a-blog cms の「テキストタグセレクト」の拡張について考えてみた
a-blog cms のテキストタグセレクト に属性ってのを1つ追加してみる事を考えてみたいと思います。
次のバージョンから、バージョン管理が実装されバージョン毎にユニットが沢山作られる事になり、見出しに連番に利用しているユニットIDが変化する仕様になってしまいます。そうなるとアンカータグで利用していたIDの連番が利用できなくなります。
対策を前向きに検討すると以下のようになります。
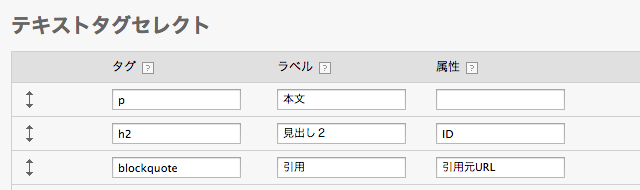
設定画面(テキストタグセレクト)
項目を追加したいものだけに属性を設定します。キャプチャした時には「ラベル」と「属性」としていますが「SELECTラベル」「属性ラベル」という方がいい気がしてきました。

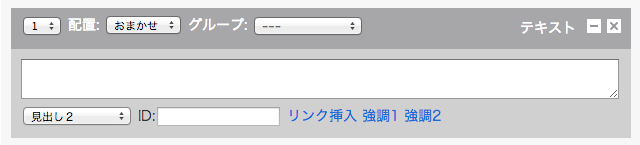
投稿画面
本文の時には、SELECTタグの後には リンクの挿入 となっていますが、見出し2 を選択する事で、ID が出せるようにする事で、自由なIDを設定する事ができます。

また、引用の時には cite="https://kazumich.com/entry-5664.html" のような属性を追加する事もできるようになります。見出しと引用くらいしか追加属性を設定する事が思いつかないのですが、自由に設定を追加する事ができますので、希望があれば簡単に対応ができるようになります。
テンプレートファイル
テンプレートファイルの /system/include/column.html ( 2.0 から /system/include/unit.html になります )を以下のようにする事で対応できると思います。
<!-- BEGIN p --><p{class}>{text}[nl2br]</p><!-- END p -->
<!-- BEGIN h2 --><h2{class}<!-- BEGIN text2:veil -->id="{text2}"<!-- END text2:veil -->>{text}[nl2br]</h2><!-- END h2 -->
<!-- BEGIN blockquote --><blockquote{class}<!-- BEGIN text2:veil -->cite="{text2}"<!-- END text2:veil -->>{text}[nl2br]</blockquote><!-- END blockquote -->このエントリーは仕様を検討段階に書いているものですので、実際には違ってくる事もあります。