a-blog cms 2.5 をリリースしましたので派手な機能を5つ紹介してみましょう
毎回、次のバージョンは凄いいいよ!って言ってるので、また言ってるって思われるのがなんですが、今回のバージョンアップは凄いよ! 実際に 1.7 から 2.0 になったより凄い進化をしてるって事で、2.1 から 2.5 にバージョンがアップしてしまいました。
何が新しくて凄いのか
a-blog cms 2.5 リリースノート を見てもらうといいのかもしれませんが、私なりのオススメな点を書いてみようと思います。
- ブラウザ上でグリッドやモジュールをレイアウトする機能
- ルール機能を強化し Cookie 判定を追加し、属性や回数等の条件でコンテンツを出し分けが可能に
- モジュールユニットの追加し、詳細ページ内に他の記事一覧を表示したりできるように
- ユニットの多言語のコンテンツ管理が可能に
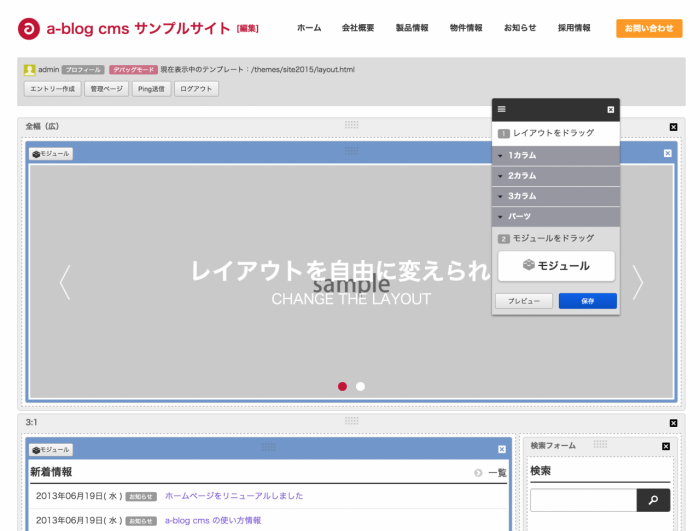
1. ブラウザ上でグリッドやモジュールをレイアウトする機能
一番派手な機能としては、なんて呼ぶのがいいのか悩んでいるんですが、グリッドやモジュールをレイアウトする機能 を用意しました。この10年以上、a-blog & a-blog cms では、詳細ページはユニットのバリエーションで自由度の高いページを生成できていましたが、一覧ページは制作側が決めたレイアウトのページしか表示させる事ができない仕様でした。
今後、もっと簡単にいろいろなWeb上での施策をサイトを運営している側でもできるように、PDCAを回しやすいように、一覧ページを管理ページ上でレイアウト変更できる機能を用意しました。 a-blog cms 2.5 になって硬い一覧ページが柔らかくなったと表現しています。
私として今後のWeb制作で大事になってくると思っているコンテンツのモジュール化して管理できるようにするという点でも、面白いツールに進化したと思います。利用される人によっては、サイトが壊れていく元にもなりますので、必ず使えばいい機能ではないですが、初期の CMSプロトタイピング 用に活用するのもありかもしれません。
site2015 , bootstrap2015 どちらも レイアウト機能が使えるようになっていません。コンフィグ > テーマ設定 > テンプレート設定のチェックを外す & top.html を layout.html に変更 を行います。
2. ルール機能を強化し Cookie 判定を追加し、属性や回数等の条件でコンテンツを出し分けが可能に
ルールに Cookie を追加する事で、同じURLでありながら、サーバ側でコンテンツのキャッシングさせつつ、ユーザー属性毎にコンテンツを出し分ける事(コンフィグの変更)ができるようになります。部分的にバナーを変更させるだけだったり、テーマやテンプレートを変更するような事も可能です。
Cookie の値をセットするタイミングについては、ユーザーの使い方次第なところではありますが、属性や回数等について条件分岐させつつ、運用する事ができるようになります。どのように活用されるか、利用される皆さんからのレポートを秋の合宿くらいには聞けるのを楽しみにしています。
3. モジュールユニットの追加し、詳細ページ内に他の記事一覧を表示したりできるように
レイアウトモジュールを作った時の副産物的なところでもありますが、ユニットに レイアウト機能で使っていたモジュールを選択し、ユニットのループの中にモジュールを追加できるようになります。
これにより、詳細ページの中のユニットのループの中に自由に他の記事の一覧や、バナーモジュールとか、いろいろな情報を表示させる事ができるようになります。
ランディングページ的なものをレイアウト機能で作るつもりでいましたが、ユニット側でできるのなら、そっちの方がお手軽かもしれません。これで、詳細ページと一覧ページの境目が無くなる事になり、新しい使い方もできるようになります。
以下に ablogcms タグのついてる記事一覧を不王子できるようにしてみました。
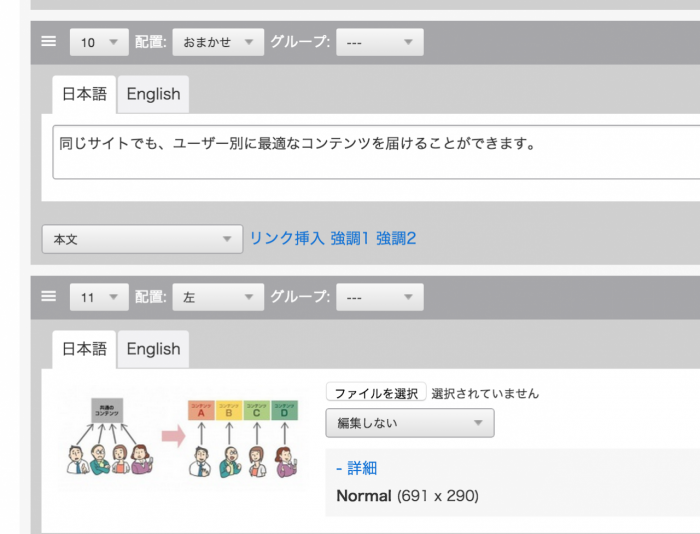
4. ユニットの多言語のコンテンツ管理が可能に
これまで、テキストユニットをタブ化して管理ができる機能がありましたが、他のユニットについても対応させる事ができ、ユニットの多言語のコンテンツ管理が可能になりました。
エントリータイトルやカテゴリータイトル等については、カスタムフィールドで用意して対応する事になり、今回のバージョンからトピックパスについても多言語対応ができるようになった事になります。
同一エントリーで情報は管理しますが、URLは違う事になり、基本的な機能の組み合わせ(ユニットのカスタマイズ・エイリアスの設定・ルールの設定)で実現させる事になりますので、管理ページのどこかの設定を1つするだけの機能ではありませんので、できる制作会社にご依頼ください。
上のキャプチャを撮るのに設定をしてみました。一般側の English を表示させるところまでの道は少しあるけど、フォームを出す部分は簡単にできそう。
/themes/site2015/admin/entry/unit_language.html を unit.html にリネームしたらフォーム部分が出るようになります。
使った事がない人でも分かるような派手な機能をまずは紹介してみました。続編では、地味だけど使ってる人には届く嬉しい機能編を書いてみたいと思います。(それよりも公式ドキュメントを書かないといけないんだけど、それは月曜日に!)