a-blog cms で会員制コンテンツを作り、ログイン前はモザイク画像でチラ見せする実装を解説
これは a-blog cms Advent Calendar 2021 の 8日目の記事です。
今回は、タイトルのように a-blog cms で会員制コンテンツを作り、ログイン前はモザイク画像でチラ見せする実装を解説 します。 最初は CSS の image-rendering: pixelated; だけ紹介するブログを書こうと思っていたのですが、a-blog cms の Advent Calendar っぽくしてみました。
ablogcms.io を利用して実際に実装してみると、予想してなかった部分も出てきましたので私自身が実装前に気づいていなかった注意点も併せてお伝えします。(実装にかかった時間は 53分でした。)
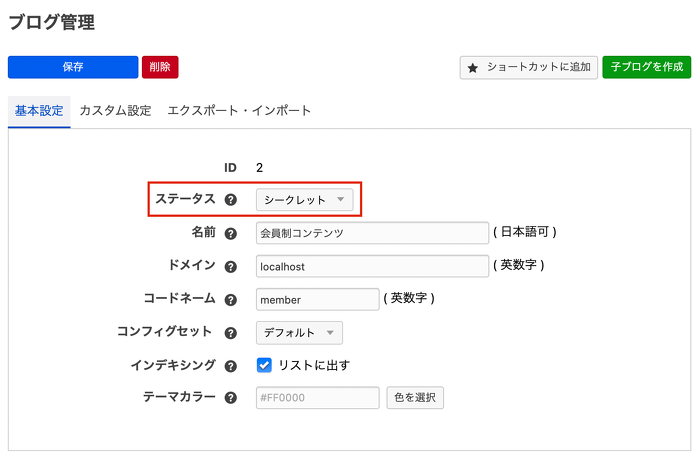
会員制コンテンツは「シークレットブログ」で用意する
a-blog cms で権限分けするためには、ブログを分ける対応を行います。
今回は http://localhost/ に設置している CMS に会員制コンテンツ部分は 子ブログhttp://localhost/member/ を用意します。
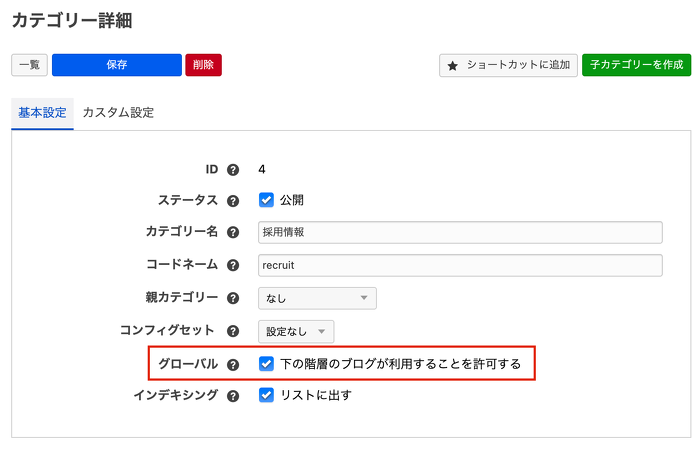
親子ブログのカテゴリーを共通化する
a-blog cms の設定には、グローバル化 という 親ブログ の設定で 子ブログ でも利用可能にする設定がいろいろあります。今回は「採用情報」のカテゴリーについて グローバル にチェック をつけます。
これで、ブログ毎にカテゴリーを設定することなく、子ブログ側でも「採用情報」のカテゴリーが利用できるようになります。
テスト用のエントリーを作成
CMS のテストをする際にはデータが無いと正常に動いているか分からないのでデータを作りましょう。 表示用のテンプレートのファイルを作る前にデータの準備が大切です。
作成するのは、子ブログ「会員制コンテンツ」にカテゴリー「採用情報」で、自由にエントリーを作成します。ステータスは「公開」にしておいても一般の方にはアクセスすることができない状態です。
表示用のモジュールの設定をする
今回の表示用のモジュールは Entry_Summary id="summary_index" になります。モジュールID設定から該当の設定を表示させます。
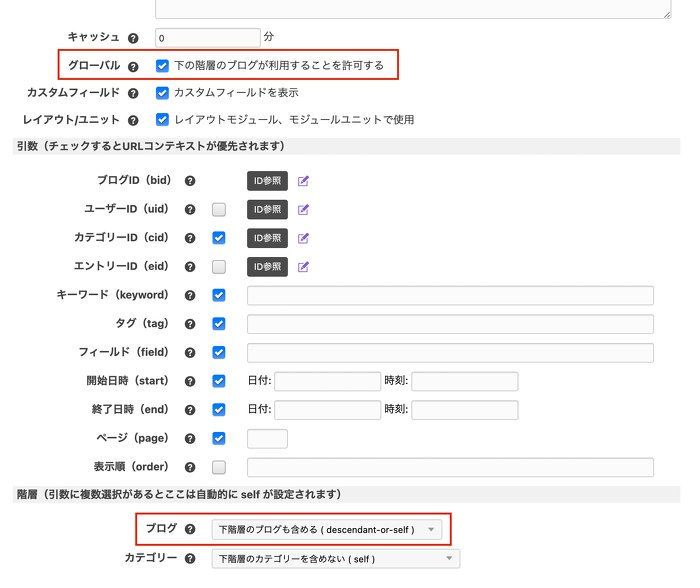
条件設定
この条件設定での設定箇所は 2つあります。
最初は、子ブログでも利用できるようにするために、カテゴリーと同様に グローバル化 を行います。 2つ目は階層の設定です。 親ブログのモジュールID として表示する際に、子ブログ「会員制コンテンツ」のデータも同様に扱うことができるようになります。
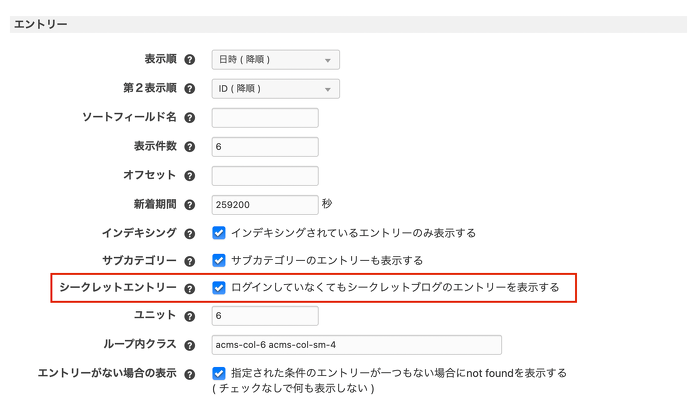
