a-blog cmsで静的なHTMLサイトを動的に!
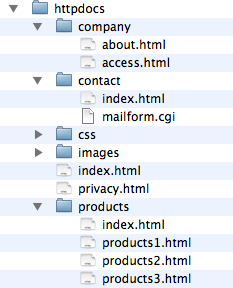
a-blog cms を手軽に利用する事を考えると、サイト全体をリニューアルするよりも、静的なサイトをテーマに入れてサイトを公開してみて欲しい。例えば以下のような構成のサイトがあったとします。

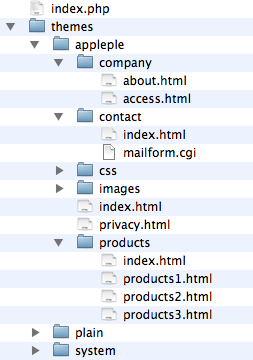
上記のものを appleple というテーマというディレクトリ themes に用意し、その中に上記の httpdocs の各種ファイルを移動します。こうする事で、全てのコンテンツが a-blog cms を利用して表示するようになります。

ただ、これだけでは、何も更新できないので少しづつテンプレートファイルを修正していく必要があります。また、contact/mailform.cgi というのが動作しなくなりますので、a-blog cms が持っている標準のフォームモジュールをまずは設定する必要が出てきます。
1.0.0 b1 については、products や company のような階層化されている時にうまく動きません。1.0.0 b2 以降でお試し下さい。(まだリリースされていません)
次回は、フォームのカスタマイズについて少し書いてみようと思います。
 コンテンツの読み込みに時間がかかっています
コンテンツの読み込みに時間がかかっています








