a-blog cms のテンプレートの評価順について

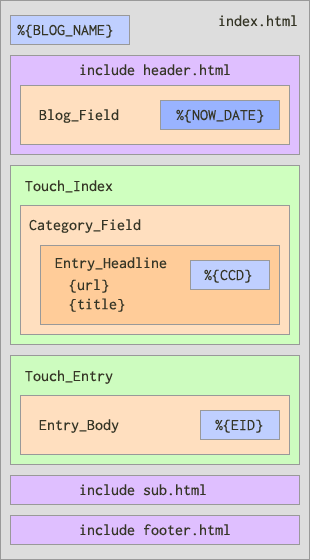
a-blog cms のテンプレートの評価順について書かれているトコが無かったので、まずはココに書いてみる事にします。テンプレートは右のような感じだったとし、一覧を表示する際について書いてみます。 1.5.2までと1.6.0からで違いますので、まずは古い方からです。
1.5.2 までの場合
これまでのバージョン1.5.2までは、グローバル変数>インクルード>内側のモジュールから外側のモジュールの順で動作していました。ですから、ページに貼られているモジュールは全て実行され、タッチモジュールを実行した際に非表示にされるような動きになります。
- index.html に書かれているグローバル変数を編集します。この際には順番というのは特に無く一緒に編集される感じです。%{BLOG_NAME}, %{CCD}, %{EID}
- footer.html をインクルードします。
- sub.html をインクルードします。
- header.html をインクルードする前に、グローバル変数 %{NOW_DATE} を編集します。
- Entry_Body を実行します。
- Touch_Entry を実行します。
- Entry_Headline を実行します。その際には {url} , {title} の順に編集します。
- Category_Field を実行します。
- Touch_Index を実行します。
- Blog_Field を実行します。
1.6.0 以降の場合
今回の改良で、タッチモジュールを先行評価するように改善され、上記の 5. Entry_Body の処理を実行しない事ができるようになりました。
- index.html に書かれているグローバル変数を編集します。この際には順番というのは特に無く一緒に編集される感じです。%{BLOG_NAME}, %{CCD}, %{EID}
- footer.html をインクルードします。
- sub.html をインクルードします。
- header.html をインクルードする前に、グローバル変数 %{NOW_DATE} を編集します。
- Touch_Entry を実行します。
- Touch_Index を実行します。
- Entry_Headline を実行します。その際には {url} , {title} の順に編集します。
- Category_Field を実行します。
- Blog_Field を実行します。
こう書いてみると、この場合には Entry_Body モジュール1つ分の実行をしない分だけ高速になるって事なんだが、実際の利用では効果を発揮するハズです。