PhotoCollage.js を a-blog cms のブログテーマに実装してみた
数年前のインターンの課題として「Facebook の複数枚写真をアップロードした際に、写真をレイアウトしてくれる JavaScriptライブラリを作ってみよう! 」というお題を出していた時期があります。
3日間コースで、まずは静的な HTML と CSS で、2枚の時、3枚の時のような感じで複数のパターンを作って、その後 JavaScript を利用してターゲットの HTML に Class を振っていくという感じ。 JavaScript が苦手でも CSS と格闘しつつ、いろいろな場合に対応できない感じでも、できる学生さんなら1日5時間で2日目の終わりには、ある程度動く感じまで作ってくる人もいました。
その後、長期インターンで何度も作り直して、公開しても大丈夫そうなところまで出来上がったものを「PhotoCollage.js」という名前で公開しています。しかし、インターンの学生さんが作ったもので、あまり公式にどうだろう?ってところもあり使われないままになっていました。
PhotoCollage.js の特徴
- いろいろな HTML に対応しています。
- 表示している画像とリンク先は別で扱うようにしています。
- smartPhoto.js の利用も考慮して設計されています。
- 画像のパスは src なのか data-src なのか指定も可能です。
- 生成されるHTMLソースの各所に Class や attribute の設定が可能です。
オプション
以下のようなオプションを設定できるようになっています。
| variable | description | default |
|---|---|---|
| gap | Spacing between images | 5px |
| srcAttribute | Image source | src |
| margin | Album spacing | 0px 0px 10px 0px |
| imgClass | img tag class | none |
| aClass | a tag class | none |
| aAttribute | a tag attribute | none |
ダウンロード
GitHub に公開されていますので、そちらからダウンロードしてご利用ください。
https://github.com/appleple/PhotoCollage
a-blog cms のブログテーマで利用するには
CSS と JavaScript のファイルをご自身の blog テーマディレクトリに入れてください。
- /css/photocollage.css
- /js/photo-collage.bundle.js
_entry.html に追加
@section("head-link")
@parent
<link rel="stylesheet" href="/css/photocollage.css" />
@endsection
@section("head-js")
@parent
<script src="/js/photo-collage.bundle.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
const elements = document.getElementsByClassName('js-photocollage');
Array.from(elements).forEach((element, index) => {
element.classList.add('js-photoCollage-' + index)
new PhotoCollage(".js-photoCollage-" + index, {
srcAttribute: "data-src",
gap: "5px",
margin: "0px 0px 35px 10px",
imgClass: "js-lazy-load",
aAttribute: {
"data-group": "group-" + index,
"data-rel": "SmartPhoto",
}
});
});
});
</script>
@endsection17行目の margin を margin: "0px 0px 35px 10px" と設定をしました。
21行目の "data-rel": "SmartPhoto" に変更することで、a-blog cms の SmartPhoto が動作します。
css/photocollage.css を修正
a-blog cms のユニットの仕様の関係で左右に 10px 狭くしないといけない関係で、width : 100% のところを -20px 減らすように /css/photocollage.css の .photocollage を修正しています。 calc ってのを使った事なかったのですが、イマドキは便利になってるもんですね。
.photocollage {
position: relative;
/* width: 100%; */
width:calc(100% - 20px);
height:100%;
}@media screen and (max-width: 1024px) {
.photocollage {
width: calc(100% - 20px);
height:100%;
}
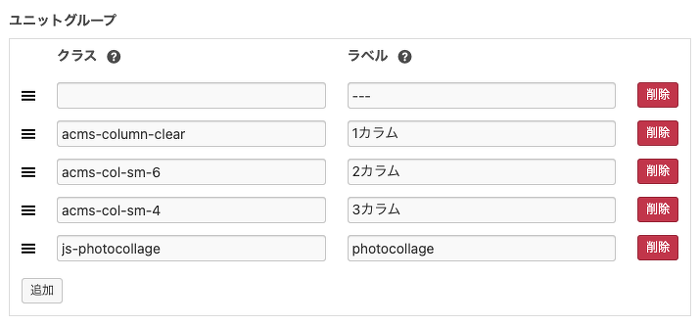
}a-blog cms の管理画面の設定
編集画面設定のユニットグループにクラスは js-photocollage とし、ラベルは自由ですが photocollage としておきます。
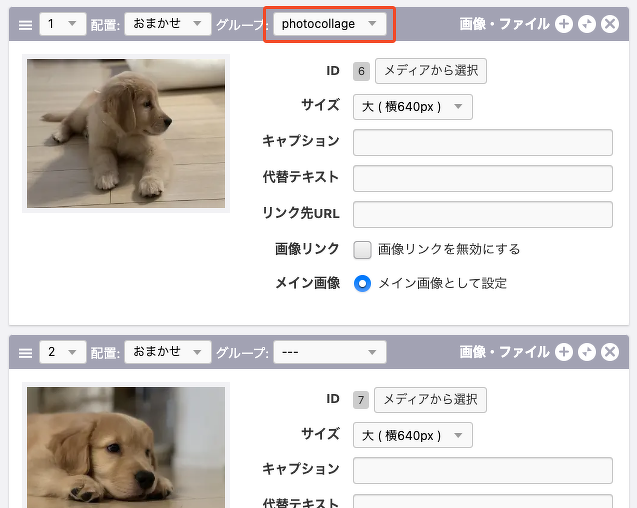
投稿画面の指定として
ユニットグループ設定で、photocollage を選択します。解除するには、1カラム を選択することで以下のユニットは JavaScript のライブラリの対象外になります。

最後に
たくさんの写真を撮って、それをブログの記事に、まとめて貼っておきたい。全部みたい時には SmartPhoto の機能でスライドして見ることも可能です。よろしければ使ってみて感想を X の #ablogcms ハッシュタグをつけてお知らせください。