14年間の進化の歴史

今日は、公開アップルップル社内勉強会 Vol.5 が ベースキャンプ名古屋で開催され、そこで昔話をするために書いてみました。
2004年10月21日のキャプチャをご紹介。 残念ながら、ちょうど10年前の今日ではなく、10年前の明日ってところが残っていました。
a-Nikki 1.06・ a-News 2.32・ a-Column 2.31 ・ a-Update 2.01 ・ a-Site 20040505・ a-Link 1.00・ a-Blog 1.0b11 が公開されていたようです。ユーザー登録しないとダウンロードできないようにしてあったようで、User 10649 / Today +8 / Yesterday +9 というのも見えますね。
では、順番に紹介していきましょう。

a-Nikki v1.06
一番最初に世の中に公開した日記のCGIになります。リリースする直前までは appleple Nikki だったと記憶しています。長いなって事で a-Nikki になったのですが、それが無かったら a-blog は appleple Blog だったり appleple CMS だったりしたかもしれません。
ソースの最初に以下のように書かれています。これでリリース日が分かるというものです。
#======================================================
# a-Nikki v1.06 (2001/03/08)
# a-Nikki v1.05 (2001/03/08)
# a-Nikki v1.04 (2001/01/19)
# a-Nikki v1.03 (2001/01/07)
# a-Nikki v1.02 (2000/12/10)
# a-Nikki v1.01 (2000/12/07)
# a-Nikki v1.00 (2000/10/28)
#------------------------------------------------------
余談ですが 1.0 をリリースしたのが今の WCAN の元になった勉強会の当日だったりします。話のネタに、こんなの作ったんだ!って言いたかったんでしょうね。

Macお宝鑑定団のサイトの更新ができるようなものを作ってみようというのを最初の目標にしていますので、そっくりな仕様で書けるようになっています。
データとしては、/data/2014/10/11.html というテキストファイルに以下の情報のみ書かれています。
<p class=title>お久しぶりです</p>
<p class="diary">とっても久しぶりに a-Nikki に会う事ができて嬉しいです。とっても久しぶりに a-Nikki に会う事ができて嬉しいです。とっても久しぶりに a-Nikki に会う事ができて嬉しいです。とっても久しぶりに a-Nikki に会う事ができて嬉しいです。とっても久しぶりに a-Nikki に会う事ができて嬉しいです。とっても久しぶりに a-Nikki に会う事ができて嬉しいです。とっても久しぶりに a-Nikki に会う事ができて嬉しいです。とっても久しぶりに a-Nikki に会う事ができて嬉しいです。</p>
<p class="diary">a-Nikki は a-nikki じゃなかったんだねぇ... </p>
<p class="diary">そして文章の書き方が <a href="http://www.macotakara.jp/" target="_blank">Macお宝鑑定団</a> 形式なんだよね。世の中からブログって名前のものが出てくる前の時代がとても懐かしい。</p>
data.csv のような感じでサイト全体のコンテンツを1つのCSVファイルくらいで運用するようなものが多かったですが、書き込み時にデータが壊れたり、長く運用できるような方法として、年のディレクトリ、月のディレクトリ、日のテキストファイルのような分割をする事でサイトの運営が破綻しないような構成で作られています。
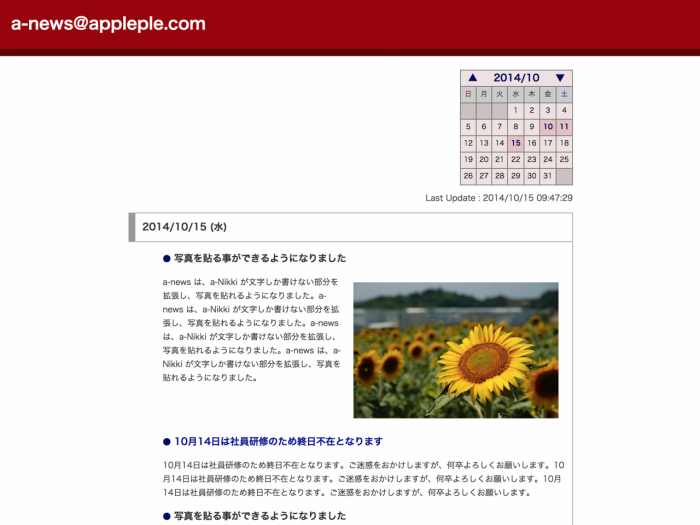
a-News v2.32
a-Nikki の文字だけだと寂しいって事で写真をアップできるようなものを作ろうって事で、a-News が出来ました。 a-Nikki が 2001/3 で終わっているので、3年くらいは a-News の開発が続いた事になります。
#======================================================
# a-News v2.32 (2004/05/05)
#------------------------------------------------------
全バージョンの更新履歴があったらよかったのに...

