GoogleAnalytics の annotation 機能が使えるように

CSS Nite LP8 で紹介されていた GoogleAnalytics の annotation 機能が使えるようになりました。上の画像で見ると12月28日のあたりに開く事ができる部分が出ているものが新機能が搭載された印です。

とりあえず、a-blog cms に移行記念日を登録してみました。 個人サイトでは、これくらいしか設定する事が無いのが寂しい。 アップルップル や a-blog cms のアクセス解析では今のところ利用できないです。 もう少しすると使えるようになるのでしょうか。
ついでに、ココのアクセス状況でも晒してみます。
ブラウザについて

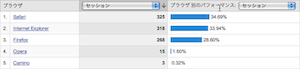
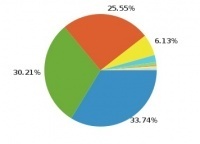
(青) Safari 33.74% , (緑) IE 30.21% , (橙) Firefox 25.55% , (黄) Chrome 6.13% な感じ。

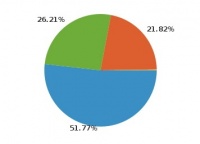
ついでに、IE のバージョンごとの割合。(青) 8.0 51.77% , (緑) 6.0 26.21% , (橙) 7.0 21.82% となってます。 いつまで IE6.0 を考えてサイトを作らないといけないんですかねぇ...
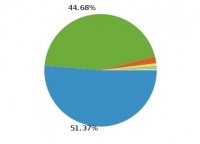
OS について

Windows 51.37% で Macintosh 44.68% でした。 今でも Macintosh って言うんでしょうか? iPhone で1.96% を、もっと増やしたいところですね。
キーワードについて
- driving force gt
- mac php
- pocket wifi
- lx3 ケース
- ビタントニオ モッフル
- imac デュアルディスプレイ
- ipodの値段
- ケンジントンロック
- iphone ルーター
- wii メール
でした。a-blog cmsについて、いろいろ書いてるつもりなのですが、その事でのアクセスがあまり無いのが寂しい。まぁ、その事を知りたい人の数が少ないので仕方がないところですね。