a-blog cmsのカスタムフィールドを使った条件分岐
SOY CMSのカスタムフィールドを使った条件分岐(1) | ウェビンブログというエントリーを読んで、a-blog cmsではどう書けばできるのかを書いてみる事にしました。
前回は、a-blog cmsではタッチモジュールで条件を設定という事で、タッチモジュールで表示エリアの設定をする事を紹介しましたが、今回はエントリーのカスタムフィールドでオススメというチェックボックスを追加し、新着エントリ一リスト上に [オススメ] という表示ができるようにする方法を書いてみようと思います。
まずは、カスタムフィールドですが、a-blog cmsのサポートのチュートリアルに以下のような情報が書かれていますので、こちらもお読み下さい。
- カスタムフィールドの基本的な使い方(前編)
- カスタムフィールドの基本的な使い方(後編)
- カテゴリーごとに異なるカスタムフィールドを設定する2つの方法
- モジュールIDとあわせて複数カテゴリーからのピックアップ表示を実現する方法
- カスタムフィールドの値で検索する( Field_Searchモジュール )
まず、以下のファイルをご利用のテーマにコピーします。今回の例では、company1 になります。
/themes/system/admin/entry/edit.html
そして、72行目と224行目のあたりに
<tr>
<th>オススメ</th>
<td>
<input type="checkbox" name="sample[]" value="osusume"{sample:checked#osusume} />
<input type="hidden" name="field[]" value="sample" />
</td>
</tr>
を追加します。これでエントリーにチェックボックスが表示されるようになります。name="sample[]" の[]は複数同じ名前sampleが登録できるようにするための書き方で、{sample:checked#osusume} については、{name:checked#value} と書く事でチェックがある際には checked="checked" という表示になります。
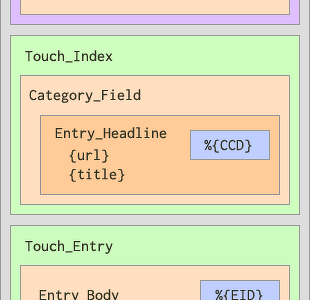
次に、以下のテンプレートの中にある Entry_Headline のモジュール [新着] の表示のあたりに
/themes/company1/top.html
を追加してみて下さい。
<!-- BEGIN sample:touch#osusume -->[オススメ]<!-- END sample:touch#osusume -->
これで、[オススメ]が表示できるようになります。
<!-- BEGIN カスタムフィールド名:touch#カスタムフィールド値 -->
カスタムフィールド名がカスタムフィールド値の時に表示されます
<!-- END カスタムフィールド名:touch#カスタムフィールド値 -->
という事で、カスタムフィールド名がカスタムフィールド値の時に表示されるような設定が可能となっています。
今回、触ったファイルは
- company1/admin/entry/edit.html (追加)
- company1/top.html
で、この2つのファイルをZIPしてアップしておきました。これくらいは簡単に修正できるかと思いますが、これをアップロードするだけでも確認する事ができます。
a-blog cms では、PHPのプログラムを書くという作業は一切無く、今回のような記述のみでサイトをカスタマイズする事ができるようになっております。