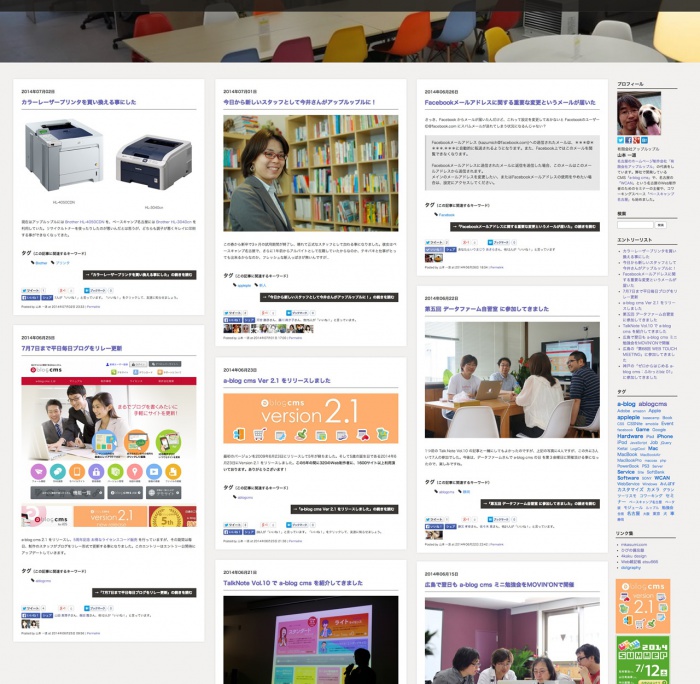
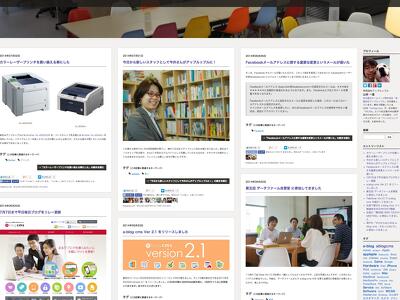
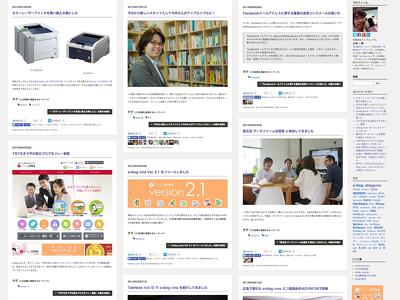
blog2014 を2560px対応してみました
a-blog cms の今の標準のブログテーマである blog2014 を改良して、Entry_Body が横に3つ並べられるように改良してもらいました。(自分でやってない)
横に並べてもキレイに収まるように、jquery.vgrid.js というものを使っている。レイアウトが重なって表示される事があるので、もう少し調整が必要かもしれない。 その他にも masonry という JQuery もあるようだが、こっちの方がうまく動かせなかったようだ。
ここを読んでるのであれば、1記事表示になっているハズだが、今日の段階では Entry_Body が左端に表示され、横にサブカラムコンテンツが一列に並ぶ変なレイアウトになっている。これをどう見せるようにするか悩み中である。