表示設定
標準の設定ではチェックがつけられていない「シークレットエントリー」のチェックをつけます。これで、ログインしていなくてもシークレットブログのエントリーを表示することができるようになります。
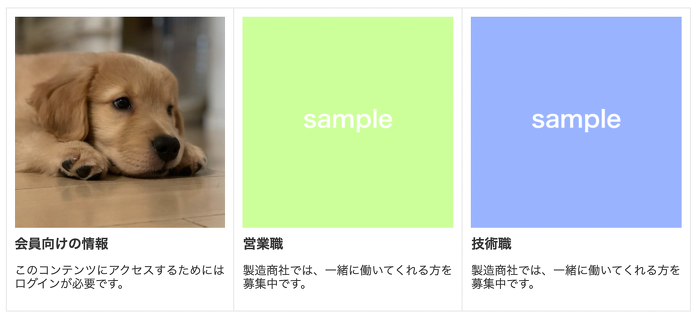
ここまでの設定で、会員制のコンテンツを作り、ログイン前も Entry_Summary で一覧に表示させるというところまでの実装は出来ました。ここまで出来ればいい事も多い事でしょう。
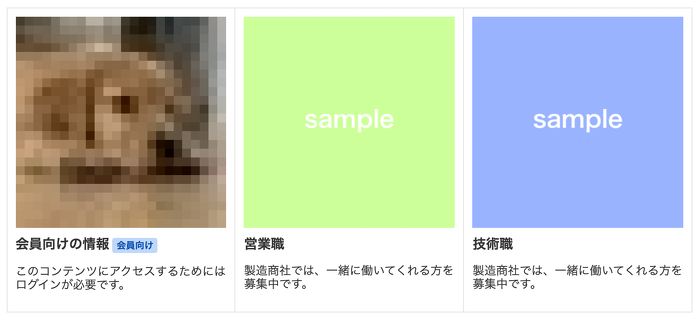
会員制コンテンツのアイキャッチ画像をモザイク化する
画像をぼかすような効果として「すりガラス効果」ということであれば CSS のプロパティ backdrop-filter で可能ではありますが、モザイク効果は残念ながらありません。その際にも a-blog cms なら実装可能です。
モザイク効果をかける方法
小さな画像を用意し、その画像を拡大する際にニアレストネイバー法で拡大するような対応を行います。
具体的には、a-blog cms の校正オプション resizeImg を利用し小さな画像を作成し、その後、CSS の設定で width : 100% ; image-rendering : pixelated を設定することで、小さくした画像をにじまないようにピクセルを保って拡大します。
<img src="%{ROOT_DIR}{path}[resizeImg(24,24)]"
class="acms-img-responsive"
style="width:100%; image-rendering: pixelated;" />{path} のところに表示される画像を [resizeImg(24,24)] で 24x24 のサイズに変換した画像を生成しています。
条件分岐で親ブログと子ブログの表示を分ける
全て上記のようにしてしまうと全部がモザイク画像になってしまうことから、今回の子ブログ(bid:2)の時だけモザイクにして、それ以外は、これまでのままにするようにします。
<!-- BEGIN_IF [{bid}/eq/2] -->
<img src="%{ROOT_DIR}{path}[resizeImg(24,24)]" alt="" class="acms-img-responsive"
style="width:100%; image-rendering: pixelated;" />
<!-- ELSE -->
<img src="%{ROOT_DIR}{path}[resizeImg(480,480)]" alt="" class="acms-img-responsive" />
<!-- END_IF -->ログインした時にはモザイク画像でなくする
最後にログインしたユーザーが一覧ページにアクセスした際には、そのまま画像が表示されるようにする実装をしておいた方がいいかと思われます。