トップページは index.html を静的出力しサーバの負荷軽減対策をしてあり、a-Nikki の時とは違い1日分のテキストファイルは単体でアクセスした時には1つのHTMLファイルになるようにHTML構造になっています。
- RSSの存在を知った時にRSS対応もしたんだと思います。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja"><head><meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"><META http-equiv="Content-Style-Type" content="text/css"> <TITLE>a-News:2014/10/11 (土)</TITLE><link rel="stylesheet" href="../../../template.css"></TITLE><link rel="stylesheet" href="../../../a-news.css"></HEAD><BODY>
<!--news_from-->
<div class="dateBox">
<h2 class="date6">2014/10/11 (土)</h2>
<div class="newsBox">
<h3 class="title"><a href="/oldSystem/a-news/data/2014/10/11.html#203910" name="203910" class="maru" title="この件を参照できるURI203910">●</a> ああああああああああああああ</h3><p class="news"><img name="a-news" src="/oldSystem/a-news/data/2014/10/images/1413459550_300x199.jpg" width="300" height="199" alt="" align="right" class="img">ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。ああああああ。<br clear="all"></p>
<h3 class="title"><a href="/oldSystem/a-news/data/2014/10/11.html#122952" name="122952" class="maru" title="この件を参照できるURI122952">●</a> 同じ日に2つあったらどうなるんだっけ?</h3><p class="news">こんな感じ? こんな感じ?こんな感じ?こんな感じ?こんな感じ?こんな感じ?こんな感じ?こんな感じ?こんな感じ?こんな感じ?こんな感じ?こんな感じ?こんな感じ?</p>
<h3 class="title"><a href="/oldSystem/a-news/data/2014/10/11.html#122921" name="122921" class="maru" title="この件を参照できるURI122921">●</a> a-news も登録できたよ</h3><p class="news">へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。へぇー。こんなんだったんだ。</p>
</div></div><!--news_to-->
</body></html><!--news_from-->から<!--news_to-->を読み込んで正規表現でデータを分解し、更新用のフォームを作るような感じになっています。
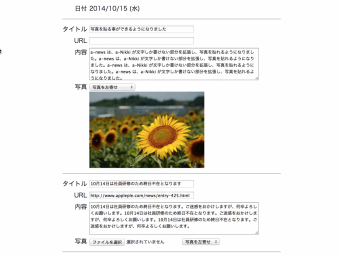
また、年のディレクトリ部分には index.html というファイルで年間カレンダーを生成しています。タイトル・URL・内容・写真が1つのセットになり、これを繰り返し登録できるような仕組みになっています。
カテゴリーや表示のステータスもなく、日付の変更もできない仕様になっていました。


a-Column 2.31
a-News と同じ時期にリリースされていた a-Column は、今でいうところの Category_EntryList になります。 a-News になかったカテゴリーと記事を非公開にする機能が用意されていました。
#======================================================
# a-Column v2.31 (2004/05/04)
#------------------------------------------------------

あと、静的コンテンツの利用という事も考慮して、そのカテゴリーにファイルを置けばリストにタイトルタグからテキストを持ってきて一覧に表示できる機能も面白い機能であったかもしれません。

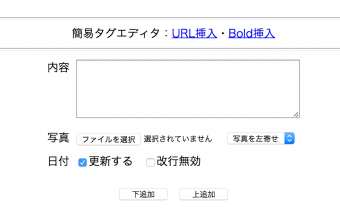
一度書いた内容の順番を変更する機能が用意されていない事から、追加する際に(下追加)(上追加)のボタンがあったり、今でもある URL挿入なんかができたり、写真を左右に配置する際には小さく上下の時には大きく表示するような機能もあったようです。
追記した際には、日付をアップデートするのかも指定可能です。HTMLタグをコピペで貼る時のために改行を無効にするか、改行をBRタグを利用するのかも指定します。
a-Update 2.01
a-blog cms でいうところの、ブログのカスタムフィールドみたいなものかな。
#======================================================
# a-Updater v1.00 (2001/10/13)
# a-Updater v2.00 (2002/11/19)
# a-Updater v2.00 (2004/04/15)
#------------------------------------------------------

