出力されるHTMLに改行コードが多いのは何故か
a-blog cms で作られているサイトを見ると凄い改行コードがソース上に入っています。なんだこれ?って思う方も多いかもしれません。
キャプチャしたソースはカテゴリ一覧になります。配布するテンプレートには、カスタマイズしやすいように改行コードが多く入っています。では、テンプレートがどうなっているか見てみましょう。
<!-- BEGIN_MODULE Category_List -->
<div class="menuListBox">
<h3 class="naviBlogMenu">カテゴリーリスト</h3>
<!-- BEGIN category:loop -->
<!-- BEGIN ul#front -->
<ul class="txtListMenu">
<!-- END ul#front -->
<!-- BEGIN li#front -->
<li>
<!-- END li#front -->
<!-- BEGIN category:veil -->
<a href="{url}?phpMyAdmin=JhzGC9Z7ShvbMVYJCn-d4181jAf">{name}</a>
<!-- BEGIN amount:veil -->
<span> ({amount})</span>
<!-- END amount:veil -->
<!-- END category:veil -->
<!-- BEGIN li#rear -->
</li>
<!-- END li#rear -->
<!-- BEGIN ul#rear -->
</ul>
<!-- END ul#rear -->
<!-- END category:loop -->
</div>
<!-- /menuListBoxカテゴリーリスト -->
<!-- END_MODULE Category_List -->テンプレートのルールとして、<!-- BEGIN name -->〜<!-- END name -->について何も編集されない場合には表示されません。<!-- END name -->の後にある改行コードは残る事になりますので、上記のようなテンプレートの場合には改行が多く入ってしまう事になります。
出力されるソースをキレイにする際には、テンプレート側の改行を減らす事で対応できますが、テンプレート側が見にくくなるので、どちらかを選ぶ必要が出てきます。こだわる人は頑張って改行コードを減らしてみて下さい。
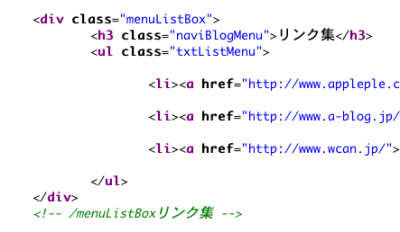
上記のカテゴリー一覧は、サブカテゴリーまでサポートしているために随分複雑になっているので、対策についてはリンク集で書いてみる事にします。まずは配布しているテンプレートのままだと見やすいけど、ソースは改行が多くなっています。
<!-- BEGIN_MODULE Links -->
<div class="menuListBox">
<h3 class="naviBlogMenu">リンク集</h3>
<ul class="txtListMenu">
<!-- BEGIN loop -->
<li><a href="{url}?phpMyAdmin=JhzGC9Z7ShvbMVYJCn-d4181jAf">{name}</a></li>
<!-- END loop -->
</ul>
</div>
<!-- /menuListBoxリンク集 -->
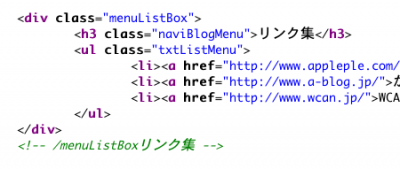
<!-- END_MODULE Links -->では、出力されるソースを美しくする事を考えたテンプレートに修正したものを以下に書いておきます。
<!-- BEGIN_MODULE Links -->
<div class="menuListBox">
<h3 class="naviBlogMenu">リンク集</h3>
<ul class="txtListMenu"><!-- BEGIN loop -->
<li><a href="{url}?phpMyAdmin=JhzGC9Z7ShvbMVYJCn-d4181jAf">{name}</a></li><!-- END loop -->
</ul>
</div>
<!-- /menuListBoxリンク集 -->
<!-- END_MODULE Links -->テンプレートのループが分かりにくくなりますので、正式版になったとしても配布時は今のままになると思います。とりあえず、なんでそうなっているのかが分かって頂けましたでしょうか。