a-blog cmsのパスの置き換え機能
a-blog cms 1.0.0 b1 では、不完全だったパスの置き換え機能が、b2 で実用レベルまでバージョンアップできそうです。パスの置き換え機能?と言ってもどんなものか普通は分からないかと思いますので、まずはココで説明しておきます。
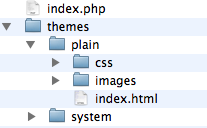
a-blog cms のテーマの階層について

インストールしたディレクトリにある index.php がページを表示させるためのプログラムで、そのファイルと同じ階層に themes というディレクトリがあります。初期の状態では管理用のテンプレートファイルが入っているsystemとplainという表示用のテーマがインストールされています。(インストール時の選択によってはcompany1も入っている方もいる事でしょう。
CSSのリンク部分の記述について
このplainのテーマディレクトリの中にあるindex.htmlが実際に表示する際に利用されるテーマになります。index.phpがthemes/plain/index.htmlを読み込んで表示している事になります。では、このindex.htmlのCSSファイルのリンク部分について見てみます。
<link href="./css/import.css" rel="stylesheet" type="text/css" media="all" />上記のように書かれています。では、システムで読み込まれて実際に表示される際には、どのようになっているかを見てみる事にします。
<link href="/themes/plain/css/import.css" rel="stylesheet" type="text/css" media="all" />システムでは、このように ./ を /themes/plain/ に置き換えて表示させる事で、2つ上の階層にあるプログラムが表示させているHTMLファイルのリンク切れにならないようにしています。(a-blog では、この機能が無いためにテーマのカスタマイズをする際にテンプレートのHTMLファイルを直接ブラウザで見るとCSSがリンク切れになっていました。)
このようにテンプレートファイルを修正する際には、通常のHTMLと同様に扱う事ができるようになっていますので、特別な経験がなくてもa-blog cmsで作られたサイトにデザインをつけていく事ができるかと思います。
b1での注意事項
現在、リリースされているb1では、./ を置き換える事は出来ますが、../ だったりすると置き換えする事ができません。なのでテーマディレクトリ内にディレクトリを置く際には上記で行ってくれるハズの事が行われず、CSSや画像のリンク切れがおこってしまいます。 次にリリースされるb2で本来の機能として利用できるようになりますので、もう少しだけお待ち下さい。
b2でのパスの置き換え機能
そして、b2 になると、../ や / であったりしても、変換できるようになります。例えば、以下の記述があった場合には
<link href="/css/import.css" rel="stylesheet" type="text/css" media="all" />- ドキュメントルールにある/css/import.cssを利用
- インストールされているディレクトリにある/css/import.cssを利用
- テーマの中にある/css/import.cssを利用
のようにパスの置き換え機能が b2 では動作します。 これは、CSSのリンクだけでなく、ページ上の画像を貼った時も同様の動きになります。 基本はテーマの中にあるファイルで作っていけばいいのですが、過去作った静的なHTMLのサイトをそのままテーマに放り込むという事をしても問題なく動作させる事ができるようシステムが動いてくれる事になります。
テーマとテンプレート
テーマの設定は、サイト管理 > コンフィグ > ブログ > テーマ管理 にテーマの設定をするところがあります。 index.html , 404.html , admin.html , login.html が標準で設定されています。 ここで注目するところとしては、plain には index.html しかファイルは入っていません。 a-blog cms では設定しているテーマディレクトリにファイルが無い場合には、system にあるファイルを利用します。
a-blog cms の2つの利用方法
この a-blog cms でサイトを構築する際に、サンプルでインストールcompanyのような感じでコンテンツをCMSのエントリとして登録する方法(A)と、静的なHTMLのサイト全体をテーマとして登録し、部分的に動的なコンテンツにしていくという方法(B)の2つの方法でCMSを利用したサイトを構築していく事ができるようになります。(この2つ目の方法はb2で本格的に利用できるようになります)
Bの方法でのカスタマイズの方法を、別のエントリーで説明したいと思います。