MTやWPでのiPhoneレイアウトとか
MTを採用している「TAROSITE.NET」が、iPhoneレイアウトに対応 - MACお宝鑑定団 blog(羅針盤) という事です。 他にも
- MTを採用している「[N]ネタフル」が、iPhoneレイアウトを試験中 - MACお宝鑑定団 blog(羅針盤)
- MTを採用している「iPhone・iPod touch ラボ」が、iPhoneレイアウトに対応 - MACお宝鑑定団 blog(羅針盤)
と、紹介されているサイトがあります。
Movable Typeで同一URLのまま違うサイトを出すには、どうしてるんでしょ? 気になるので少し調べてみました。
どうやら、イラスティックコンサルタンツ株式会社という会社が作った iSite Redirect というプラグインを利用する事で実現しているようです。 現在は一般公開されていないもののようです。 実際には標準のMovable Typeで用意されていない中、システムのカスタマイズで対応できてしまうMovable Typeも、それを作ってしまうところも凄いですね。
Wordpress も iPhone のレイアウトにしてくれる WPtouch というのがありますが、これは凄いですね。
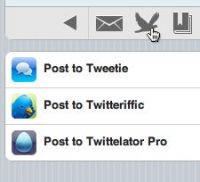
なんと、iPhone用のTwitterアプリに転送するリンクまであります。 これは自分も用意したい!
<ul>
<li><a href="javascript:return false;" onclick="window.location='tweetie:'+window.location">Post to Tweetie</a></li>
<li><a href="javascript:return false;" onclick="window.location='twitterrific:///post?message='+escape(window.location)">Post to Twitteriffic</a></li>
<li><a href="javascript:return false;" onclick="window.location='twit:'+window.location"> Post to Twittelator Pro</a></li>
</ul>こんな感じに書くといいらしい。それ以外も、メニューの出し方とか、検索フォームの出し方とか、iPhoneでも通常のPCレイアウトでも見たい!って事も可能になってるようです。
MACお宝鑑定団 blog(羅針盤) は、a-blog で作られていてインストールすれば標準で iPhoneレイアウトを実現しています。 が、随分古いものになっていますので、次の a-blog cms 版での iPhoneレイアウトについては、さらにいいものにしたいところですね。
今、このブログも iPhone レイアウトが表示できるように準備中です。