ログインした時としてない時でモジュールを分ける
ログイン状態によって、大きく表示を分ける場合には一覧ページのテンプレートでインクルード処理をしているところで分岐してしまった方が分かりやすいのではないかと思います。
<!-- BEGIN_MODULE Touch_Login -->
@include("/include/entry/summary-image.html")
<!-- END_MODULE Touch_Login -->
<!-- BEGIN_MODULE Touch_Unlogin -->
@include("/include/entry/summary-image_Unlogin.html")
<!-- END_MODULE Touch_Unlogin -->IFブロックに2つ条件を書く
a-blog cms の IF文の書き方は独特な表記になっています。これは URL にそのまま書くことができる表記を採用しているためです。
<!-- BEGIN_IF [{bid}/eq/2/_and_/%{SESSION_USER_AUTH}/em] -->今回は、ログインしていない時には何もなくログインしている時には権限を示す文字列を表示させる グローバル変数 を利用してログイン状態かどうかを判定しています。そして、2つの条件をつなぐ際には /_and_/ のように書きます。
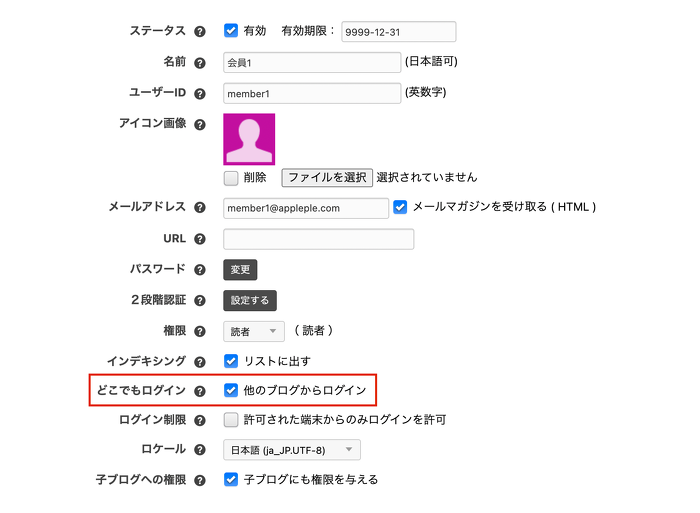
最後に読者ユーザーを作りテストします
一般的には、会員制サイトを作る際には子ブログ側にユーザーを作ることで、その子ブログだけを会員がアクセスできるようにしますが、今回の場合には親ブログの一覧を表示させた際にログインできている必要があります。
私自身、この実装のテストをする際に子ブログ側にユーザーを作ってテストをして、読者権限の会員のユーザーでログインできているのに、モザイクのままになってしまう状況を体験しました。
会員制コンテンツの外にユーザーを作るというレアケースではありますが、親ブログ側に読者ユーザーを作る必要があります。
子ブログがシークレットモードになっていて、ユーザーが子ブログに存在していませんのでユーザーを作る際に、ユーザーの設定で「どこでもログイン」にチェックがある必要があります。
これで、a-blog cms で会員制コンテンツを作り、ログイン前はモザイク画像でチラ見せする実装を解説 については終わりです。
ablogcms.io に検証用のサイトを用意しましたので年内は http://e4ztd1ba.ablogcms.io/ で実際の動作を確認することができます。ちょっと試してみよう!って思った時には、ablogcms.io をご活用ください。
明日の a-blog cms Advent Calendar 2021 9日目は、ジェノベーゼ寺崎 さんの 「a-blog cmsのセキュリティを高める方法」との事です。 楽しみなエントリーです。