Adobe Creative SDK を利用すると CMS 内で画像加工が簡単にできるようになりそうだ
Adobe Creative SDK を先週テストしてみたので、正式に社内で実装をお願いする意味を込めて書いて公開しておきたいと思います。
この Adobe Creative SDK は、少し前からあったのですが、アイテム管理・編集機能を強化したCMSの最新版 Movable Type 6.2 をリリース | Movable Type ニュース を読んで、そういえば a-blog cms にも画像のトリミングしたいって話があったことを思い出してテストしてみることにしたのです。
- わずか数行のコードで、Adobe製の画像編集エディタを無料で使い放題にできる「Creative SDK」がヤバイ! | シェアしたくなる最新のWebサービス・ITニュース情報をチェック! APPGIGA!!(アプギガ)
- Adobe Creative SDKで作るWebフォトエディタにHTML5のFile APIとDnD APIで画像を取得する機能を追加 | mae's blog
Example | GUIDES | Adobe Creative SDK のコードをコピペで貼り、API Key を設定すれば簡単に試すことができました。amazon S3 に画像が生成されているようなので、あとはココから取得してサーバに上書きするというところかと思います。
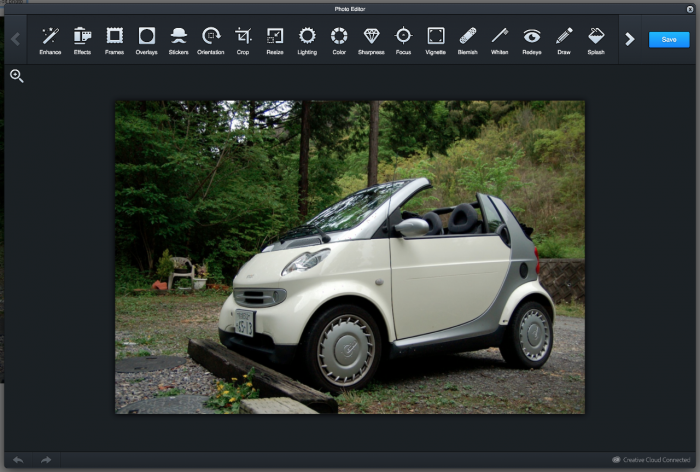
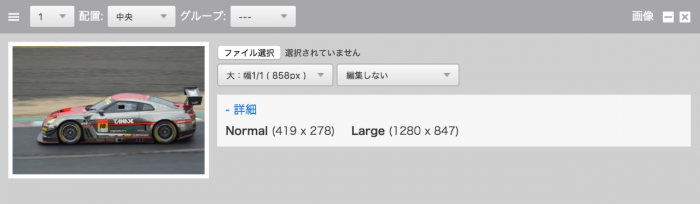
画像ユニットのフォームにあるプレビュー部分をクリックすると、Adobe Creative SDK が動くようにして、SAVE した時には、amazon S3 から画像を取得して、今のブラウザ上でリサイズする機能が動いた後と同様の状態にすることで、フロント側の実装だけでサーバ側の処理は何も書かないでも 2.5.1.2 であれば実装できそうな気がします。
ということで、実装されるのを楽しみにしてます!
このエントリーを書いている途中に、アイテム編集画面に Adobe Creative SDK を使った画像エディタを組み込むプラグイン | PowerCMS ブログ | PowerCMS - カスタマイズする CMS。 という記事が 8/10 に公開されているのを発見しました。 ということなので、MT では既にプラグインがあるようです。
また、大事なところとして、以下の部分を引用で紹介しておきます。
Adobe Creative SDK では、編集した画像がいったん外部に保存されるので、プラグインではその画像を取得して差し替えています。 その URL は推測し難いものになっていますが、外部に保存されることに問題があるようなケースでは使用しないでください。