a-blog cms 1.4a4の段組を試すには
ユニットグループ機能は段組をするための専用機能という事ではなく、ユニットをDIVでグルーピングするための機能です。と言っても、きっとメインで利用されるのは段組するために使われる事でしょう。しかし、CSS等は何も設定されていませんので、ご自身で必要な設定をする必要があります。
以下のように設定をしてみて下さい。
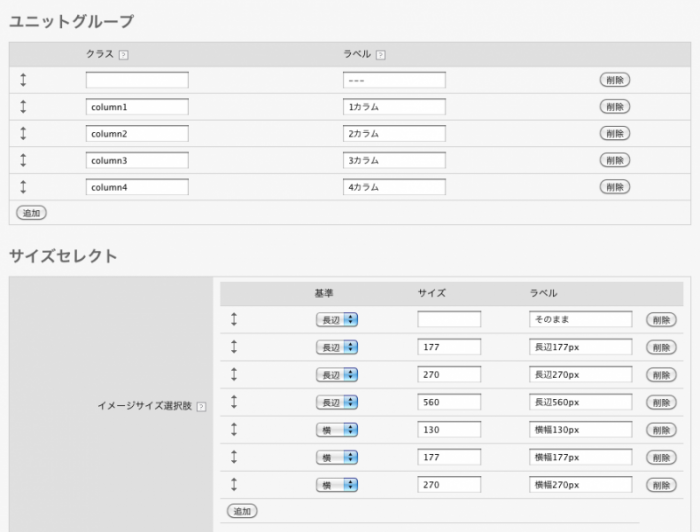
コンフィグ>編集設定

CSSのどこかに
div.column1 {
width: 100%;
clear: both;
}
div.column2 {
width: 270px;
float: left;
margin-right: 9px;
}
div.column3 {
width: 177px;
float: left;
margin-right: 9px;
}
div.column4 {
width: 130px;
float: left;
margin-right: 9px;
}エントリー側の設定
グループ化したいユニットの先頭でのみ「2カラム」のようにDIVにどのようなClassを設定するかを指定します。閉じるDIVについては、次のグループの設定をする際に自動で</DIV>が入ります。