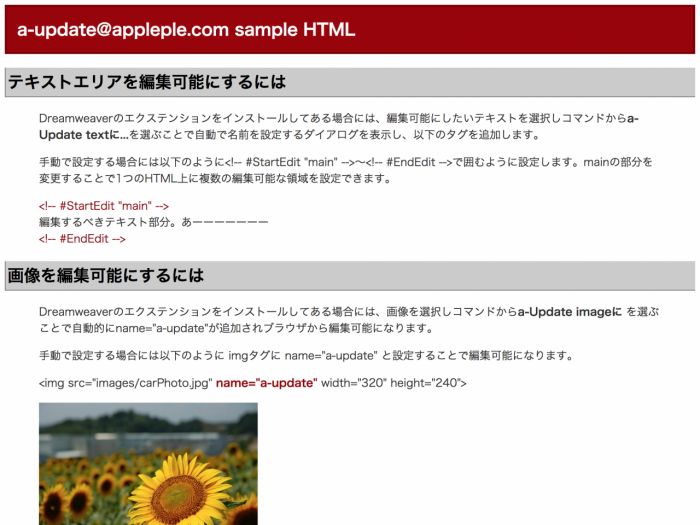
静的なHTMLファイルを読み込んで、テキストと画像を更新できるフォームを生成するシステムです。静的なHTMLファイルに以下のような記述をします。
テキスト
<!-- #StartEdit "main" -->
この部分が INPUT name="main" になります。
<!-- #EndEdit -->画像
<img src="images/sample.jpg" name="a-update" width="320" height="240">a-Link 1.00
残念ながらソースが無い。まぁ、今の Links モジュールみたいな感じですね。
a-Site 20040505
a-News + a-Column + a-Link をセットにした siteテーマみたいなもんでした。
a-blog 1.90
これまでは、Perl のCGIにテキストファイルでデータを保存するものでしたが、このシステムからは PHP + MySQL という環境で動作するものになりました。
リリースノート的なものがダウンロードしたファイルの readme フォルダの中にありました。正式版リリース以降は全て1つのファイルにまとまっていたようです。

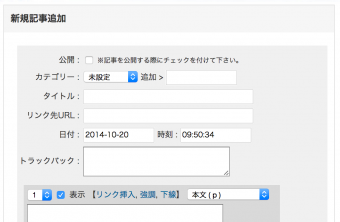
記事の基本設定

a-News には無かった、公開ステータスやカテゴリーが追加になっています。当時のブログにはトラックバックというブログ間での連携をする機能というのがあってこそブログと名乗れるようなところもあった事からトラックバックのURL欄も大きく作られていました。
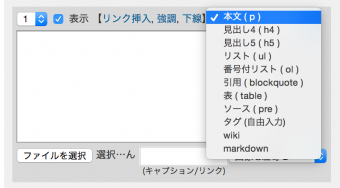
a-blog の頃のユニット

ここら辺からは今の a-blog cms のようなインターフェースになってきているのが、なんとなく分かる感じがします。a-blog の頃はテキストユニットと画像ユニットがセットになっていました。画像がたくさんある記事ではテキスト欄が空のままで画像だけ設定されるような利用でした。昔は wiki の記法でも登録できたようですね。忘れていました。
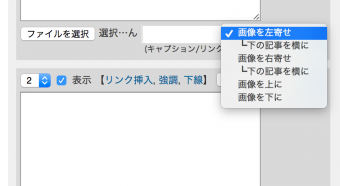
画像のサイズとFloat設定

「画像を左寄せ+下の記事を横に」って意味分からないかもしれないけど、下の記事を横にする機能が後半できるようになった事で、写真が横に並べられるようになりました。
この頃もサイズの指定は無く、横に配置した時のサイズと上下に配置した時でサイズが違うという a-News の仕様のままでした。
a-blog cms 2.1.1.1
そして、現行の a-blog cms も昨年まで5年間同じような管理ページでしたが、年末に 2.0 がリリースされ次の進化が行われました。

これから先の進化は、今のアップルップルの皆さんの手で正常進化させていきましょう!
という昔話をしていました。皆さんはこの話はどこら辺からご存知ですか?
今回の勉強会では、アップルップル 1年目の今井、2年目の森田、3年目の日比野と、3人の女子が発表していました。皆どこに出しても恥ずかしくない発表のできる子達です。近いうちに今回の発表についてもアウトプットがあるハズです。公開されたら追記してお知らせします。