CMS SUNDAY VOL.2「CMSどやっカソン!」に参加してきました

渋谷のロフトワークさんのところで定期開催している CMS SUNDAY というイベントに参加してきました。今回は、5分で何を発表しようかと悩みましたが「多言語対応」について5分でライブコーディングして発表してみました。
多言語対応について
一般的に多言語対応をしようとすると、 http://www.appleple.com/ と http://www.appleple.com/en/ とかドメインから .com と .co.jp にするとか違うモノにしてしまうのが一般的かと思いますし、私としても、そちらが推奨だったりしています。
例えば、スタッフ一覧や個人のページを言語の数だけ用意すると、一部のページだけ修正して、普段見ない言語側のコンテンツの情報がアップデートされないままになってしまう事って多いようです。その部分を対応するために a-blog cms では、エイリアス機能を利用して、違うURLだけど同じコンテンツを利用し、テーマはルール機能を利用して他のテーマに切り替えるようにします。

1. エイリアス機能を利用
普段、エイリアス機能を利用する事はあまりないのかもしれませんが、 http://localhost/ と http://localhost/en/ が同じコンテンツを表示できるようにします。

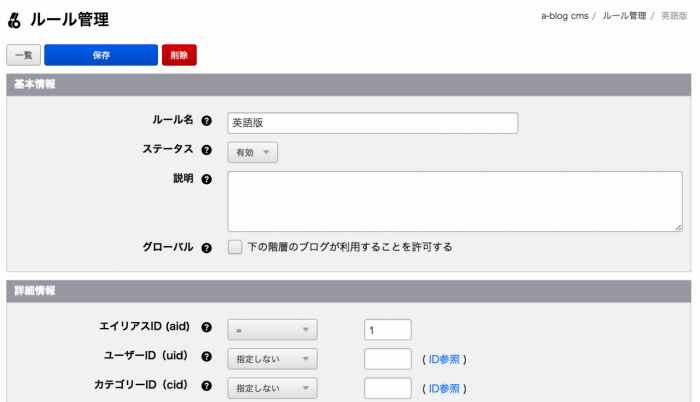
2. ルール機能を利用
上で用意したエイリアスをルールに設定する事で、このルールの時のテーマが設定できるようになります。テーマとしては、site2014 を利用しているのであれば、テーマの継承機能を利用して en@site2014 のようなテーマを用意し設定する。

3. ユニットをカスタマイズ
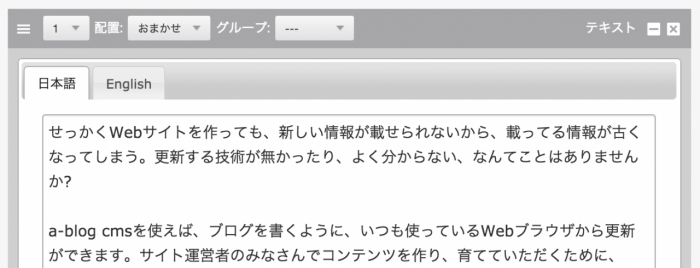
以下ようにユニットをタブ化するカスタマイズをします。現在リリースしているバージョンでは、テキストユニットだけ対応しており、次のバージョンからは画像等の多くのユニットで対応できるようになります。
例では、日本語・英語 の二言語ですが、もっと多くの対応をする事も可能に作られています。

/admin/entry/unit.html
このファイルを修正してユニット部分をタブ化していきます。{text} のところを {text2} というものを用意すれば大丈夫な仕様になっていて、3.4 ある時には {text3} , {text4} のようなものを追加する事になる。
/en@site2014/include/unit.html
こちらも英語版であれば、{text2} を表示できるような unit.html をカスタマイズします。こう書いていても分かる人には伝わるけど、unit.html が何か知らない人には難しい内容ですね。 次のバージョンでは、どこかにサンプルを用意して追加するだけで日英くらいの対応ができるようにしたいと思います。
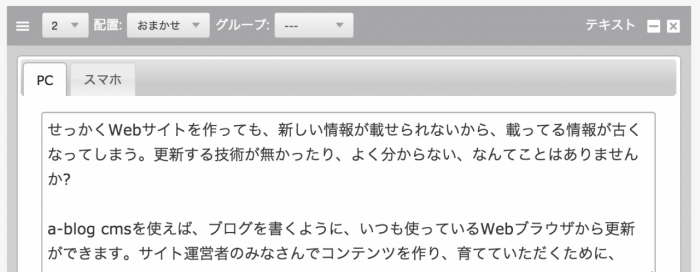
多言語でなく、複数デバイス対応に利用する
例えば、PCとスマホで文章の文字量を調整するために使うというのもいいかもしれません。PCのTEXTAREAに何文字書かれているかを PC ( 350文字 ) のように文字数とかカウントしてくれてもいいかもしれませんね。

その他の a-blog cms 的な発表
データファーム の勝又さんが、緑のツナギで参加してくれましたので、レイアウトモジュールについて5分紹介してくれました。次のバージョンは 2.2 という事になっていますが、もう 3.0 にした方がいいという嬉しい言葉も頂きました。

また、ペンギンパレット の角谷さんも来てくれていました。 a-blog cms は、オープンソースではありませんが、利用されている人たちのコミュニティーは広がってきています。 こういう CMS 系のイベントで a-blog cms が参加できて良かったです。
ロフトワーク の川竹さん、お疲れさまでした! 実際に、ローカルにインストールして触って頂きありがとうございました。 また、参加できればしたいと思います。






