レスポンシブ ウェブ デザイン時代のCMSを考えた時に a-blog cms に足りないコト

次の a-blog cms 2.0 では、blog2014 , site2014 , bootstrap3 とテーマが用意されます。2013との違いは less対応と、レスポンシブ ウェブ デザイン対応という事になります。

今のシステムで無理なところは画像がピクセル指定である事になります。ユニットグループを利用してそのDIVで幅をコントロールするとか無理をしないとパーセント指定する事ができません。これをできるようにする事が、これから必要な事なんじゃないか?って昨晩思いつき実装を試みる事にしました。
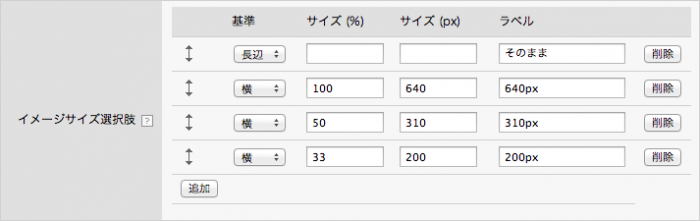
画像を設定できる部分を上記のキャプチャのようにアップロードした時に作られるサイズとパーセントを指定できるようにします。
テンプレートファイルの /system/include/column.html ( 2.0 から /system/include/unit.html になります )を以下のようにすれば、いけるんじゃないかと思いますが、どうでしょうか。
<!-- BEGIN unit#image -->
<!-- 画像 -->
<div class="column-image-{align}"
<!-- BEGIN RelativeWidth --> style="width:{RelativeWidth}%;"<!-- END RelativeWidth -->>
<!-- BEGIN link#front -->
<a href="{url}"{viewer}[raw]><!-- END link#front -->
<img class="columnImage" src="%{ROOT_DIR}{path}" alt="{alt}" width="{x}" height="{y}" /><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil -->
</div>
<!-- END unit#image -->現状は、アイデアをエントリーにしていますので、最終の実装は違うかもしれませんが、こんな仕様でヨロシク!って事で書いて公開しておきます。
このエントリーは仕様を検討段階に書いているものですので、実際には違ってくる事もあります。